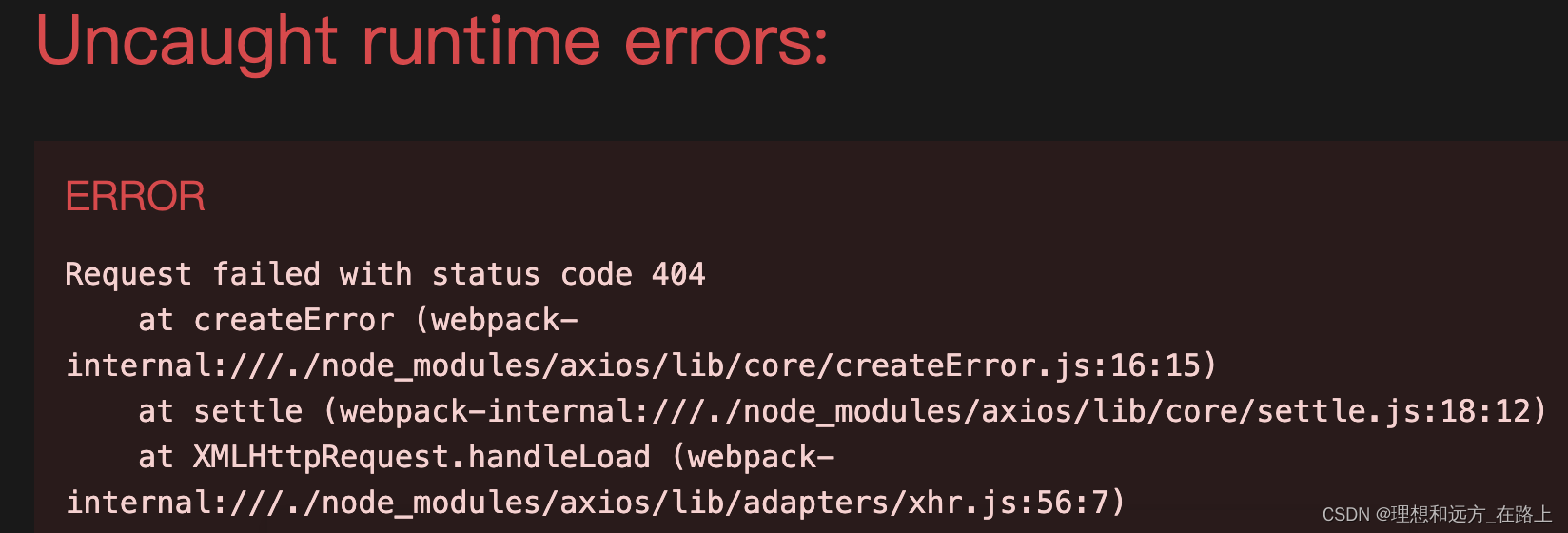
Request failed with status code 404 at createError (webpack-internal:///./node_modules/axios/lib/core/createError.js:16:15) at settle (webpack-internal:///./node_modules/axios/lib/core/settle.js:18:12) at XMLHttpRequest.handleLoad (webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:56:7)
项目运行时,如果请求的接口不存在,是404的情况下,页面会整个弹出一个错误。具体情况如下:

这是我们不想让它遮挡页面,想让它在控制台提示即可。我们需要做如下的操作:
在 vue.config.js 中增加如下代码:
devServer: {
client: {
//当出现编译错误或警告时,在浏览器中是否显示全屏覆盖。 示例为只显示错误信息
overlay: {
runtimeErrors: false,
},
},
},























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








