1、找张SVG图片,登录阿里巴巴矢量图标库,没有用户就注册一个:https://www.iconfont.cn/

2、方式:一种手动本地上传生成iconfont,另一种在线下载iconfont;首先介绍本地上传的方式
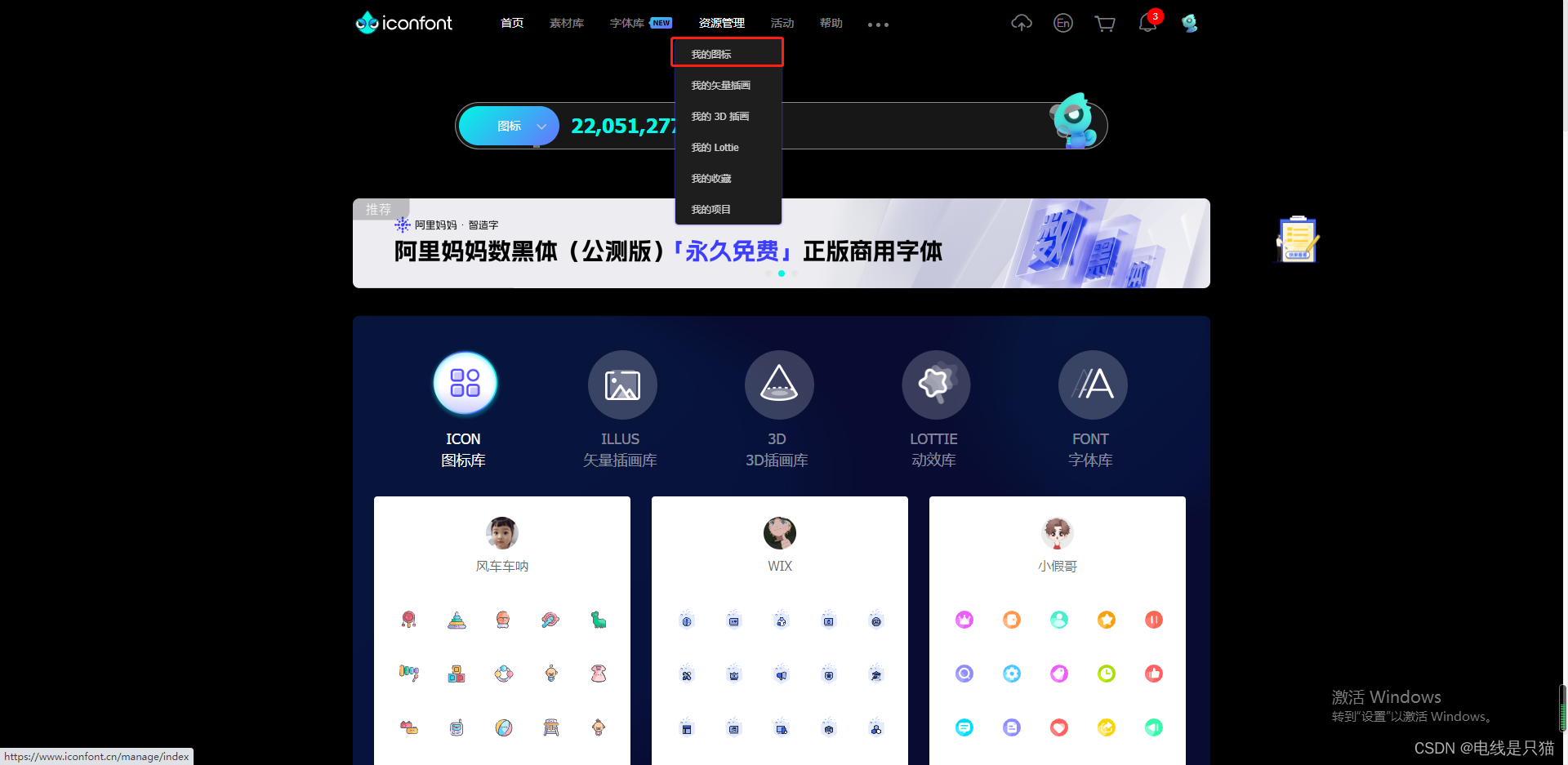
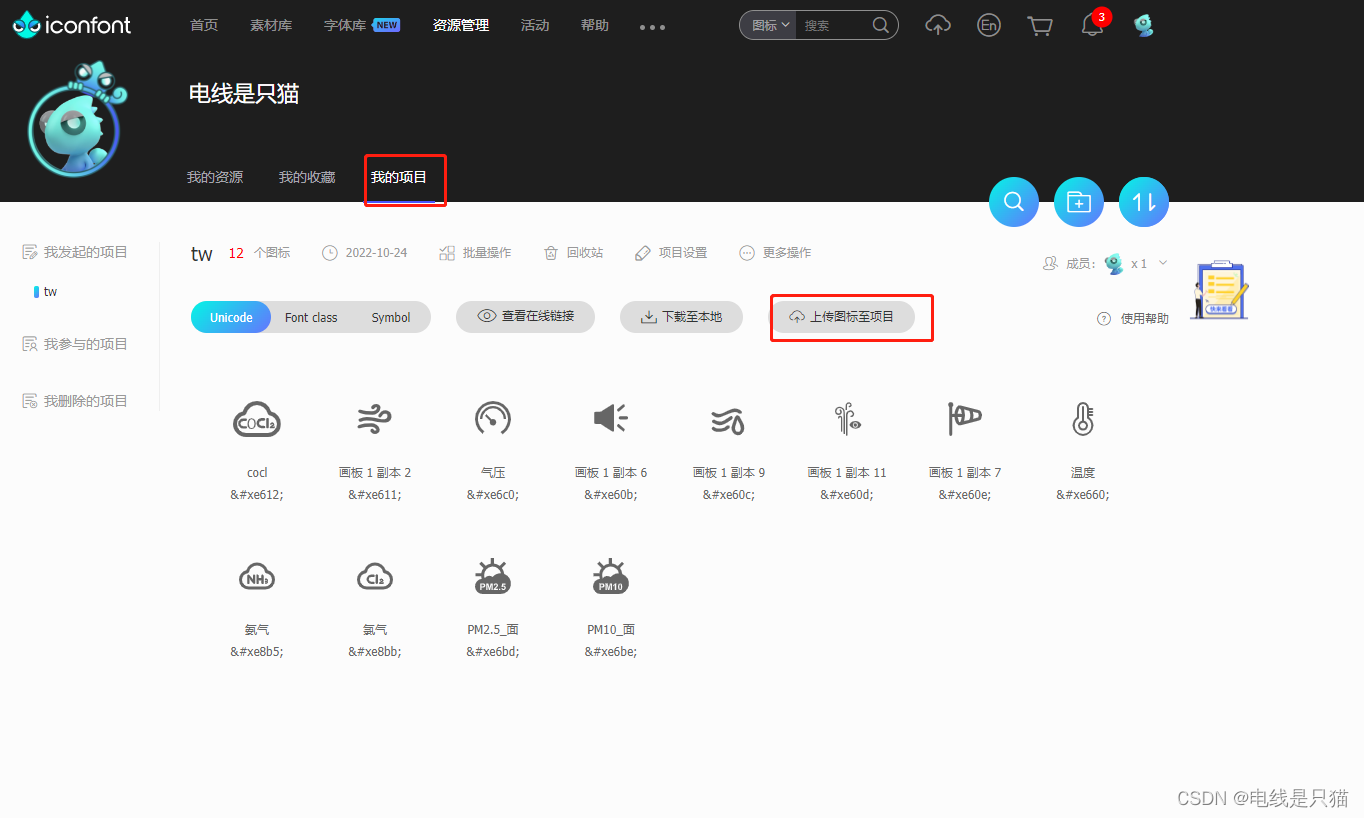
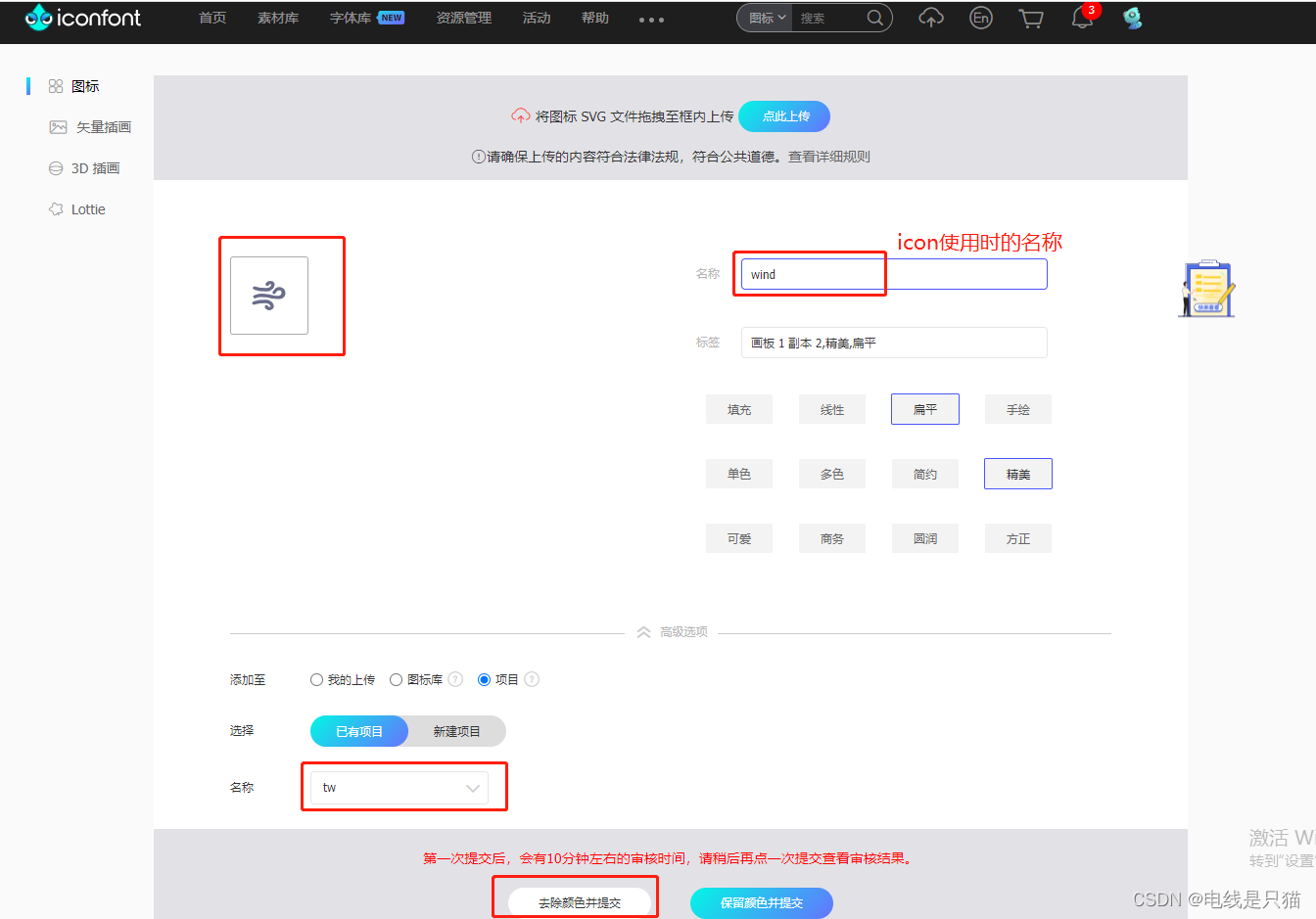
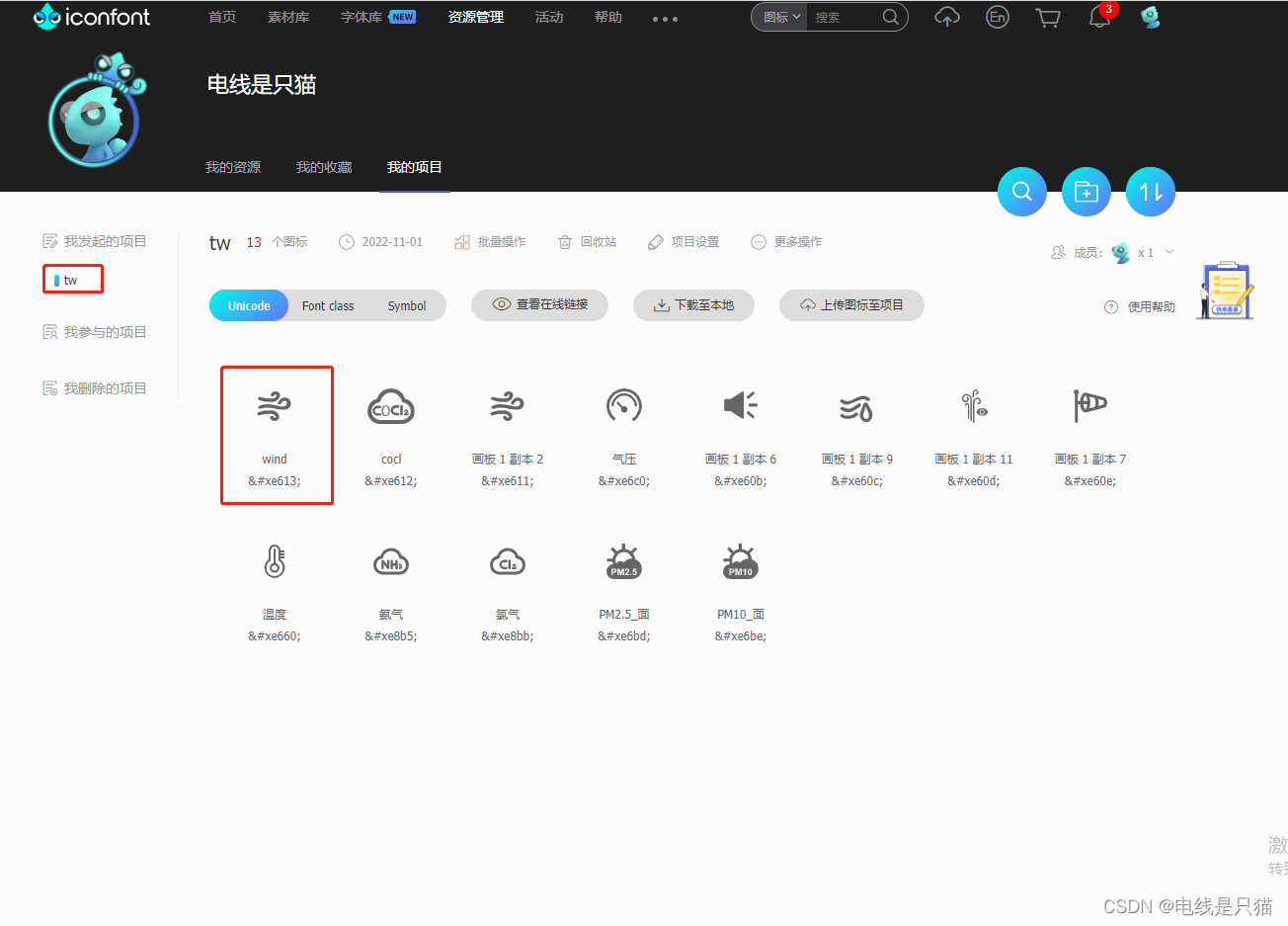
