1.安装成功后,系统会默认,将仓库配置到用户目录下
C:\Users\用户\AppData\Roaming\npm
AppData没有的话,选择显示隐藏文件夹。
npm的本地仓库在系统盘c盘的用户目录了(没有npm-cache是因为没有用过,一使用缓存目录就生成了)
我们如果我们需要将本地仓库配置到安装node.js的目录下,需要一下操作:
- 建立2个目录node_global、node_cache
- 在命令行中运用,设置配置文件
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”
npm config set registry=http://registry.npm.taobao.org 配置镜像站
npm config list 显示所有配置信息,我们看一个配置文件
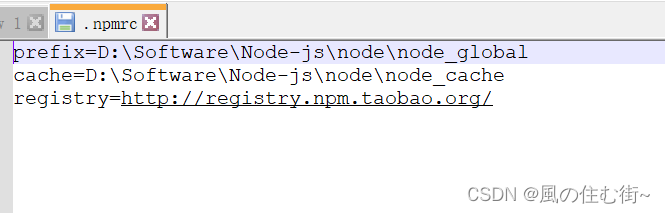
C:\Users\用户.npmrc

使用文本编辑器编辑它,可以看到刚才的配置信息

npm config get registry 查看镜像站

- 配置环境变量:
【我的电脑】右键【属性】-【高级系统设置】-【高级】-【环境变量】
在环境变量中插入【NODE_PATH】【D:\Software\Node-js\node\node_modules】
在用户变量
更改path内容,将C盘的路径更改为【D:\Software\Node-js\node\node_modules】
原先是在C:\Users\用户\AppData\Roaming\npm,所以就会导致我们的仓库都在用户目录下。
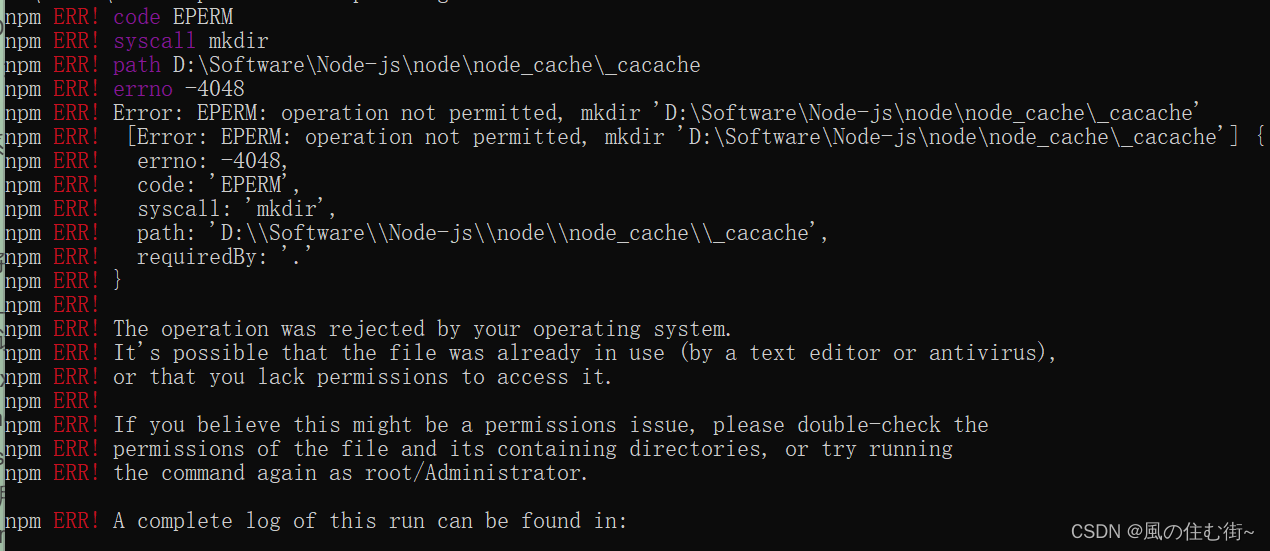
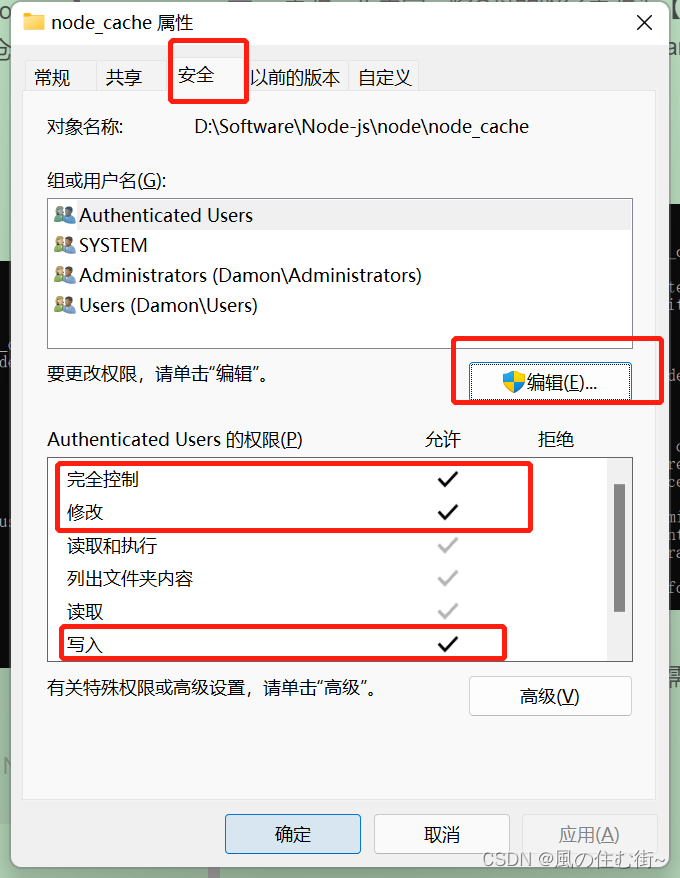
- 如果出现一下错误:

