Vue存前台实现注册、登录、增删改查、在没有后台的情况下,用js调用localStorage模拟前端请求后台调数据库
以下是一个Vue简单的注册登录以及todo增删改查的过程,没有后台,一样可以完成。大体流程把localStorage当做数据库来用,db.js封装一些操作数据库增删改查的方法(实际是对localStorage增删改查的操作),用Vuex管理登录信息。
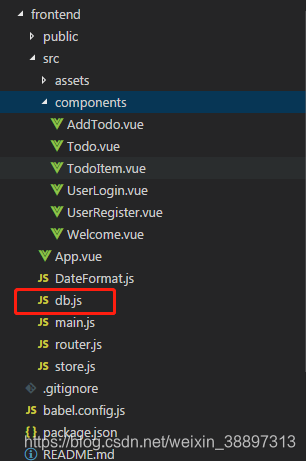
1、文件结构

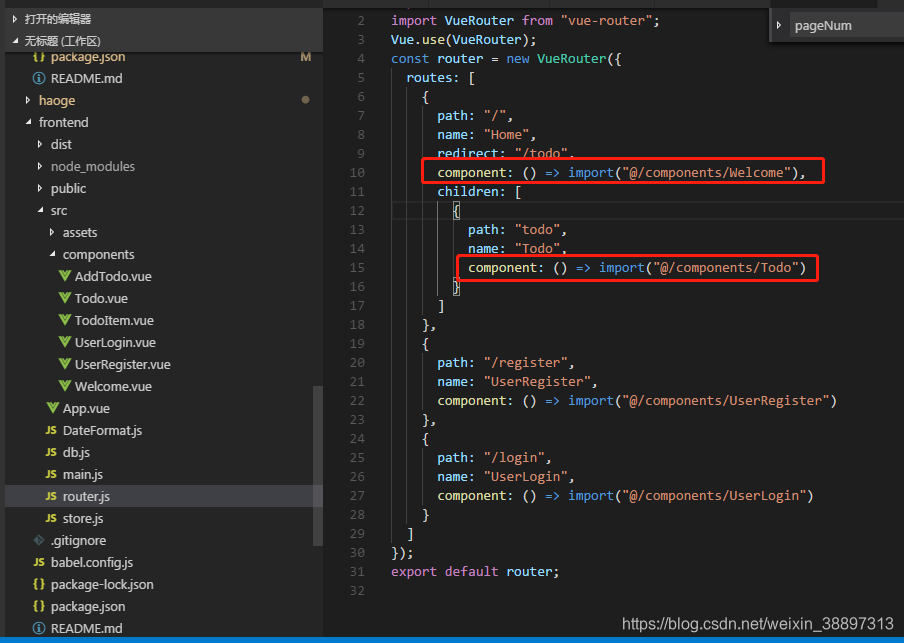
2、简单的路由配置(注册、登录、todo)

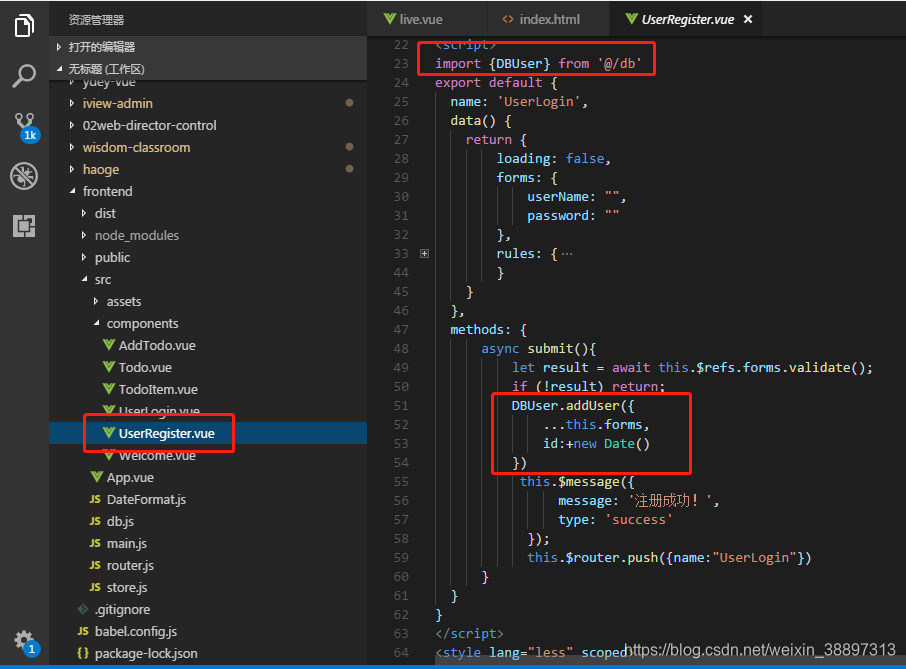
3、注册页面引入db.js里的DBUser对象,点击注册按钮时,调用DBUser下的addUser方法,把用户名密码还有id(时间戳)存到localStorge里

