前言:最近在学习why老师的js课程,内容令我受益匪浅,本文将围绕着vue3响应式原理的实现展开讲解。
在实现vue3响应式之前,先来回顾下vue2中响应式实现的弊端:
1、对象新增或删除属性,无法监听
2、Object.defineProperty只能监听对象属性,需要对对象进行递归(开销大)
3、无法监听数组方法相应,所以做了额外实现
4、通过数组下标修改数据无法更新
而在vue3中,采用新的方案Proxy来解决这些问题;
Proxy是什么
Proxy是ES6中新增的特性,用来创建代理对象:
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。
var obj = new Proxy({}, {
get: function (target, propKey, receiver) {
console.log(`getting ${propKey}!`);
return Reflect.get(target, propKey, receiver);
},
set: function (target, propKey, value, receiver) {
console.log(`setting ${propKey}!`);
return Reflect.set(target, propKey, value, receiver);
}
});上面则是对Proxy的基本用法,创建了一个代理对象,对空对象进行了拦截,重定义了属性的读取(get)和设置(set)行为,当通过代理对象设置和访问属性时,都会触发其中的get、set方法,从而做到拦截;
Proxy支持13种拦截操作,不再做详细介绍,请参考阮一峰老师es6文章中的内容:
具体实现步骤如下:
1、编写一个reactive函数
1.1、创建代理对象
如下代码,我们创建了一个代理对象,并拦截了get与set操作,同时使用Reflect中的静态方法来操作对象;
let obj = {
name: 'tao',
age: 18
}
let objProxy = new Proxy(obj, {
get(target, key, receiver){
// 使用Reflect中的静态方法来操作对象的获取
return Reflect.get(target, key, receiver)
},
set(target, key, value, receiver){
// 值改变后触发
if(target[key] !== value) {
Reflect.set(target, key, value, receiver)
}
}
})
objProxy.name = 'qing'
console.log(objProxy.name); // qing1.2、函数包装
在实际开发中,当然不止一个对象需要被监听,使用函数进行包装:
function reactive(obj){
return new Proxy(obj, {
get(target, key, receiver){
console.log(target,key, 'get');
return Reflect.get(target, key, receiver)
},
set(target, key, value, receiver){
if(target[key] !== value) {
console.log(target,key, 'set');
Reflect.set(target, key, value, receiver)
}
}
})
}
let objProxy = reactive({
name: 'tao',
age: 18
})
objProxy.name = 'qing'
console.log(objProxy.name); // qing2、依赖收集
2.1、effect
编写一个effect方法用于依赖收集(简单版),vue官方对这个方法的解释为:立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行;当默认执行这个副作用函数时,函数执行体中访问的对象将会被Proxy拦截触发get,在get函数里,就能对依赖进行收集;
function effect(fn){
fn()
}
effect(() => {
console.log(`${objProxy.name}+++++++++++++`)
})
2.2、依赖管理
虽然在get方法中能收集依赖,但我们同时也需要一个对象来对这些依赖进行存放与管理,编写Depend类用于存放依赖:
class Depend {
// 存放响应式函数
reactiveFn = null
constructor(){
this.reactiveFns = new Set()
}
// 添加依赖
set(){
Depend.reactiveFn && this.reactiveFns.add(Depend.reactiveFn)
}
// 通知执行
notify(){
this.reactiveFns.forEach(fn => fn())
}
}
3、存放依赖的数据结构
上面编写的Depend类只是对对象中的一个属性进行添加依赖与下发通知,但这显然远远还不够,目前仍然存在两个问题:
1、当对象拥有多个属性,如何解决;
2、当有多个对象的情况,如何存放;
针对这两个问题,解决方案如下:
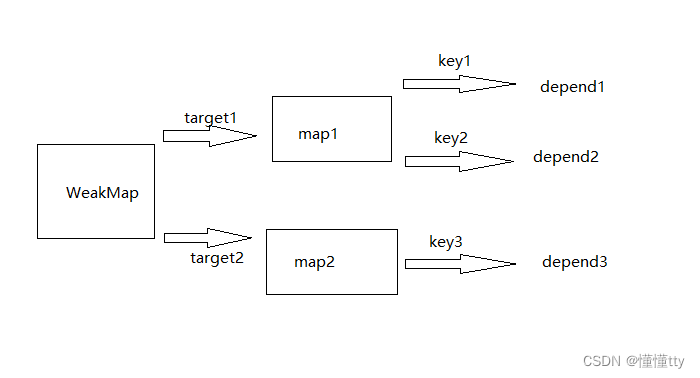
问题1:使用map结构来存放,每个map对应一个对象,map中的每个key对应一个depend对象;
问题2:使用WeakMap存放多个对象,WeakMap的key即为每个对象,value为对象所对应的map结构,这里使用WeakMap的好处是可以避免内容泄露,因为WeakMap中存放的是弱引用;
如下图结构所示:

4、编写WeakMap
class WeakMapDepend {
