float
浮动元素有三大性质
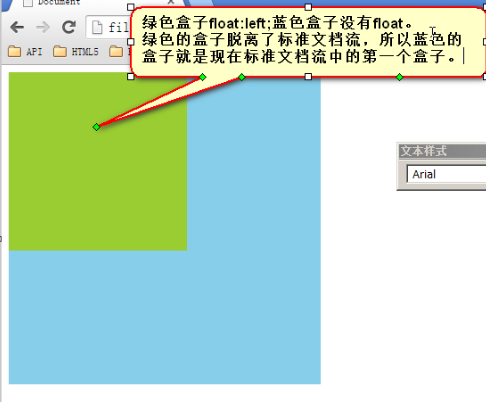
A浮动的元素脱表(没浮动的元素自认是第一个元素)
压表现象
B一旦元素浮动了,那么能够并排设置宽高无论是不是块级元素(不用display:block)
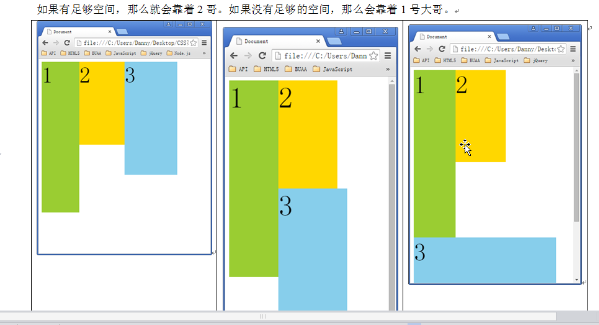
C浮动元素有互贴现象
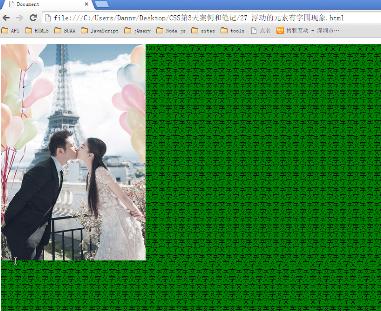
D字围效果
能挡住盒子挡不住盒子里的字
浮动的清除
为什么要清除浮动呢?
如果连个div 中有ul li,其中li设置了浮动则li会浮动但会为一行而不是一个div一行(不一定是li,li与span其他的都可以)
原因是父类元素没有高,不能为自己的孩子撑起一片
清除的方法有4中方法
(有高度的盒子才能关住浮动)
本来元素可以给内容撑出高,但脱表的元素不能把一个元素撑出高度
1给父类元素加高
2 clear:both
给第二个盒子加(清除浮动的影响)
但两个盒子之间margin失效(因为两个盒子都没有 高)
解决方法:也可以在两个盒子间加div给div添加clear:both
并且用其高度当做为两盒子之间的margin.(外墙法)
第一个盒子里加div给div添加clear:both
并且用其高度当做为两盒子之间的margin.(内墙法)
区别的话是:内墙法第一个div有高(内容有多大高就多大)
3.overflower:hidden





























 112
112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








