1、vue create vue-demo

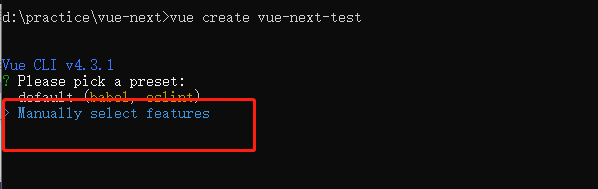
2、此时会有两个选项,我们选择第二个自定义项目,回车可以看到有很多选项需要选择,通过上下箭头和空格选中需要的,一般来说选中下面这些就可以了

3、选择回车后可以看到还需要我们配置一些内容,首先会询问是否选择 router的history模式(router有两种模式:history,hash,默认是hash模式),选择Y,
4、因为我们在开始的时候选择了CSS Pre-processors,即css预处理器,所以这里还会让我们选择一种css预处理方式,这里习惯哪种就可以选择哪种,我这里选择了Less

5、接下来会选择ESLint配置,这里选择标准配置

6、接下来选择lint提示方式,这里选择保存时

7、选择配置文件保存在哪里,选package.json文件里

8、是否将这次的配置设置为之后项目的预设模式


9、目录层级

vue 3.0 创建项目
最新推荐文章于 2023-03-08 15:12:23 发布






















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








