univerify 是DCloud 推出的一键登录产品,通过与运营商深度合作,实现APP用户无需输入帐号密码,即可使用本机手机号码自动登录的能力。univerify是替代短信验证登录的下一代登录验证方式,能消除现有短信验证模式等待时间长、操作繁琐和容易泄露的痛点。
详细请参考官方文档:https://uniapp.dcloud.io/uniCloud/univerify
1.开通uniCloud服务
申请开通服务地址https://unicloud.dcloud.net.cn/login

2.开通uni一键登录服务
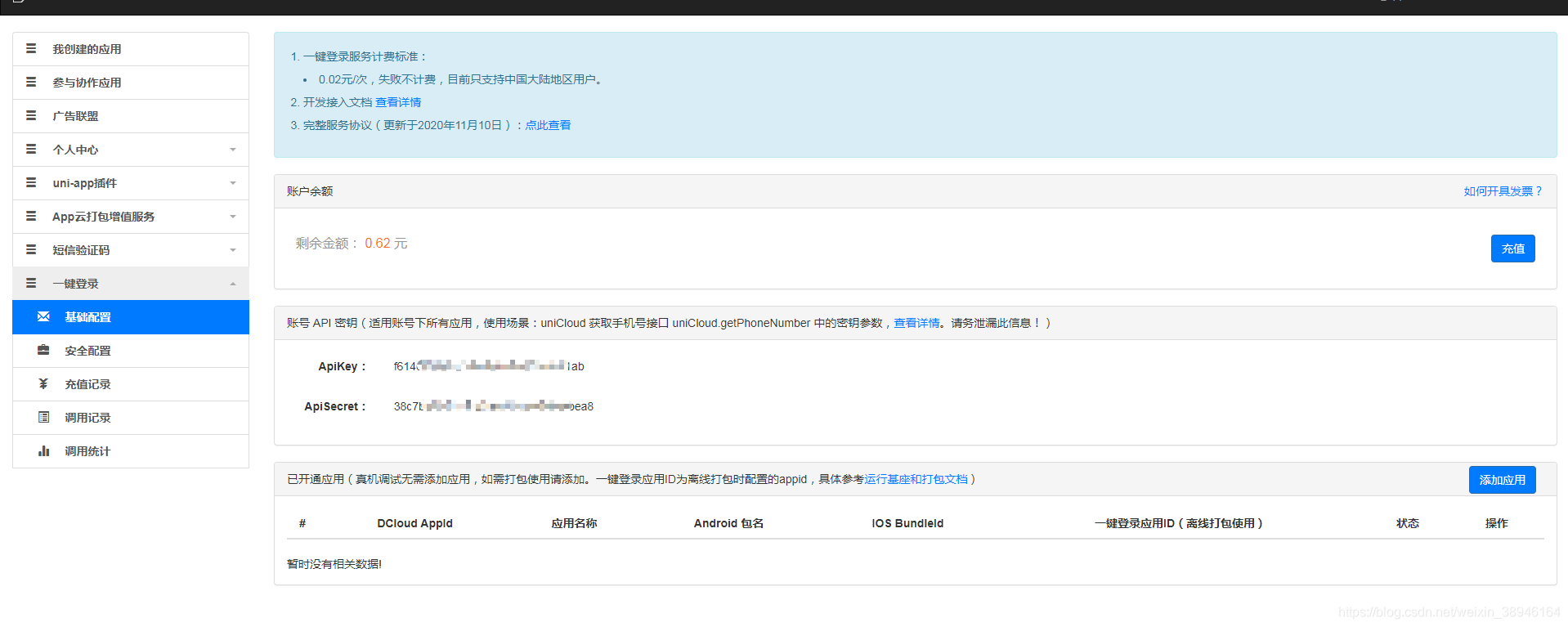
开发者需要登录DCloud开发者中心,申请开通一键登录服务。

