面试字节跳动的时候遇到了如何解决谷歌浏览器小于12px的字体无法显示的问题,于是回来自己尝试了一下
<body>
<div class="a">我是20px</div>
<div class="b">我是16px</div>
<div class="c">我是12px</div>
<div class="d">我是10px</div>
<div class="e">我是6px</div>
</body>
.a{
font-size: 20px;
}
.b{
font-size: 16px;
}
.c{
font-size: 12px;
}
.d{
font-size: 10px;
}
.e{
font-size: 6px;
}
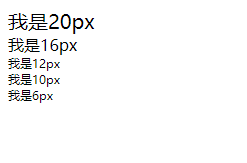
显示结果

小于12px的字体均显示为12px
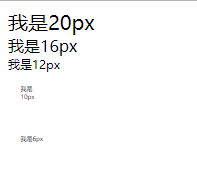
解决方案
利用css3的transform,注意:必须有宽高,所以必须inline-block或block
.a{
font-size: 20px;
}
.b{
font-size: 16px;
}
.c{
font-size: 12px;
}
.d{
width: 50px;
height: 50px;
font-size: 10px;
-webkit-transform: scale(0.5);
}
.e{
width: 50px;
height: 50px;
font-size: 6px;
-webkit-transform: scale(0.5);
}
<div class="a">我是20px</div>
<div class="b">我是16px</div>
<div class="c">我是12px</div>
<div class="d">我是10px</div>
<div class="e">我是6px</div>























 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








