一、引入watermark.js
<template>
<div class="about">
<h1>水印功能</h1>
</div>
</template>
<script>
import Watermark from '@/views/common/js/watermark';
export default {
name: 'hello',
data () {
return {}
},
mounted(){
this.showMark()
},
methods: {
showMark(){
Watermark.set("水印")
}
}
}
</script>
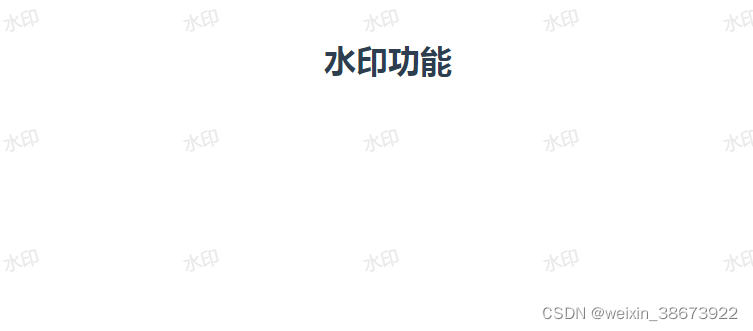
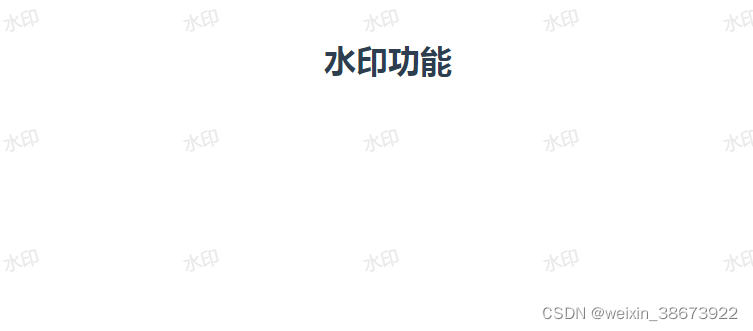
二、效果图

三、watermark.js
let watermark = {}
let setWatermark = (str) => {
let id = '1.23452384164.123412416';
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id));
}
let can = document.createElement('canvas');
can.width = 180;
can.height = 120;
let cans = can.getContext('2d');
cans.rotate(-15 * Math.PI / 180);
cans.font = '18px Vedana';
cans.fillStyle = 'rgba(200, 200, 200, 0.40)';
cans.textAlign = 'left';
cans.textBaseline = 'Middle';
cans.fillText(str, can.width / 8, can.height / 2);
let div = document.createElement('div');
div.id = id;
div.style.pointerEvents = 'none';
div.style.top = '30px';
div.style.left = '0px';
div.style.position = 'fixed';
div.style.zIndex = '100000';
div.style.width = document.documentElement.clientWidth + 'px';
div.style.height = document.documentElement.clientHeight + 'px';
div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat';
document.body.appendChild(div);
return id;
}
watermark.set = (str) => {
let id = setWatermark(str);
setInterval(() => {
if (document.getElementById(id) === null) {
id = setWatermark(str);
}
}, 500);
window.onresize = () => {
setWatermark(str);
};
}
export default watermark;























 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