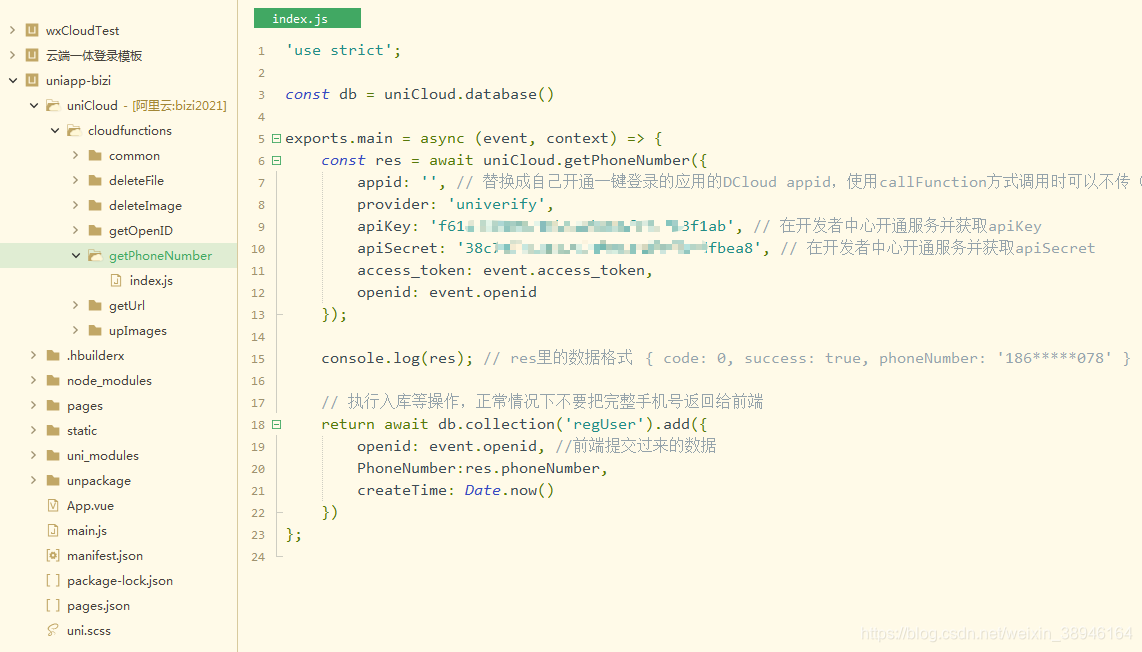
3.建立云函数并上传部署

'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
const res = await uniCloud.getPhoneNumber({
appid: '', // 替换成自己开通一键登录的应用的DCloud appid,使用callFunction方式调用时可以不传(会自动取当前客户端的appid),如果使用云函数URL化的方式访问必须传此参数
provider: 'univerify',
apiKey: 'f6**************ab', // 在开发者中心开通服务并获取apiKey
apiSecret: '38c************a8', // 在开发者中心开通服务并获取apiSecret
access_token: event.access_token,
openid: event.openid
});
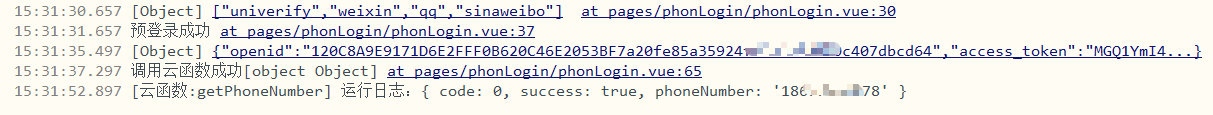
console.log(res); // res里的数据格式 { code: 0, success: true, phoneNumber: '186*****078' }
// 执行入库等操作,正常情况下不要把完整手机号返回给前端
return await db.collection('regUser').add({
openid: event.openid, //前端提交过来的数据
PhoneNumber:res.phoneNumber,
createTime: Date.now()
})
};
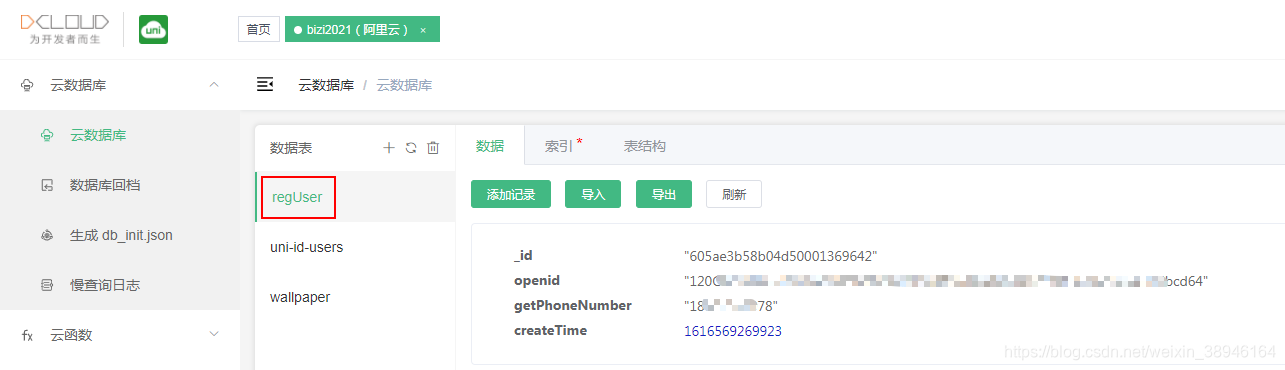
在云数据库建立regUser数据表,用于保存登录成功的手机号与openid