点击资源管理---我的图标---我的项目--上传图标至项目--上传后定义icon的名称、项目名称、最后去除颜色并提交,提交可能需要等待几分钟



提交后:首先可以看到在"tw"下有新创建的"wind"图标

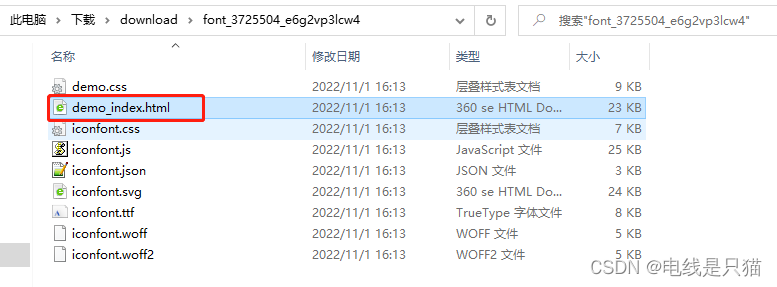
在项目中使用:点击"下载至本地",会下载一个"download.zip"的包,然后解压文件

文件解压后,点击html页面查看,可以看到wind图标已被加载,说明iconfont已被成功创建


应用:项目中使用:可以参照html页面的写法
vue + element-ui:解压后的文件重命名为iconfont文件,整个拷至项目中,在main.js中引入"iconfont/iconfont.css"即可(注意自己的文件路径)

