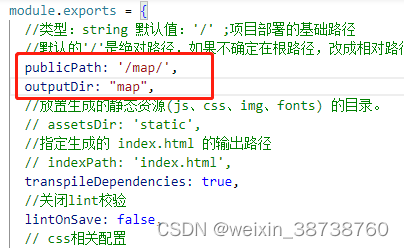
vue.config.js配置
设置publicPath、outputDir值
` 
路由设置
设置路由,该值一定要与vue.config.js中的publicPath、outputDir值一致
`
vue项目打包
运行命令 npm run build 打包
打包成功后将打包生成的文件夹上传至服务器
nginx配置
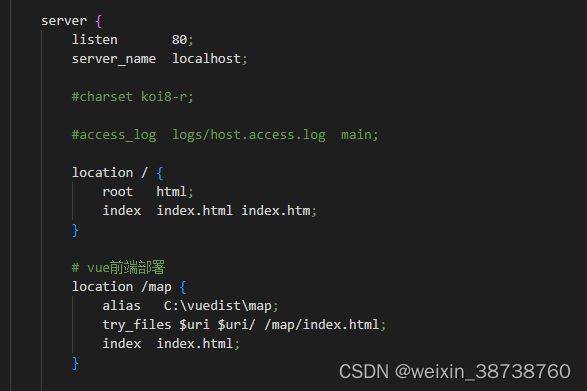
安装nginx后确保nginx正常运行,打开nginx.conf配置文件,添加以下内容
location /map {
alias C:\vuedist\map;
try_files $uri $uri/ /map/index.html;
index index.html;
}
alias 为vue项目打包文件夹在服务器上的路径,使用root报错,没有找到原因
location /map : 部署后的访问地址,该值一定要与vue.config.js中的publicPath、outputDir值一致

配置完成后重启nginx
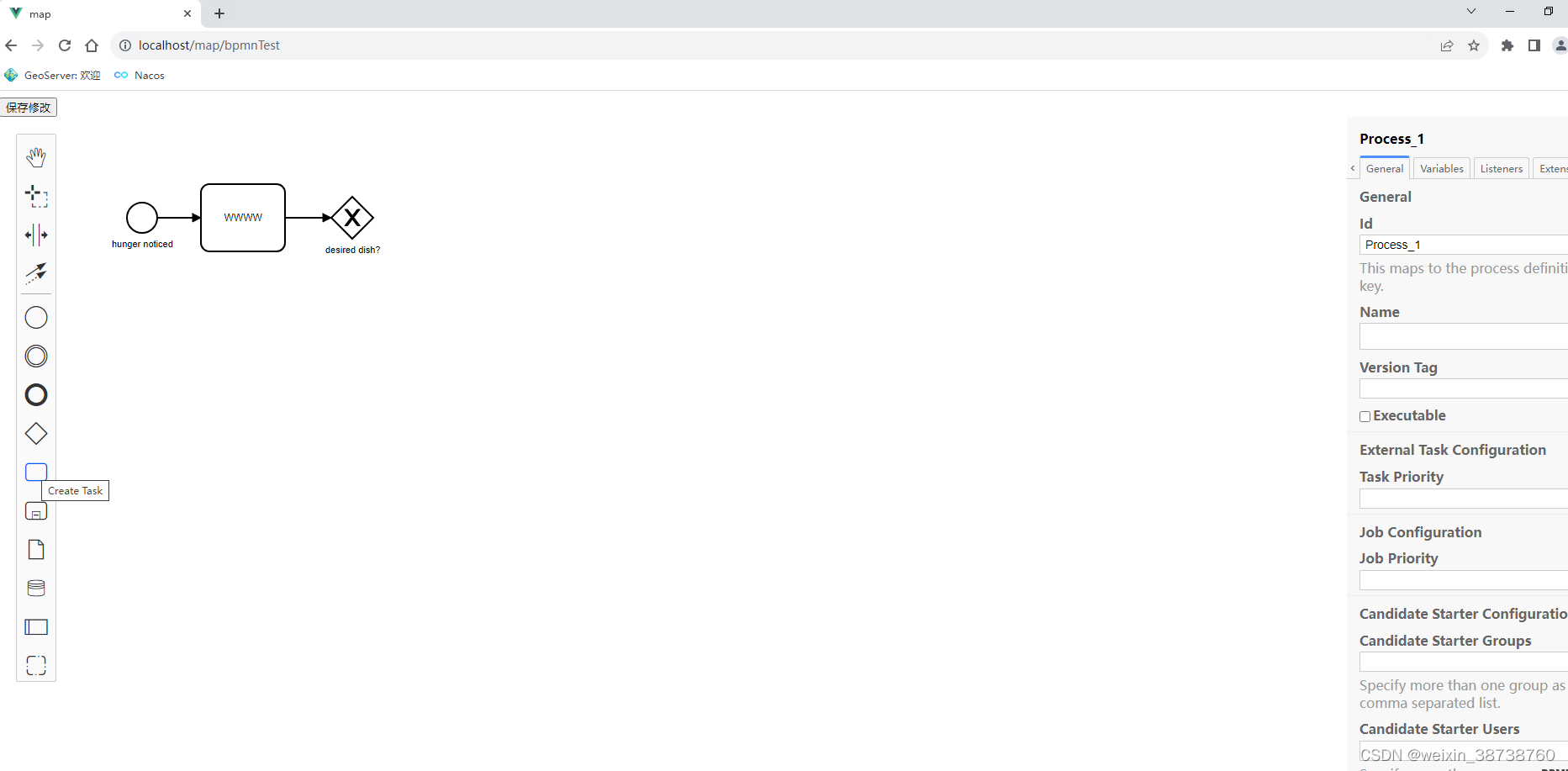
部署结果
http://localhost/map/bpmnTest






















 2226
2226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