constructor(){
this.warpper = new WeakMap()
}
getDepend(target, key){
// 通过对象获取map结构
let map = this.warpper.get(target)
// 默认执行时,赋值WeakMap
if(!map){
map = new Map()
this.warpper.set(target, map)
}
// 通过key获取存放与map中的方法
let depend = map.get(key)
// 默认执行时,赋值Map
if(!depend){
depend = new Depend()
map.set(key, depend)
}
return depend
}
}5、完善reactive
我们还需要在Proxy中的get里面收集依赖,在set中下发通知,我们对reactive进行改造;
function reactive(obj){
if (typeof obj !== 'object' && obj != null) {
return obj
}
return new Proxy(obj, {
get(target, key, receiver){
// 默认执行时,收集响应式函数
let depend = weakMap.getDepend(target, key)
depend.set()
return Reflect.get(target, key, receiver)
},
set(target, key, value, receiver){
if(target[key] !== value) {
Reflect.set(target, key, value, receiver)
// 改变值后,通过target与key获取depend,下发通知
let depend = weakMap.getDepend(target, key)
depend.notify()
}
}
})
}由于篇幅原因,附上完整代码:
class Depend {
// 暂存响应式函数
reactiveFn = null
constructor(){
this.reactiveFns = new Set()
}
set(){
Depend.reactiveFn && this.reactiveFns.add(Depend.reactiveFn)
}
notify(){
this.reactiveFns.forEach(fn => fn())
}
}
class WeakMapDepend {
constructor(){
this.warpper = new WeakMap()
}
getDepend(target, key){
// 通过对象获取map结构
let map = this.warpper.get(target)
// 默认执行时,赋值WeakMap
if(!map){
map = new Map()
this.warpper.set(target, map)
}
// 通过key获取存放与map中的方法
let depend = map.get(key)
// 默认执行时,赋值Map
if(!depend){
depend = new Depend()
map.set(key, depend)
}
return depend
}
}
const weakMap = new WeakMapDepend()
function reactive(obj){
if (typeof obj !== 'object' && obj != null) {
return obj
}
return new Proxy(obj, {
get(target, key, receiver){
// 默认执行时,收集响应式函数
let depend = weakMap.getDepend(target, key)
depend.set()
return Reflect.get(target, key, receiver)
},
set(target, key, value, receiver){
if(target[key] !== value) {
Reflect.set(target, key, value, receiver)
// 改变值后,通过target与key获取depend,下发通知
let depend = weakMap.getDepend(target, key)
depend.notify()
}
}
})
}
function effect(fn){
Depend.reactiveFn = fn
Depend.reactiveFn()
Depend.reactiveFn = null
}
let objProxy = reactive({
name: 't',
age: 18
})
let infoProxy = reactive({
name: 'q',
age: 18
})
effect(() => {
console.log(`${objProxy.name}+++++++++++++`)
})
effect(() => {
console.log(objProxy.age + '++++++++++++++++')
})
effect(() => {
console.log(objProxy.name + objProxy.age + '六一快乐永远年轻~')
})
console.log('改变后-----------------------------');
objProxy.name = 'qing'
console.log(objProxy.name); // qing























 3181
3181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








