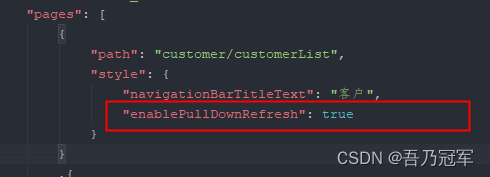
一、pages.json中,开启下拉刷新(enablePullDownRefresh:true)

二、代码块
methods: {
startPull () {
uni.startPullDownRefresh() //通过API开启刷新
}
},
//监听下拉刷新
onPullDownRefresh () { //通过 onPullDownRefresh 可以监听到下拉刷新的动作
this.ipagination.current = 1;
this.ipagination.pageSize = 10;
setTimeout(()=> {
this.getCustomerList() //获取列表方法
uni.stopPullDownRefresh() //停止当前页面下拉刷新。
}, 1000);
}
























 1682
1682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