4.前端代码
<template>
<view>
<view v-if="isSupport" class="content">
<image class="logo" src="/static/logo.png" @click="oneLogin()"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
<view v-if="!isSupport">
<input placeholder="账号" />
<input placeholder="密码" />
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: '点击图片一键登录',
isSupport: true
}
},
methods: {
oneLogin() {
uni.getProvider({ //获取可用的服务提供商
service: 'oauth',
success: function(res) {
console.log(res.provider) // ['weixin', qq', 'univerify']
}
});
uni.preLogin({ //预登录
provider: 'univerify', //用手机号登录
success() {
console.log('预登录成功')
uni.login({ //正式登录,弹出授权窗
provider: 'univerify',
univerifyStyle: { // 自定义登录框样式
"fullScreen": true, // 是否全屏显示,true表示全屏模式,false表示非全屏模式,默认值为false。
"backgroundColor": "#ffffff", // 授权页面背景颜色,默认值:#ffffff
"phoneNum": {
"color": "#ff00ff", // 手机号文字颜色 默认值:#000000
},
"authButton": {
"normalColor": "#3479f5", // 授权按钮正常状态背景颜色 默认值:#3479f5
"highlightColor": "#2861c5", // 授权按钮按下状态背景颜色 默认值:#2861c5(仅ios支持)
"disabledColor": "#73aaf5", // 授权按钮不可点击时背景颜色 默认值:#73aaf5(仅ios支持)
"textColor": "#ffffff", // 授权按钮文字颜色 默认值:#ffffff
"title": "本机号码一键登录" // 授权按钮文案 默认值:“本机号码一键登录”
}
},
success(res) { // 正式登录成功
console.log(res.authResult); // {openid:'登录授权唯一标识',access_token:'接口返回的 token'}
// 在得到access_token后,通过callfunction调用云函数
uniCloud.callFunction({
name: 'getPhoneNumber', // 云函数名称
data: { //传给云函数的参数
'access_token': res.authResult.access_token, // 客户端一键登录接口返回的access_token
'openid': res.authResult.openid // 客户端一键登录接口返回的openid
},
success(callRes) {
console.log('调用云函数成功'+ callRes)
},
fail(callErr) {
console.log('调用云函数出错'+ callErr)
},
complete() {
uni.closeAuthView() //关闭授权登录界面
}
})
},
fail(err) { // 正式登录失败
console.log(err.errCode)
console.log(err.errMsg)
uni.closeAuthView() //关闭授权登录界面
}
})
},
fail(err) { //预登录失败
console.log('错误码:' + err.errCode)
console.log(err.errMsg)
}
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
5.要注意的事项
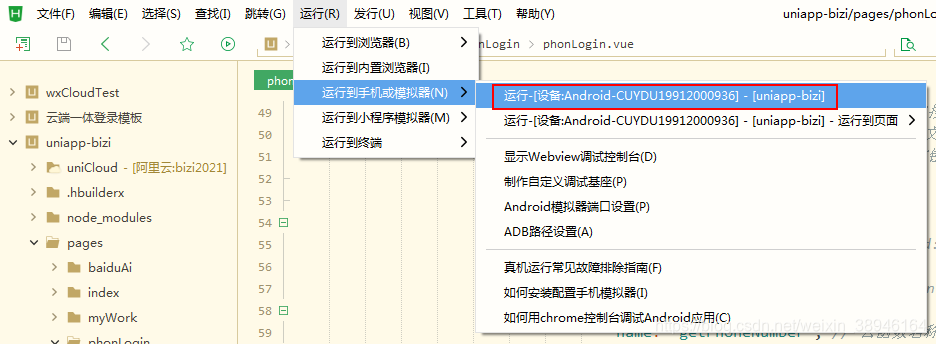
5-1. 代码要运行到手机才能成功获取手机号

