定义
Hooks本质是一个函数,用来处理复用代码逻辑的一些封装
Vue自定义Hooks有哪些作用?
1.业务密集型模块,用来实现逻辑分离,使主界面代码更清晰
2.相比于mixin,数据来源可追溯,代码逻辑清晰,不存在命名冲突等问题。
3.降低代码耦合,实现代码高复用
它有哪些特点
1.状态共享
2.内部可使用vue组合式API及生命周期钩子等
3.命名以use开头
4.需要暴露出响应式数据或者方法供外部使用
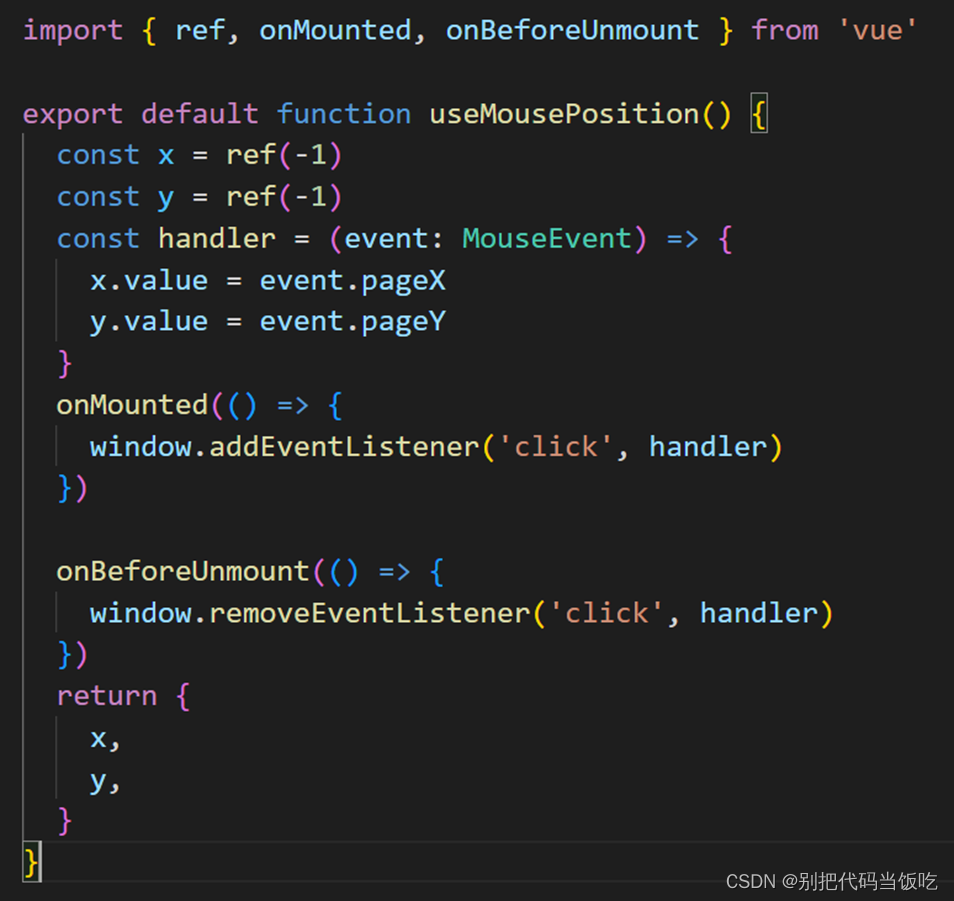
Demo
定义hooks:useMousePosition”实现了鼠标点击时,获取鼠标点x,y坐标功能。

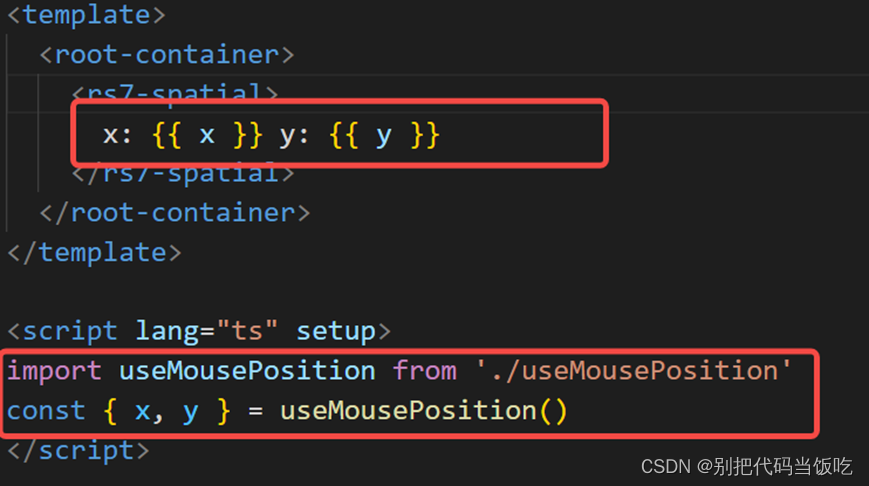
使用























 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








