在进行网页布局时往往需要为各部分进行定位,在CSS中有一种非常方便的方法,那就是“浮动float”
我们举一个小例子:有三个div块,它们长宽颜色不一,依次是红、黄、绿。如图(初始状态1.1)。
首先我们应该知道一个知识点:div是一种块状元素,一个div独占一行。所以三个div合在一起会成三行的布局,从上往下依次是红色、黄色、绿色。

现在要让它们“飘起来”。
我们在第一个色块(红色)上添加左浮动 “float:left;” 我们将会看到黄色色块消失,绿色色块减半。不要惊慌,这只是红色将它们给遮盖了。如图(第一个添加浮动样式1.2)所示。
在网页布局中,各种元素大都是服从文档流的,它们按照次序在网页中摆放,现在红色色块被添加了浮动样式,那么它将从文档流中“飘出去”,而它原本所占据的高度塌陷,排在它后面的色块将会占据它的位置。
就如同排队一样,本来是ABC一支队伍,现在A突然离开了队伍,站在了队伍的旁边,那么B和C将会补齐A的空位。

若把黄色、绿色也添加上浮动效果,会是如何排列?
和刚刚ABC排队的例子一样,A已经离开了原队伍,并在旁边开辟了新的队伍,现在把BC也“浮动”出去,那么B和C将会跟在A的后面重新排队。
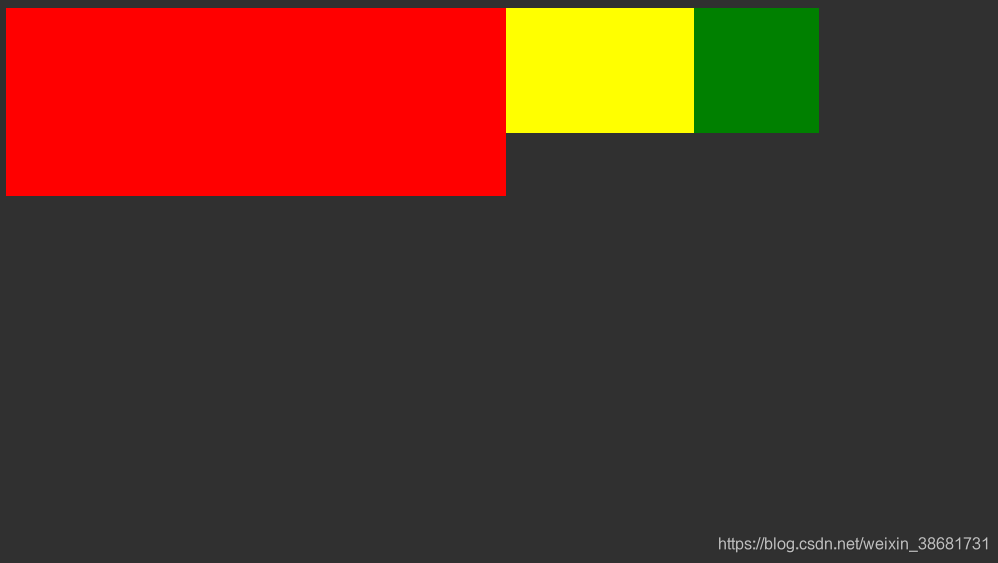
所以,如果同时在红黄绿三个色块上加左浮动,它们将会重新排列成队,只不过这次是成横排排列。如图(三块全浮动1.3)所示。

这样我们就达成了浮动的目的。因为是左浮动,所以从左到右依次排列,如果设置右浮动,那么红色将靠最右,往左依次是黄、绿。
还没完,我们继续更换浮动的色块。
还以最初状态为起点,这一次我们只在黄色和绿色上面添加浮动效果,红色无浮动。
将会出现黄色和绿色并排,红色在最上的情况,如图(只浮动黄绿1.4)。
前端编程知识分享:5分钟搞懂“CSS浮动”原理,页面布局不再头痛

那么你可能有疑问了,不是说好的浮动就是脱离文本流,那么黄色为什么没有浮动到最上方?而依然受到红色位置的制约。
这里就产生了一个规定:黄色是左浮动状态,如果它的前方(红色)也是左浮动状态,那么黄色将会左飘到红色的右侧。但如果红色不是浮动状态,那么黄色将被死死顶着,无法向上飘动。
下面的绿色色块就验证了这条规定的前半部分。

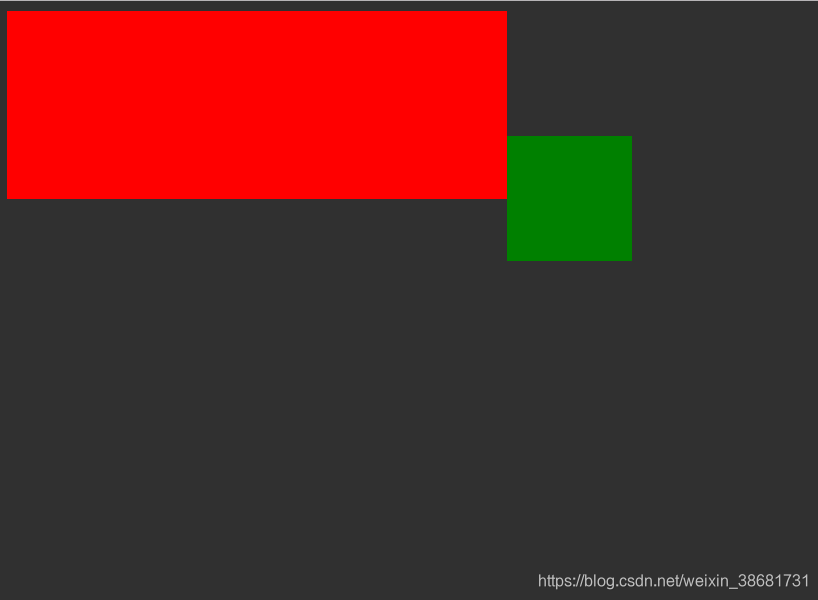
不知道你是否看懂了?我们现在换个思路,倒着来一遍。还是刚才的三个色块,给你一个结构,你能不能想明白谁上面加了浮动?如图(猜猜谁浮动了1.5)。

给我们看到的结果是:黄色色块消失了,绿色被“歪三倒四”的接上。
本来黄色就比红色小,那么很显然,黄色色块一定是被红色遮盖,红色色块一定是添加了浮动,原来的位置塌陷,导致黄色色块被安排上去。
那绿色色块为什么出现在这里?我们先找出黄色的位置,如图(找一找结构1.6)所示。

我们找到黄色的位置,发现绿色的头顶就是黄色的底部,再结合上面的推论,红色左浮动,黄色无浮动。绿色又跟在红色的右边,很显然绿色和红色都是浮动状态。
不过绿色无法飘到最上方,因为我们知道div是块状元素,独占一行,再结合刚刚那条规定,所以绿色只能委屈在黄色的下方。





















 2112
2112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