5-2. 手机如果是双卡,要把其中一张卡取出来,在手机里停用也不行,否则预登录的时候会报错:30005–预登录失败。
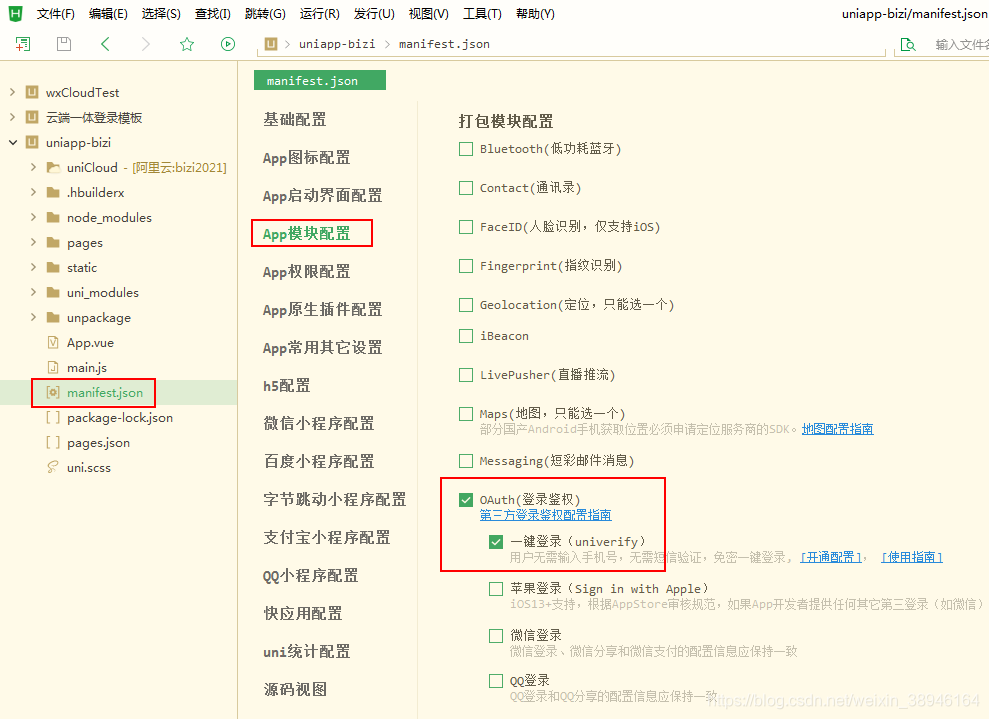
5-3. App模块配置勾选一键登录。

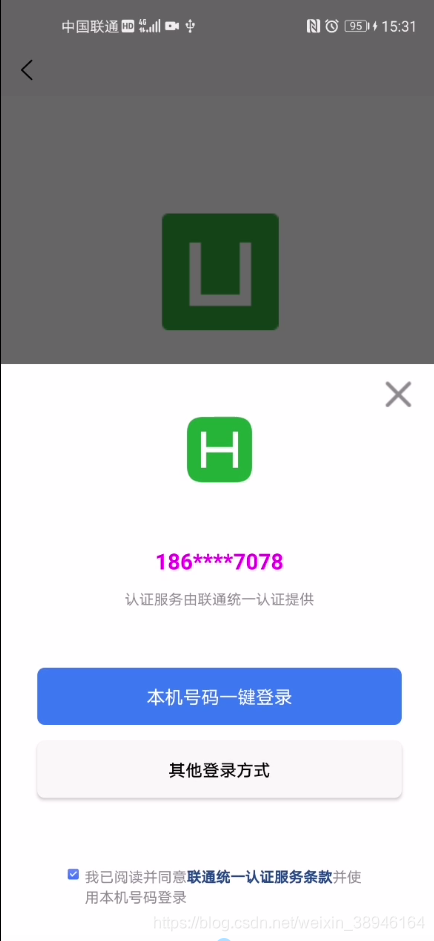
6.调试的效果
























 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