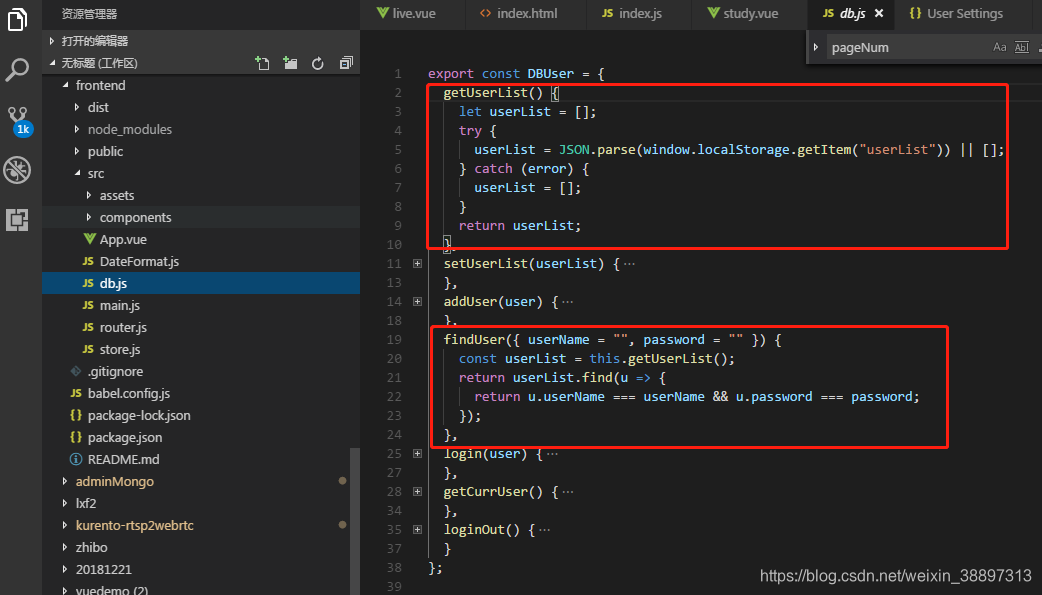
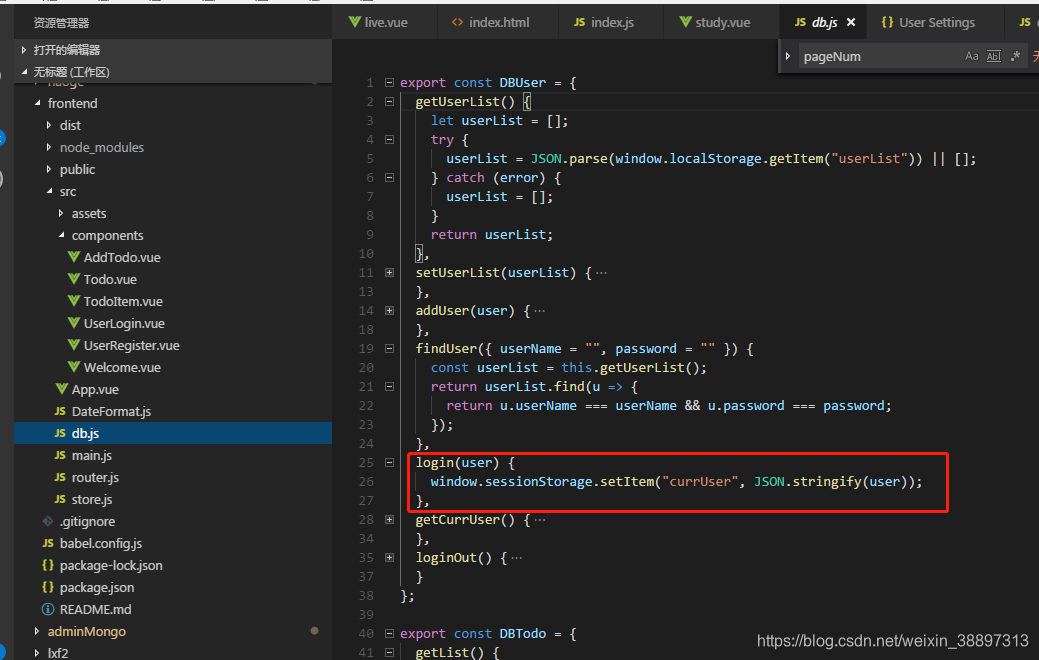
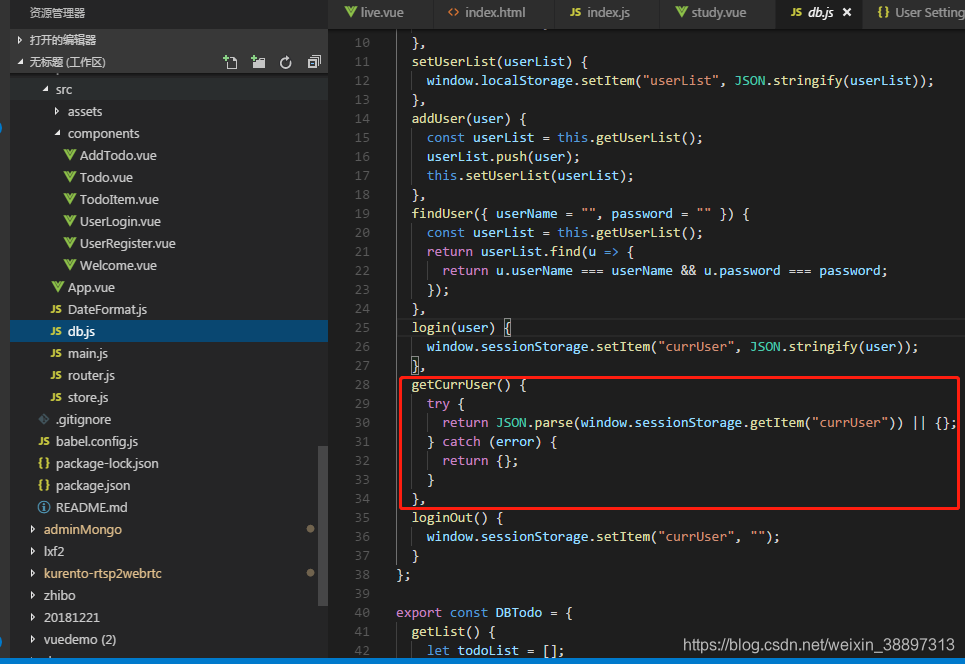
4、db.js的存储过程

