一、前言
现在很多 App 都有引导页,今天我们就利用 ViewPager 来实现引导页,并且在引导页中加入帧动画、属性动画和音乐播放等功能。
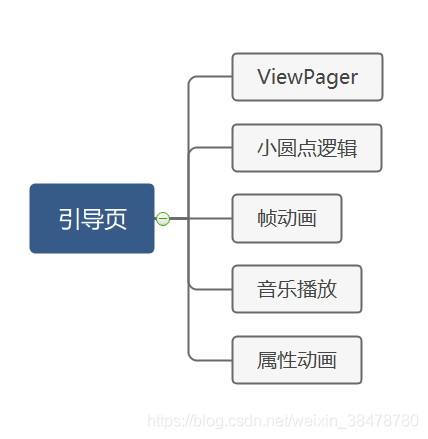
功能目录如下:

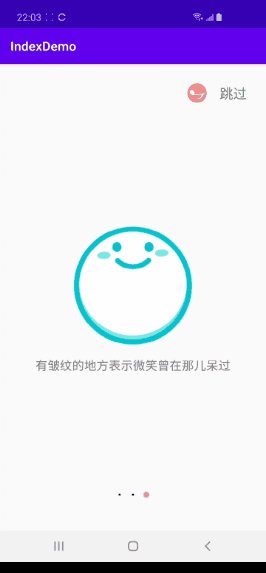
二、最终效果展示
最终效果如下所示:

三、实现步骤
3.1、引入ViewPager
布局采用 ConstraintLayout 实现,整体还是很简单的,就是一个全屏的 ViewPager加上右上角的音乐播放按钮以及底部的小圆点。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.viewpager.widget.ViewPager
android:id="@+id/mViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/iv_music_switch"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginTop="30dp"
android:layout_marginEnd="20dp"
android:src="@drawable/img_guide_music"
app:layout_constraintEnd_toStartOf="@+id/tv_guide_skip"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_guide_skip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:text="跳过"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/iv_guide_point_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:src="@drawable/img_guide_point_p"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.45"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/iv_guide_point_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:src="@drawable/img_guide_point"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/iv_guide_point_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:src="@drawable/img_guide_point"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.55"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
3.2、实现 ViewPager 效果
3.2.1、引入ViewPager的三个子View
三个子View的布局都一样,这里就以一个为例子,子View的布局也很简单,就是一个图片加上一个文字。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_guide_star"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@drawable/guide_star_anim" />
<TextView
android:id="@+id/tv_guide_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="身在井隅,心向璀璨"
android:textSize="18sp" />
</LinearLayout>
3.2.2、创建ViewPager适配器
public class BasePageAdapter extends PagerAdapter {
private List<View> mList;
public BasePageAdapter(List<View> mList) {
this.mList = mList;
}
@Override
public int getCount







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








