vue项目用hbuilder打包成APP后,返回键退出程序的解决办法

<script type="text/javascript">
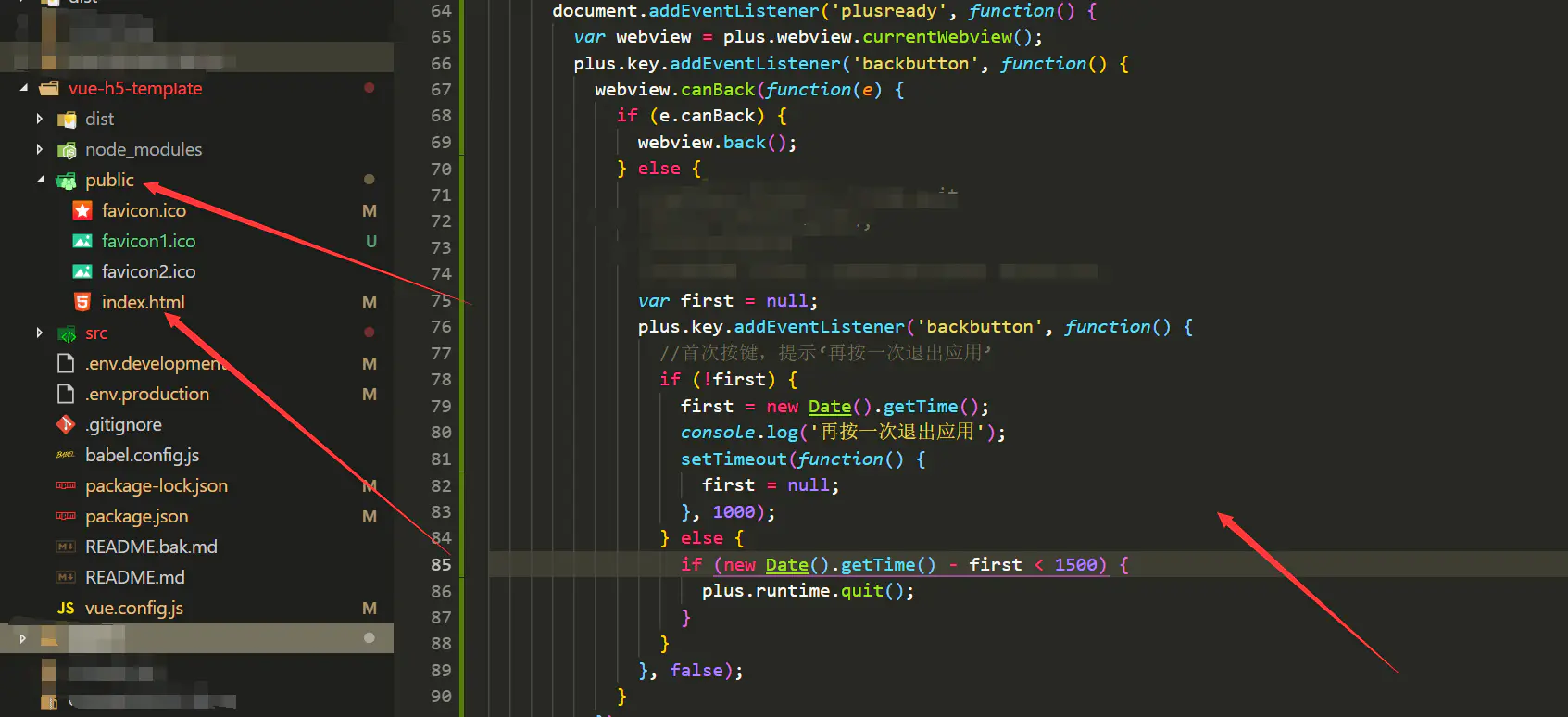
document.addEventListener('plusready', function() {
var webview = plus.webview.currentWebview();
plus.key.addEventListener('backbutton', function() {
webview.canBack(function(e) {
if (e.canBack) {
webview.back();
} else {
//webview.close(); //hide,quit
//plus.runtime.quit();
//首页返回键处理
//处理逻辑:1秒内,连续两次按返回键,则退出应用;
var first = null;
plus.key.addEventListener('backbutton', function() {
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime();
console.log('再按一次退出应用');
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1500) {
plus.runtime.quit();
}
}
}, false);
}
})
});
});
</script>
未经过测试,仅自己学习使用





















 1914
1914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








