ng-init :
初始化应用时创建变量,并给变量赋值。初始化多个变量时用分号 ; 隔开。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="myText='Hello World!'">
<h1>{{myText}}</h1>
</div>
</body>
</html>ng-bind :
ng-init 的拓展(具备 ng-init 功能),绑定变量到元素的 innerHTML 中,是单向绑定。
因此应绑定值不可变的元素上,如:span、a、h1等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="myText='Hello World!'">
<h1 ng-bind="myText"></h1>
<test ng-bind="myText"></test>
</div>
</body>
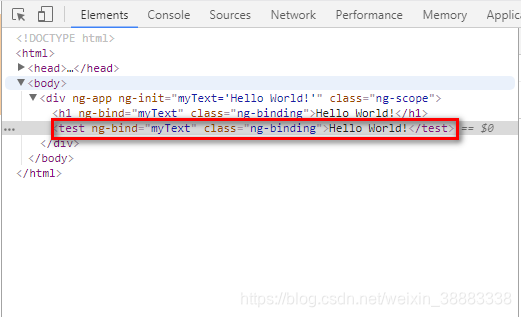
</html>上面的<test>标签是自己随意造的一个标签,通过下面的图片可知,ng-bind 绑定 myText 变量到<test>标签的 innerHTML 中了。

ng-value :
ng-init 的拓展(具备 ng-init 功能),绑定变量到元素的 value 属性中,主要用于设置 input 或 select 元素的 value 属性,是单向绑定。
因此应绑定到值可变的元素上,如:input、textarea、select等,或者可以绑定到有 value 属性的元素上。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="myText='Hello World!'">
<input type="text" ng-value="myText"/></br>
<test ng-value="myText"></test>
</div>
</body>
</html>上面的<test>标签是自己随意造的一个标签,通过下面的图片可知,ng-value 绑定 myText 变量到<test>标签的 value 属性上了。

ng-model :
ng-init 的拓展(具备 ng-init 功能),只能用于 值可变 表单元素,其它元素无效。不但绑定变量到元素的输入值中,同时绑定元素的输入值到变量中,是双向绑定。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="myText='Hello World!'">
<input type="text" ng-model="myText"/></br>
<h1 ng-bind="myText"></h1>
</div>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








