Promise接受两个函数作为参数,由Javascript引擎提供,不用自己部署。
resolve 成功函数 | reject 失败函数
resolve(): 使当前Promise对象的状态改成fulfilled
reject(): 使当前Promise对象状态改成rejected
Promise状态的改变是一次性的,即执行了resolve函数后就不会执行reject函数了。
var n = 0
//实例化 promise
let promise = new Promise(function(resolve, reject) {
//需要耗时的任务,在本例中使用setTimeout(...)来模拟异步代码
setTimeout(function(){
if(n%2 === 0){
resolve(n)
n = n+1
}else{
reject(n%2)
n = n+1
}
}, 1000)
})
//调用实例的方法
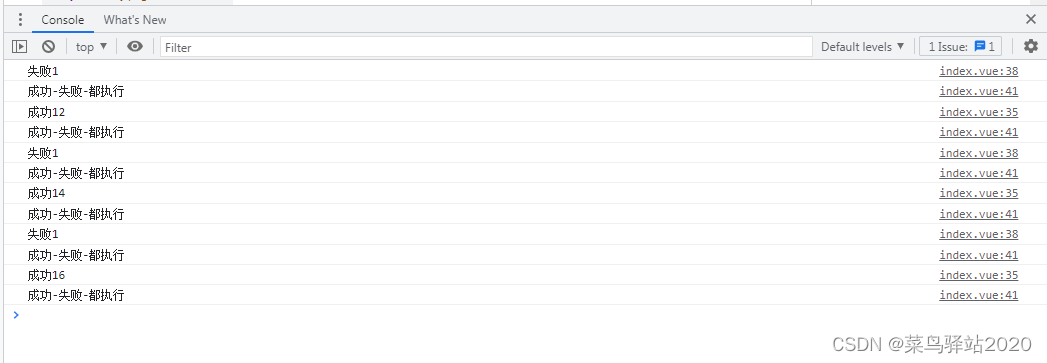
promise.then(result =>{
//当Promise的状态是fulfilled时执行
console.log('成功'+ result)
}).catch(error =>{
//1. 当Promise的状态改为rejcted ,被执行
//2. 当Promise执行体出现错误时,被执行
console.log('失败'+ error)
}).finally(()=>{
console.log("成功-失败-都执行")
})

另一种是调用函数方式
click1() {
this.PR1().then(result => {
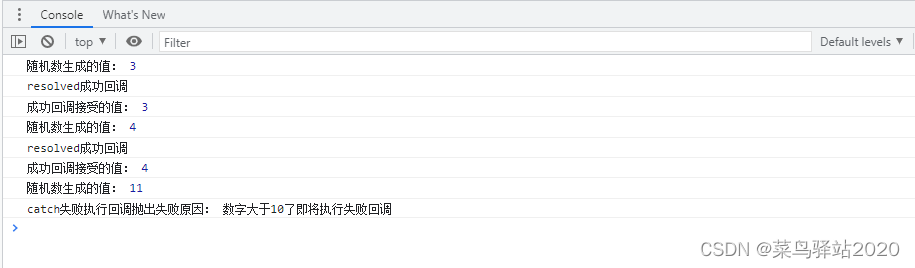
console.log('resolved成功回调')
console.log('成功回调接受的值:', result)
}).catch(error => {
console.log('catch失败执行回调抛出失败原因:', error)
})
},
PR1() {
let p = new Promise(function(resolve, reject) {
setTimeout(function() {
var num = Math.ceil(Math.random() * 20) //生成1-20的随机数
console.log('随机数生成的值:', num)
if (num <= 10) {
resolve(num)
} else {
reject('数字大于10了即将执行失败回调')
}
}, 1000)
})
return p
}























 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