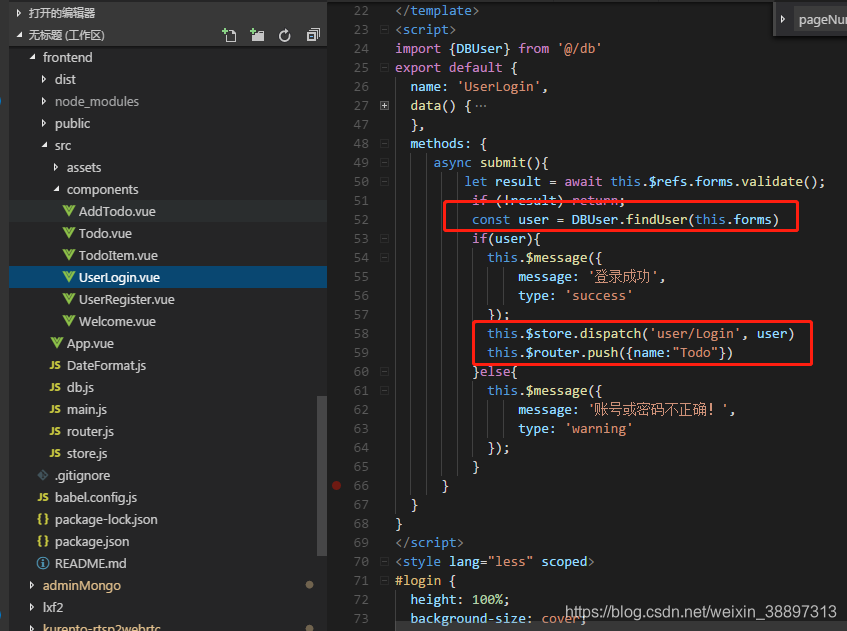
5、登录操作,和注册一样,先引入DBUser,使用DBUser中findUser方法查询,成功后通过Vuex管理user用户名,并跳转到todo页面。