import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import './iconfont/iconfont.css'
/*解决路由跳转爆错的问题 解决Vue-Router升级导致的Uncaught(in promise) navigation guard问题*/
// 引入路由模块
import VueRouter from 'vue-router'
// 重写push方法
const routerPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error => error)
}
// 挂载路由模块
Vue.use(VueRouter)
/*解决路由跳转爆错的问题end*/
//懒加载
Vue.use(Lazyload);
Vue.config.productionTip = false
Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: {App},
template: '<App/>'
})
vue页面中使用
<span class="icon iconfont icon-wind"></span>本地下载介绍结束
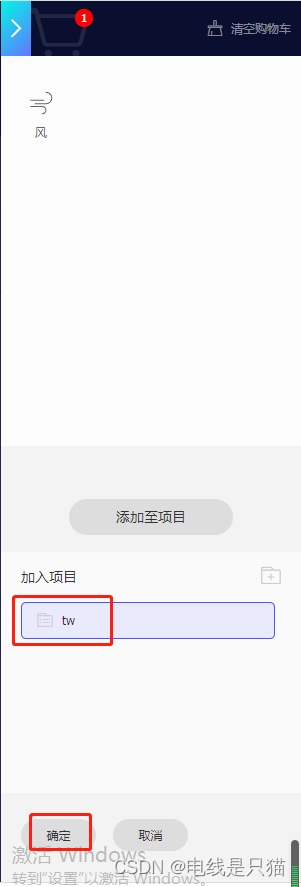
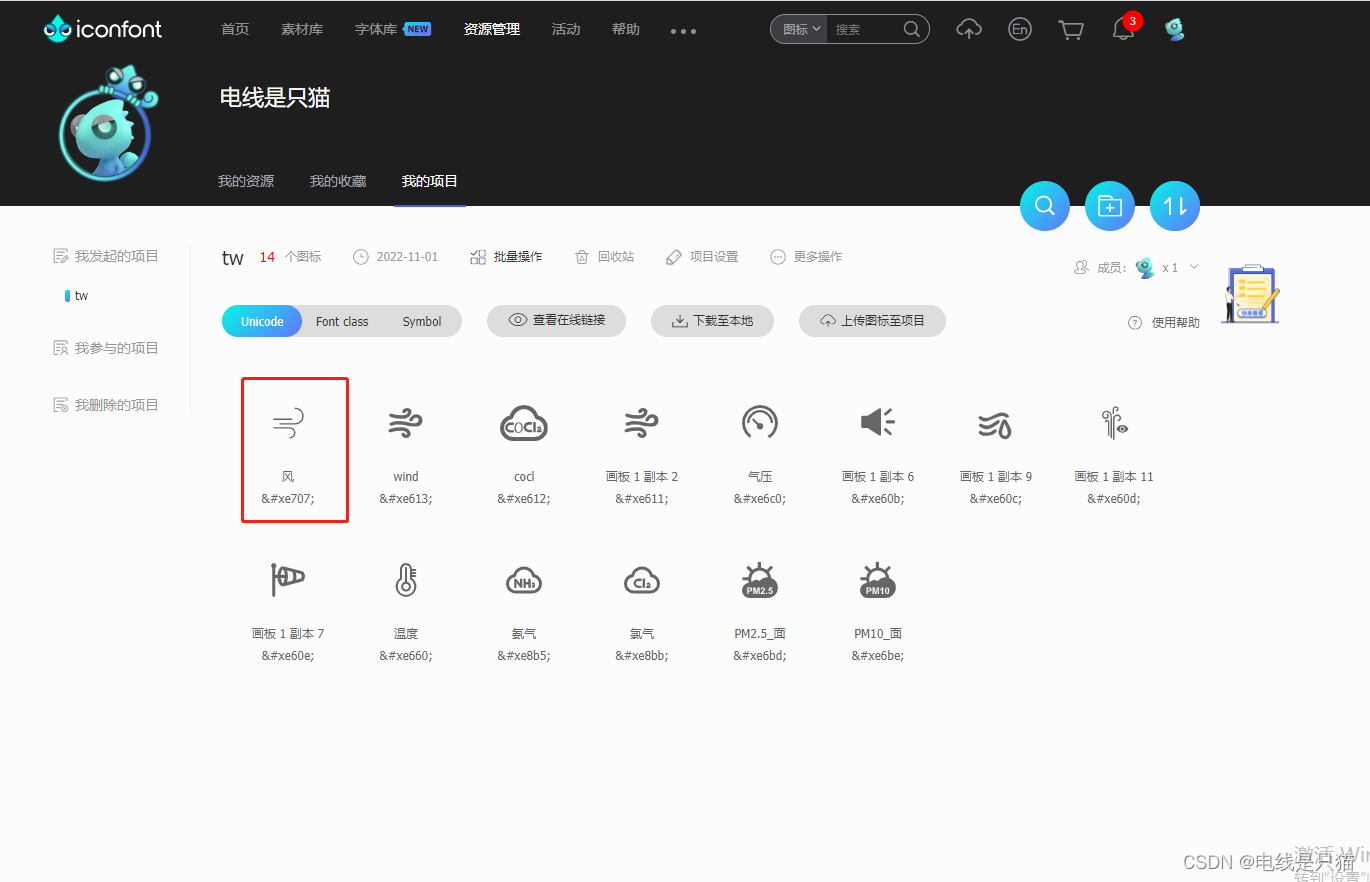
在线下载:点击首页---搜索图标比如"风"---将图标添加至购物车---点击导航栏购物车---点击"添加至购物车",选择要加入的项目,点击确定;在线图标已被添加到项目中!下载即可使用,不能使用的注意版权,注意文件引入路径,注意图标名字与iconfont.css中的名字是否对应,结合本文仔细操作


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








