echarts实现全国及各省市地图(内附地图json文件)
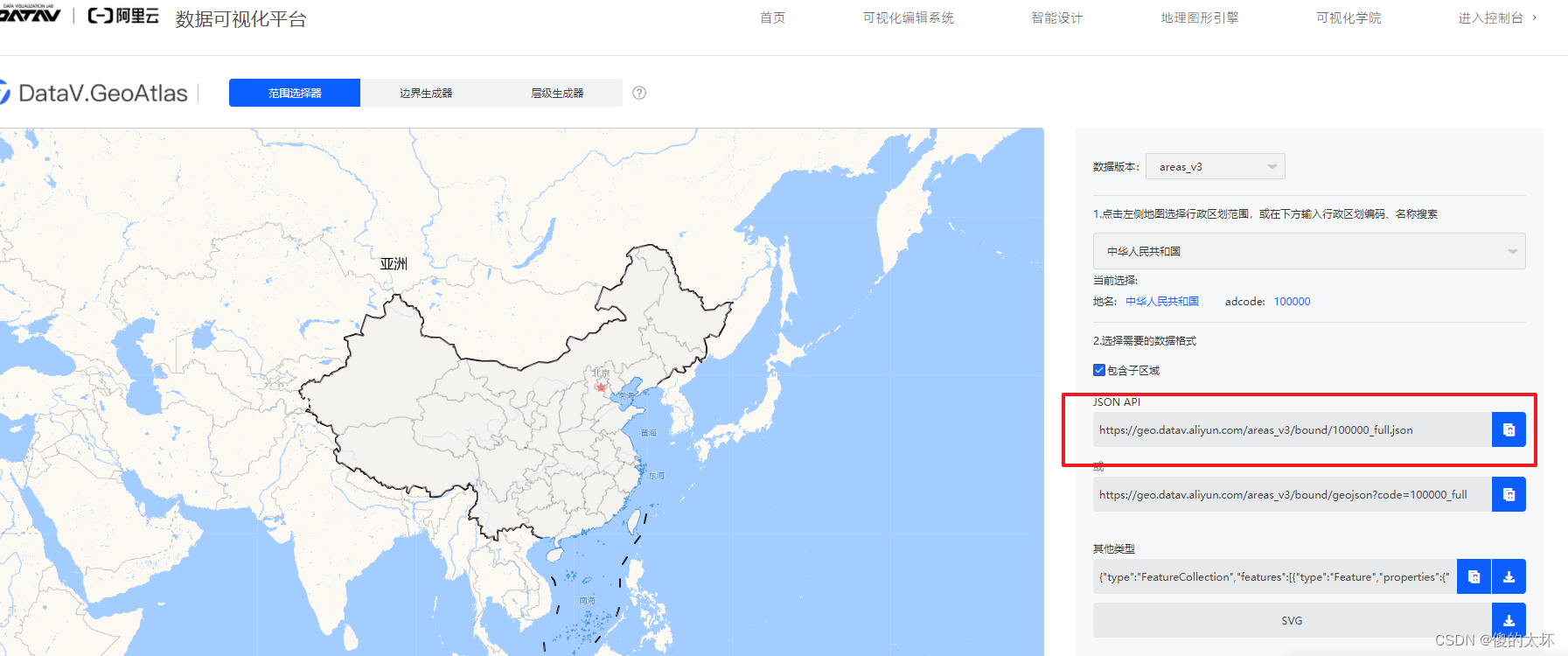
去阿里云就可以获取:[阿里云地理]:http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=31.769817845138945&lng=104.29901249999999&zoom=4(http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=31.769817845138945&lng=104.29901249999999&zoom=4)

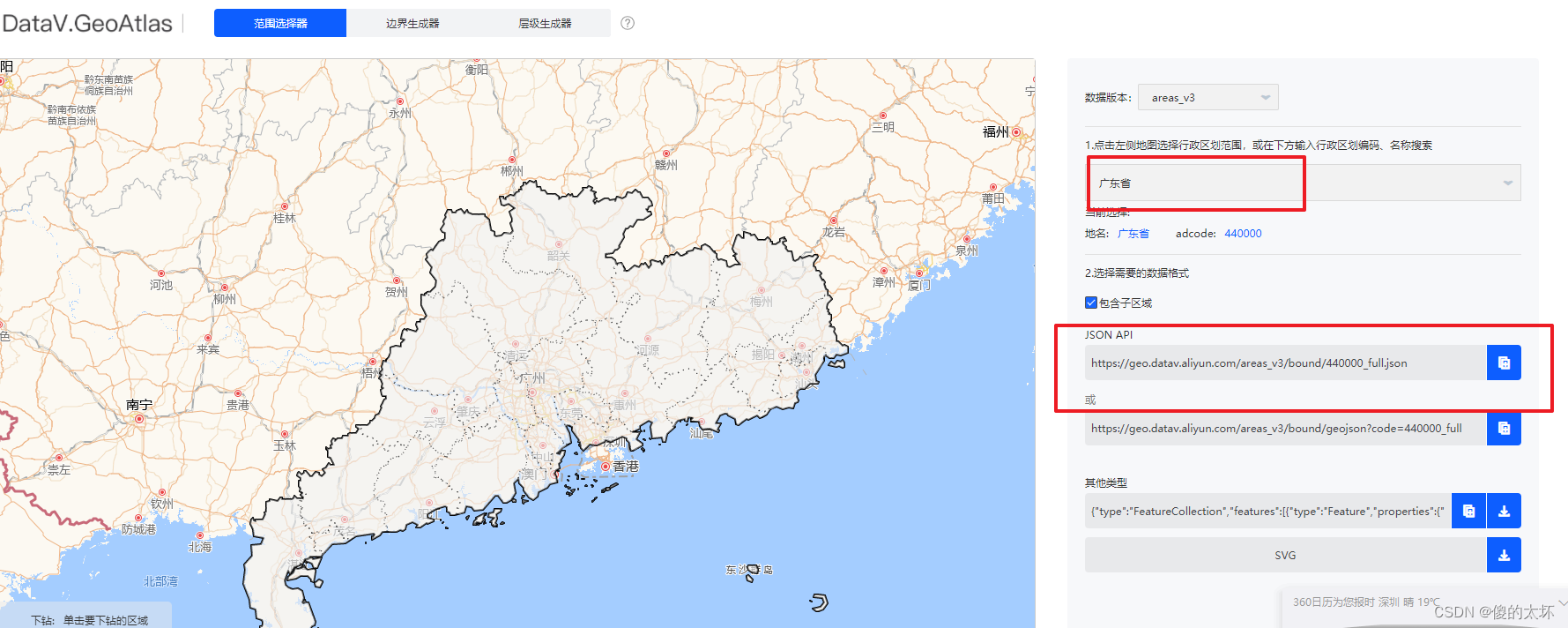
我想要广东省,点击对应省份即可,比如广东的:

<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 100%;height:500px;"></div>
function initguangdong(){
$.get('https://geo.datav.aliyun.com/areas_v3/bound/440000_full.json', function (json) {
echarts.registerMap('广东', json);
console.log("dfdf广东")
var myecharts = echarts.init($('.map .guangdong')[0])
option = {
backgroundColor: '#080a20',
title: {
text: '广东大数据',
x:'top'
},
// dataRange:{
// min:0,
// max:500,
// text:['高','低'],
// realtime:true,
// calculable:true,
// color: ['#5475f5', '#9feaa5', '#85daef', '#74e2ca', '#e6ac53', '#9fb5ea'],
// },
tooltip: {
trigger: 'item'
},
//左侧小导航图标
visualMap: {
show: true,
x: 'left',
y: 'bottom',
