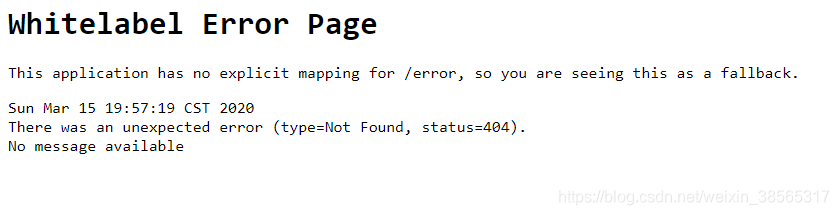
spring boot 异常模板

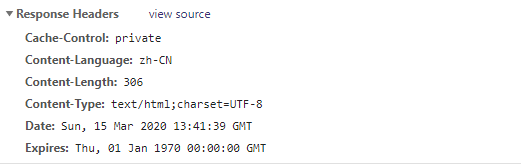
查看浏览器请求应答信息如下:

请求返回信息以页面形式返回 : Content-Type: text/html;charset=UTF-8
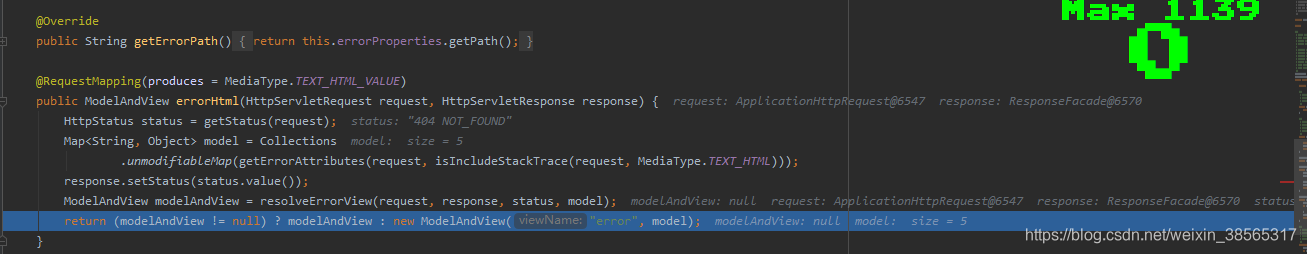
根据返回页面类型查看spring boot源码,找到返回类型为 text/html 的源码,如下所示:
// 接收https请求,以text/html 数据格式返回
@RequestMapping(produces = MediaType.TEXT_HTML_VALUE)
public ModelAndView errorHtml(HttpServletRequest request, HttpServletResponse response) {
// 异常状态值
HttpStatus status = getStatus(request);
Map<String, Object> model = Collections
.unmodifiableMap(getErrorAttributes(request, isIncludeStackTrace(request, MediaType.TEXT_HTML)));
response.setStatus(status.value());
ModelAndView modelAndView = resolveErrorView(request, response, status, model);
// 返回页面及数据
return (modelAndView != null) ? modelAndView : new ModelAndView("error", model);
}
接口ErrorViewResolver 实现类 DefaultErrorViewResolver设置页面名称、页面参数信息。
异常页面查找过程
通过在项目页面配置目录下查找error子目录中与返回异常状态码对应的页面,以ModelAndView 对象形式返回。
本地不存在与状态码匹配的页面,以默认名称 :error.html 页面返回。
本地存在error.html 页面则返回本地文件,否则将返回spring boot 默认页面。
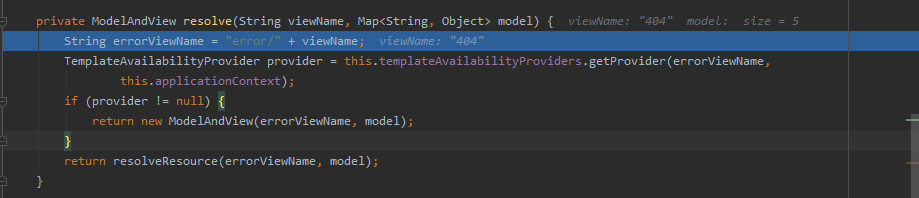
页面匹配查找源码如下:
public class DefaultErrorViewResolver implements ErrorViewResolver, Ordered {
// 异常状态与对相应的页面名称
private static final Map<Series, String> SERIES_VIEWS;
static {
Map<Series, String> views = new EnumMap<>(Series.class);
/** HttpStatus类中枚举信息:
* CLIENT_ERROR(4),
* SERVER_ERROR(5);
*/
views.put(Series.CLIENT_ERROR, "4xx");
views.put(Series.SERVER_ERROR, "5xx");
SERIES_VIEWS = Collections.unmodifiableMap(views);
}
@Override
public ModelAndView resolveErrorView(HttpServletRequest request, HttpStatus status, Map<String, Object> model) {
ModelAndView modelAndView = resolve(String.valueOf(status.value()), model);
if (modelAndView == null && SERIES_VIEWS.containsKey(status.series())) {
modelAndView = resolve(SERIES_VIEWS.get(status.series()), model);
}
return modelAndView;
}
private ModelAndView resolve(String viewName, Map<String, Object> model) {
String errorViewName = "error/" + viewName;
// 查找 error/名称为异常状态值的文件
TemplateAvailabilityProvider provider = this.templateAvailabilityProviders.getProvider(errorViewName,
this.applicationContext);
if (provider != null) {
return new ModelAndView(errorViewName, model);
}
return resolveResource(errorViewName, model);
}
......
}
debugger 调试结果如下图:
当请求异常时返回页面名称为http网络异常状态码

如果未找到http异常状态码对应的页面时,会统一返回error.html页面

通过debugger源码得知此页面名称为 : error.html, 于是在 本地项目模板指定目录下创建此文件,然后得到如下:























 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








