目录
一、事件修饰符
.stop 阻止冒泡
.prevent 组织默认事件
.capture 添加事件侦听器时使用事件捕获模式
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
.once 事件只触发一次
二、事件修饰符的使用
(1).stop
在没使用.stop时,默认是冒泡机制
.stop阻止所有冒泡行为
【代码实现-无.stop】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue学习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.inner{
height: 9.375rem;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app">
<div class="inner" @click="div1Handler">
<input type="button" value="点我" @click="btnHandler"/>
</div>
</div>
<script>
//注意:在VM实例中,想要获取data上的数据,或想调用methods中的方法,需要用 this.数据属性名 或 this.方法名 来访问。表示我们new出来的实例对象
var vm = new Vue({
el:'#app',
data:{},
methods:{
div1Handler(){
console.log("inner div点击事件")
},
btnHandler(){
console.log("btn点击事件")
}
}
})
</script>
</body>
</html>
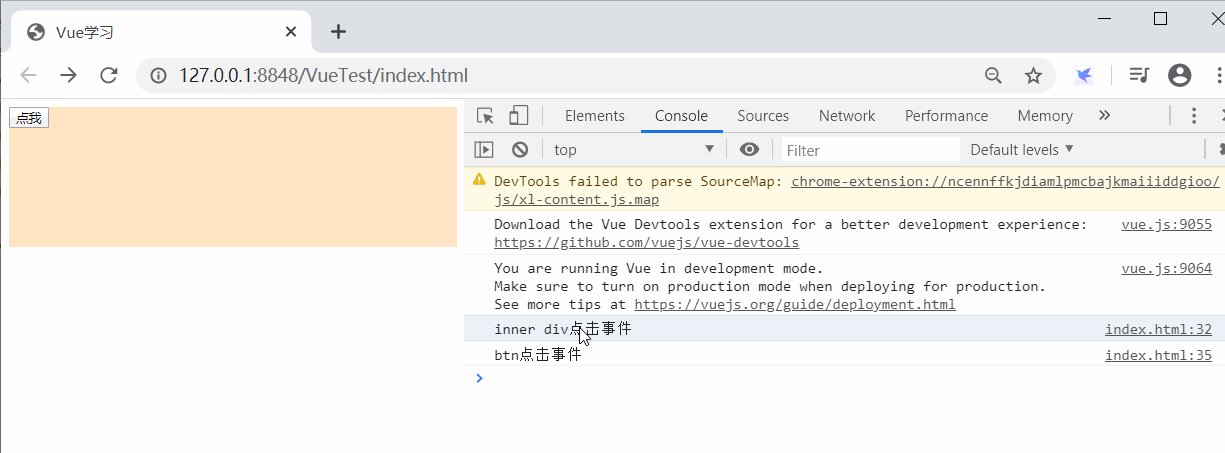
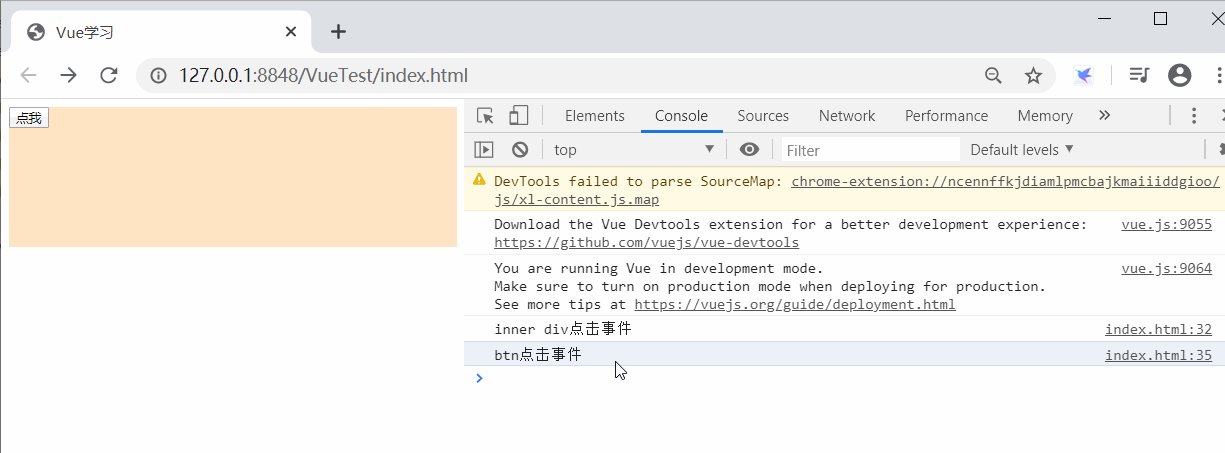
【运行效果-无.stop】
点击“点我”按钮后,先触发了按钮本身的事件,接着触发了父级组件div的事件。