6、DBUser中findUser方法,查询localStorage中存储的注册用户信息,查到返回true,查不到返回false

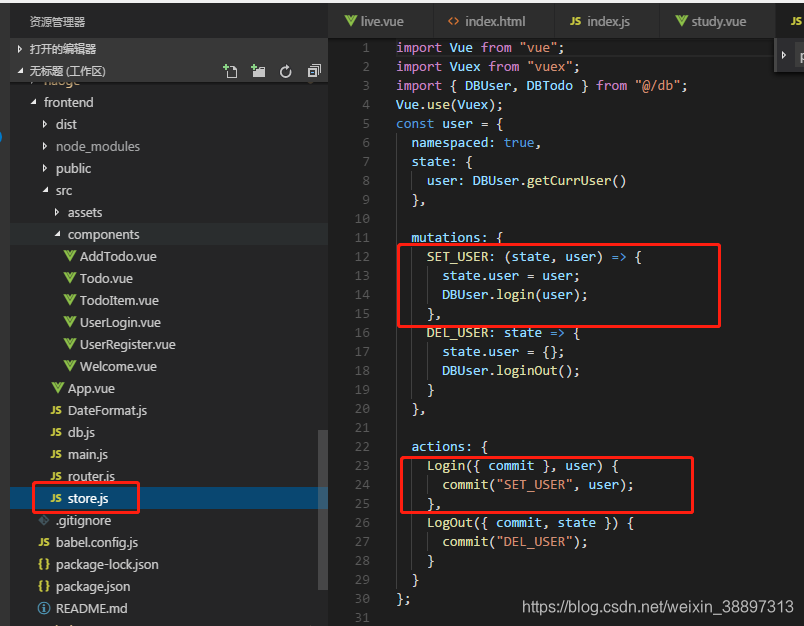
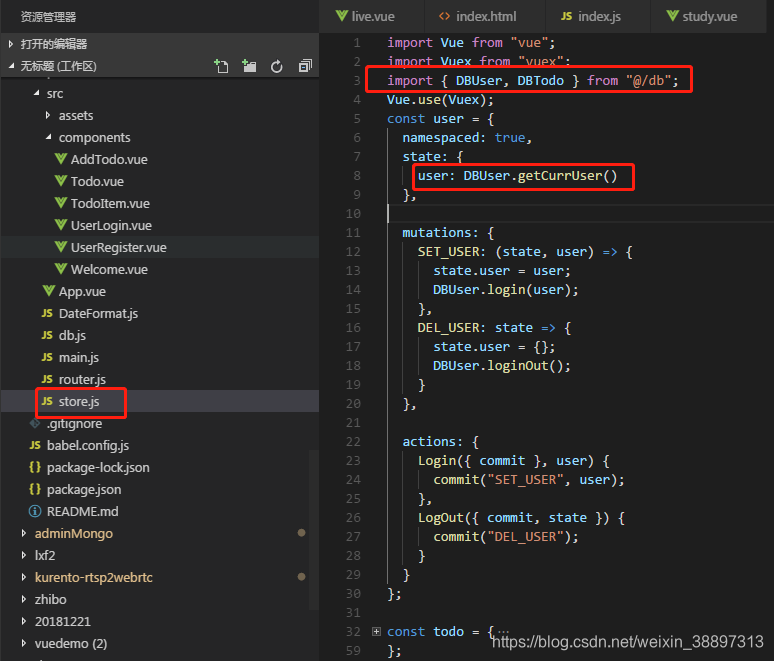
7、再来看看Vuex,登录成功派发一个user/login的action,action触发mutation,在mutation中有调用DBUser中的login,参数为user。

8、DBUser中的login方法把user存到sessionStorage中。(注意是sessionStorage),这意味着当用户关闭浏览器则不会保留登录状态。