pieces: [ // 自定义每一段的范围,以及每一段的文字
{ gte: 500, label: '500以上'}, // 不指定 max,表示 max 为无限大(Infinity)。
{ gte: 400, lte: 500, label: '400-500'},
{ gte: 300, lte: 400, label: '300-400'},
{ gte: 200, lte: 300, label: '200-300'},
{ gte: 100, lte: 200, label: '100-200'},
{ gte: 0, lte: 100, label: '0-100'},
// { lte: 10, label: '0-10'} // 不指定 min,表示 min 为无限大(-Infinity)。
],
// splitList: [{
// start: 500,
// end: 600
// }, {
// start: 400,
// end: 500
// },
// {
// start: 300,
// end: 400
// }, {
// start: 200,
// end: 300
// },
// {
// start: 100,
// end: 200
// }, {
// start: 0,
// end: 100
// },
// ],
color: ['#5475f5', '#9feaa5', '#85daef', '#74e2ca', '#e6ac53', '#9fb5ea'],
textStyle:{
color:'#fff'
},
},
// 底图背景色
geo: {
map: '广东',
roam: false,
zoom: 1.2,
label: {
emphasis: {
show: false
}
},
itemStyle: {
normal: {
areaColor: '#142957',
borderColor: '#0692a4'
},
emphasis: {
areaColor: '#0b1c2d'
}
}
// itemStyle: {
// borderColor: 'transparent',
// areaColor: 'transparent'
// }
},
series:[
{
name: '数据',
type: 'map',