【代码实现-有.stop】
想要实现仅触发组件本身,不触发其父级组件的事件,可以加.stop在事件
.stop所加的位置:

全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue学习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.inner{
height: 9.375rem;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app">
<div class="inner" @click="div1Handler">
<input type="button" value="点我" @click.stop="btnHandler"/>
</div>
</div>
<script>
//注意:在VM实例中,想要获取data上的数据,或想调用methods中的方法,需要用 this.数据属性名 或 this.方法名 来访问。表示我们new出来的实例对象
var vm = new Vue({
el:'#app',
data:{},
methods:{
div1Handler(){
console.log("inner div点击事件")
},
btnHandler(){
console.log("btn点击事件")
}
}
})
</script>
</body>
</html>
【运行效果-有.stop】

(2).prevent
比如,a标签的默认行为是跳转链接,加了.pervent可以阻止这个默认行为
【代码实现-无.prevent】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue学习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.inner{
height: 9.375rem;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app">
<a href="http://www.baidu.com" @click="toBaidu">有问题,找度娘</a>
</div>
<script>
//注意:在VM实例中,想要获取data上的数据,或想调用methods中的方法,需要用 this.数据属性名 或 this.方法名 来访问。表示我们new出来的实例对象
var vm = new Vue({
el:'#app',
data:{},
methods:{
toBaidu(){
console.log("触发链接的点击事件")
}
}
})
</script>
</body>
</html>
【运行效果-无.pervent】

【代码实现-有.prevent】
代码添加的位置:

【运行效果-有.prevent】

(3).capture
【运行效果-无.capture】
默认是冒泡机制

【代码实现-无.capture】
代码见(1).stop【代码实现-无.stop】
【代码实现-有.capture】
代码添加的位置:

【运行效果-有.capture】
会先从外面的组件再到里面的组件事件触发

(4).self
【代码实现-无.self】
代码见(1).stop【代码实现-无.stop】
【代码实现-有.self】
只有触发组件事件的本身,才会被触发;不会因冒泡机制而牵连触发

【运行效果-有.self】
点击按钮,按钮的父级组件div事件没有因冒泡机制而触发;只有点击div本身才被触发
只阻止当前元素的冒泡行为,不阻止其他元素的

(5).once
只会触发一次事件处理函数
【代码实现-无.once】
代码见(2).prevent【代码实现-无.prevent】
【代码实现-有.once】
代码添加的位置:

【运行效果-有.once】
第一次点击,事件被prevent了;第二次点击.prevenr失效,跳转链接

三、注意
.stop和.self的区别
.stop阻止所有冒泡行为
.self只阻止当前组件的冒泡行为
【①代码实现-无.stop和.self】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue学习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.inner{
height: 9.375rem;
background-color: bisque;
}
.outer{
padding: 2.5rem;
background-color: coral;
}
</style>
</head>
<body>
<div id="app">
<div class="outer" @click="div2Handler">
<div class="inner" @click="div1Handler">
<input type="button" value="点我" @click="btnHandler"/>
</div>
</div>
</div>
<script>
//注意:在VM实例中,想要获取data上的数据,或想调用methods中的方法,需要用 this.数据属性名 或 this.方法名 来访问。表示我们new出来的实例对象
var vm = new Vue({
el:'#app',
data:{
},
methods:{
div1Handler(){
console.log("inner div点击事件")
},
btnHandler(){
console.log("btn点击事件")
},
div2Handler(){
console.log("outer div点击事件")
}
}
})
</script>
</body>
</html>
【①运行效果-无.stop和.self】

【②代码实现-有.stop,无.self】
代码添加位置

【②运行效果-有.stop,无.self】
所有冒泡行为都被阻止,只出现对应的触发事件

【③代码实现-无.stop,有.self】

【③运行效果-无.stop,有.self】
inner div组件阻止了自己的冒泡行为,至于它的父级outer div和它的子级组件button的冒泡行为没有被阻止









 本文详细介绍了Vue中事件修饰符的使用,包括.stop用于阻止冒泡,.prevent防止默认事件,.capture在事件捕获阶段触发,.self确保事件仅在自身元素上触发,以及.once使事件处理函数只执行一次。通过多个代码实例和运行效果展示了各个修饰符的作用和区别。
本文详细介绍了Vue中事件修饰符的使用,包括.stop用于阻止冒泡,.prevent防止默认事件,.capture在事件捕获阶段触发,.self确保事件仅在自身元素上触发,以及.once使事件处理函数只执行一次。通过多个代码实例和运行效果展示了各个修饰符的作用和区别。
















 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