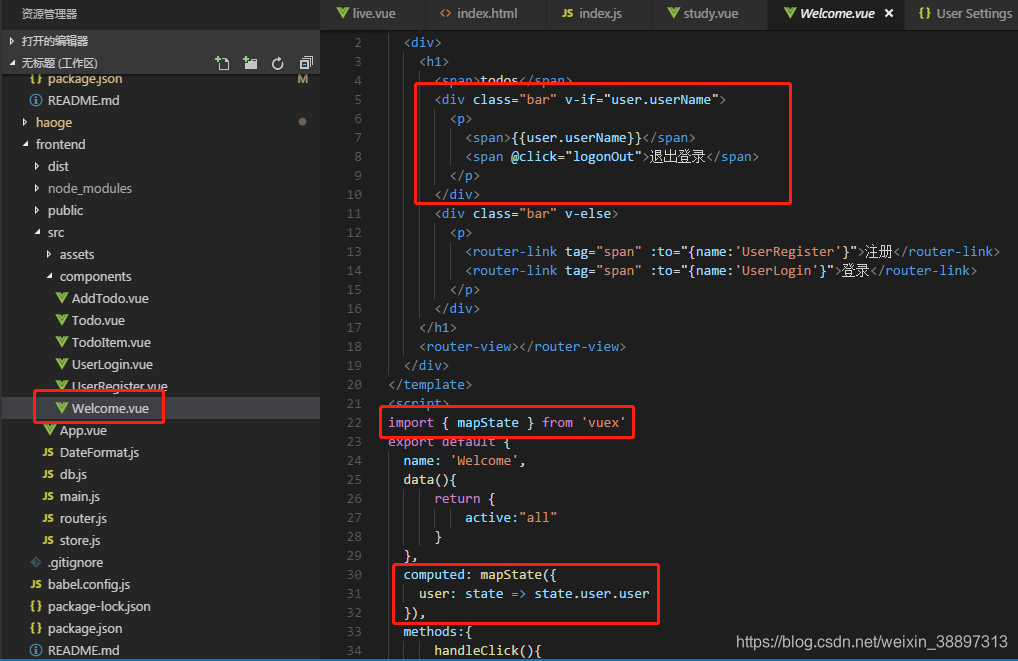
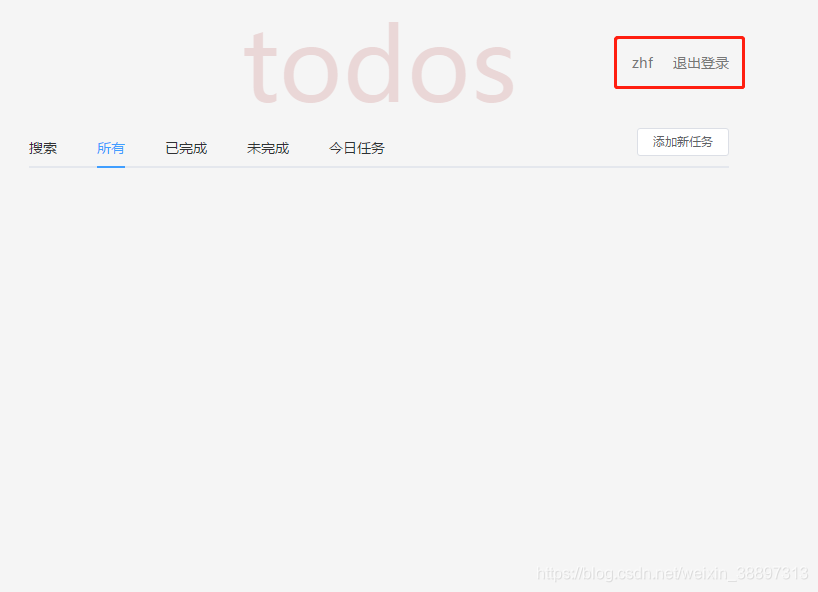
9、再看看登录成功后todo页面显示,从路由可以看出todo页面是一个layout布局,父路由组件是Welcome.vue组件。

7、Welcome组件中的信息用vuex来管理


8、每次页面刷新,登录状态还能保持,vuex初始化调用了DBUSer中的getCurrUser方法,从sessionStorage中取出当前登录的用户名存到Vuex的state下的user中。
退出登录调用DBUSer中的loginout,把sessionStorage中currUser设为空。


转至原文:https://www.cnblogs.com/zhanghf213/p/10193900.html





















 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