mapType: '广东',
zoom: 1.2,
// roam: true,
tooltip:{
trigger:'item',
/*
折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
*/
formatter:' {b}: </br> 专利:100 </br>发明:250</br> {c}'
},
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: false
}
},
data:[
{name: '珠海市',value:173},
{name: '广州市',value: 188},
{name: '深圳市',value: 112},
{name: '中山市',value:302},
{name: '佛山市',value: 129},
{name: '揭阳市',value:315},
{name: '梅州市',value: 148},
{name: '汕头市',value:120},
{name: '东莞市',value: 181},
{name: '惠州市',value:225},
{name: '汕尾市',value: 154},
{name: '江门市',value: 240},
{name: '清远市',value: 351},
{name: '肇庆市',value: 912},
{name: '河源市',value: 704},
{name: '韶关市',value: 550},
{name: '云浮市',value: 672},
{name: '潮州市',value: 802},
{name: '阳江市',value: 114},
{name: '茂名市',value: 238},
{name: '湛江市',value: 422},
]
}
],
};
myecharts.setOption(option);
window.addEventListener("resize", function () {
myecharts.resize();
});
})
}
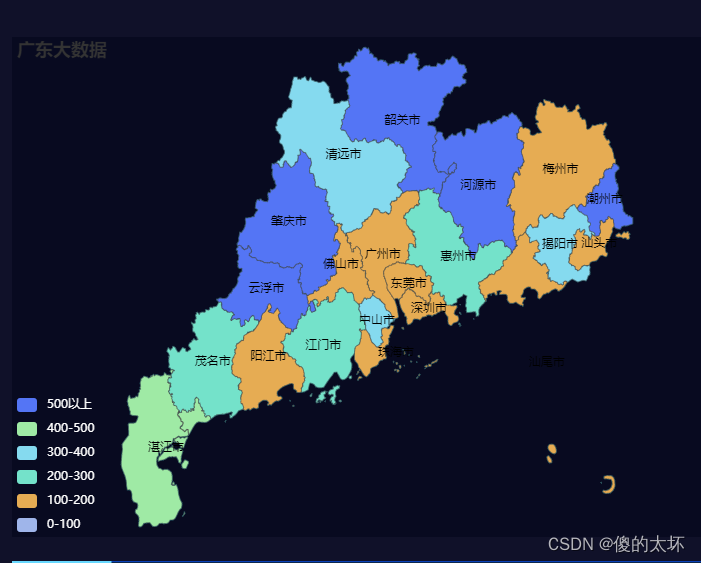
最终效果如下:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








