1、安装
yarn add pinia
//或者
//npm install pinia
2、在main.js中引入store
// 引入pinia
import { createPinia } from 'pinia'
const pinia = createPinia()
// 使用pinia
app.use(pinia)
3、创建一个Store
在项目根目录的 src文件夹 —— 创建store文件夹 —— 创建 index.js 文件
index.js中
// 定义一个store
import {defineStore} from 'pinia';
export const useStore = defineStore('main',{
// 定义一个state
state:( )=>{
return {
// 声明一个数组,用来存储每条具体的购物记录
goodsList : [
{ id: 1, title: "手机", price: 100, num: 1, checked: false },
{ id: 2, title: "平板", price: 500, num: 1, checked: false },
{ id: 3, title: "耳机", price: 200, num: 1, checked: false },
],
//生命一个那么,存储名字
name:'张三'
}
},
})
4、获取state的初始值
<p>{{ store.$state.name }}</p>
// 使用store
import { useStore } from "../store/index";
const store = useStore()
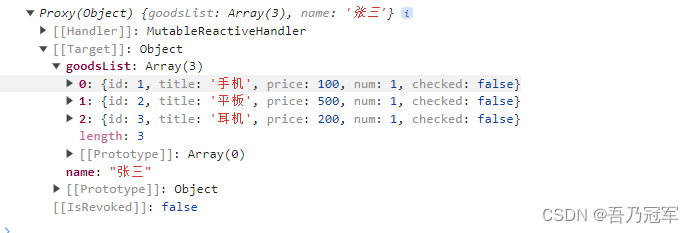
console.log(store.$state)

4、改变state中name的初始值
<a-button @click="changeName">改变state初始值</a-button>
const changeName = ( )=>{
store.$patch({
name: store.name = '我将原值“张三”改为“李四”'
})
}
5、批量修改state的初始值
const changeName = ( )=>{
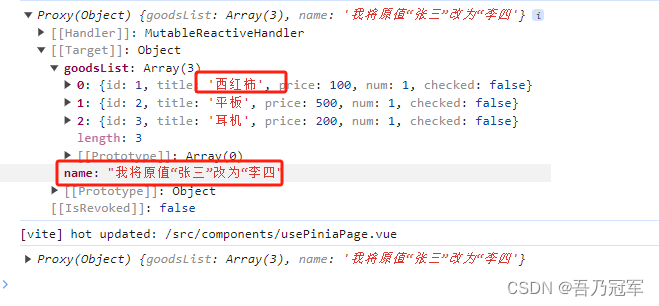
store.$patch((state)=>{
state.goodsList[0].title = '西红柿'
state.name = '我将原值“张三”改为“李四'
})
console.log(store.$state);
}

6、将state中的name,重置到初始值
function reset(){
store.$reset()
}





















 1266
1266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