以上提示说明命令无法建造文件夹则需要给文件夹赋权限
将 【node_cache】和【node_global】全部执行以上操作。

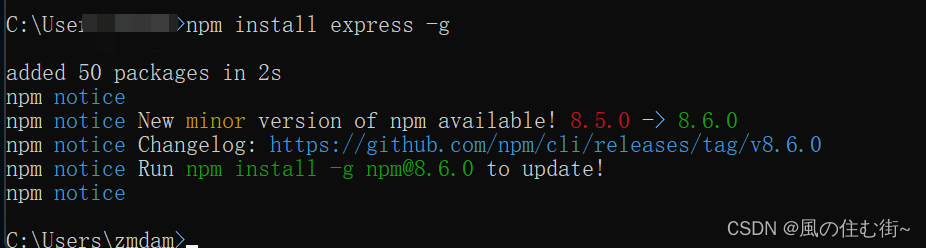
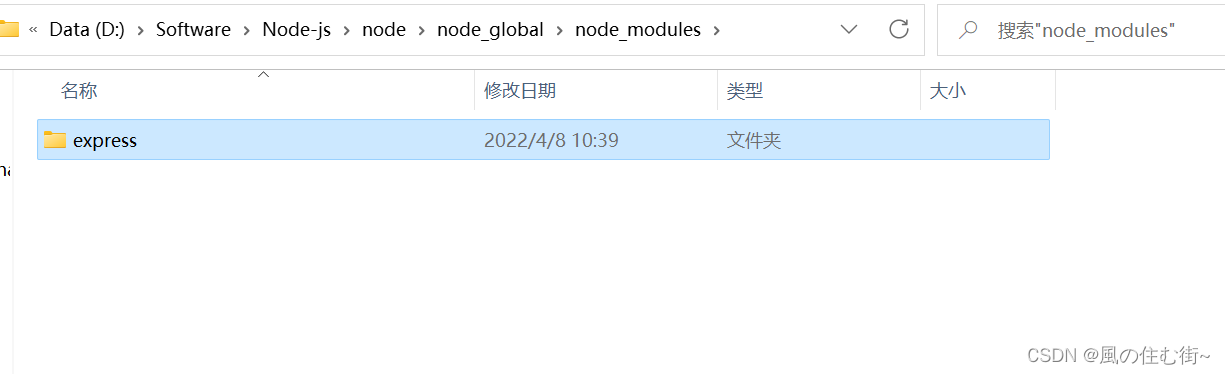
然后测试:

文件中就生成了相应的包。

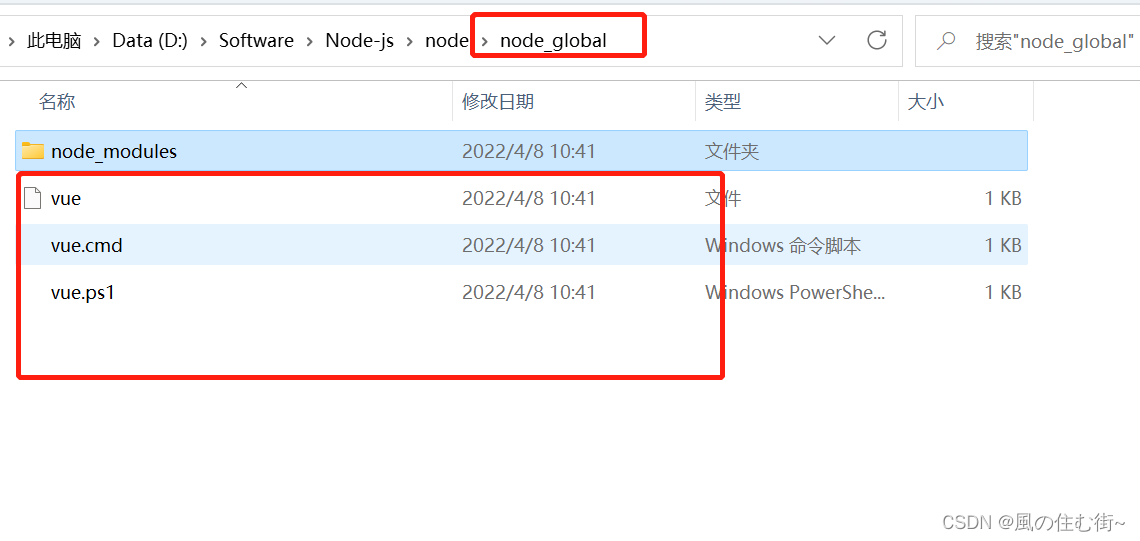
2.安装vue注意;
-
安装的文件在

node_modules中含@cli文件。 -
需要在系统环境变量中配置一下,才可以使用vue命令
对path环境变量添加D:\Software\Node-js\node\node_global






















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








