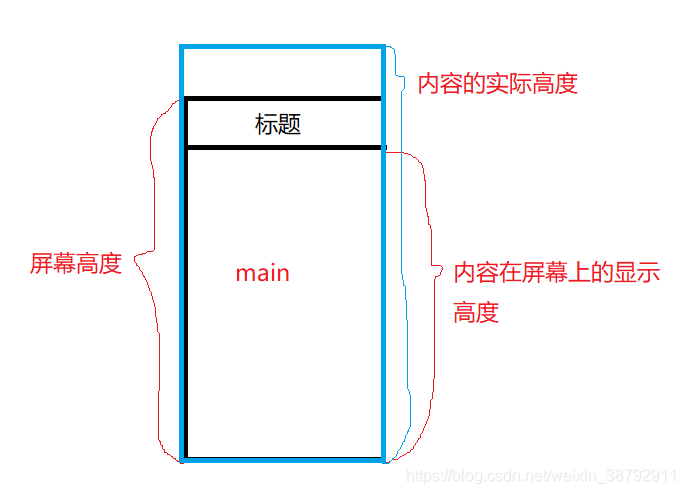
页面示例:

页面高度:
//屏幕高度
var height=document.body.clientHeight;
//内容高度
var conHeight=$('.main').scrollHeight();
//滚动高度
var scorllHeight=$(window).scrollTop();
//判断是否滑动到底端
scorllHeight+height>=conHeight;
ps:另外的一些高度
//实际内容高度
$(".main").height();
//第一个元素的高度
$('.li-list').eq(0).offset().top;





















 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








