vue现在已经出到3.x了,但是2.x还是使用的更多,就像我现在工作中在做的项目。身为后端,有时候不得不也要会前端的知识,本篇就按顺序先从2.x开始入门吧。
一、vue.js背景
先声明一下,vue.js和vue是指一个东西,vue只是vue.js的简称罢了。
1.什么是vue
官方的说法是:vue是一套用于构建用户界面的渐进式框架。
从这里我们就可以看出vue首先不是某个类库,而是一个框架,这说明它不是召之即来挥之即去的。类库我们可以随意更换,但是框架一旦更换,那就是相当于重构。
不过vue是渐进式的,这说明我们依然可以把它当类库一样,简单的使用在一两个组件上。同时也可以像框架一样,让它全局接管整个项目,渐进式的想用多少就用多少,根据自己的需求选用不同的层级。
2.vue的优势
①双向数据绑定
vue会根据对应的元素,进行设置元素数据,通过输入框,以及get获取数据等多种方式进行数据的实时绑定,进行网页及应用的数据渲染。
②组件式开发
通过vue的模块封装,它可以将一个web开发中设计的各种模块进行拆分,变成单独的组件,然后通过数据绑定,调用对应模版组件,同时传入参数,即可完成对整个项目的开发。
二、vue的安装
虽然vue有多种方式安装,但是基本上大家都是用npm方式,稳定可靠。
npm install vue
也可以加个-g参数将其安装到全局目录下
三、vue-cli的使用
vue官方为我们提供了一个脚手架,让我们可以快速的搭建一个vue项目,刚好可以让我们简单的体验一下vue项目。
1.安装vue-cli
打开cmd,直接将vue-cli安装到全局
npm install vue-cli -g
2.初始化一个项目
初始化webpack模板的项目
安装好后,到指定的位置下用命令行初始化项目,输入
vue init webpack my-project
代表以webpack为基础创建模版,它会自动下载 vuejs-templates上的webpack模板。
如果初始化成功,进入到配置vue-cli项的时候,我们一路点回车就行了,让它默认给过,因为现在我们还不了解他,只是为了启动一下玩玩。
没有外网导致下载失败的解决办法:
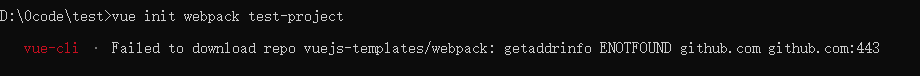
但是如果你无法访问外网或网络环境很差,可能会下载失败,连不上github,就会报错

解决方法①:
如果你有代理服务器,可以给npm设置好代理,依次输入如下两句
npm config set proxy http://代理IP:代理端口
npm config set https-proxy http://代理IP:代理端口
解决方法②:
如果实在没法,那也没关系,我们可以选择手动下载好了放进去
到官网用git下载:https://github.com/vuejs-templates/webpack
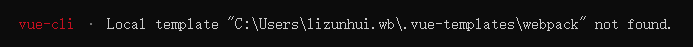
下载好后,需要放到指定的目录下,可以先用离线初始化的语句查询一下需要放在哪里:
vue init webpack projectName --offline
它会提示no found,位置在C:\Users\用户名\.vue-templates\下

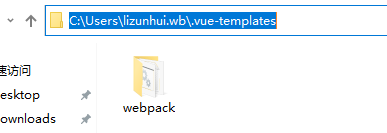
但是通常这个.vue-templates目录还没有创建,我们在cmd中将其创建出来
mkdir .vue-templates
然后将下载好的包放进去即可,注意名称要对的上

重新跑一遍初始化指令,加上–offline代表离线情况下的初始化:
vue init webpack projectName --offline
由于我们现在还不了解怎么配置,所以配置vue-cli项的时候一路点回车就行了,让它默认给过。
初始化完毕后,在项目工程位置安装依赖包
npm install
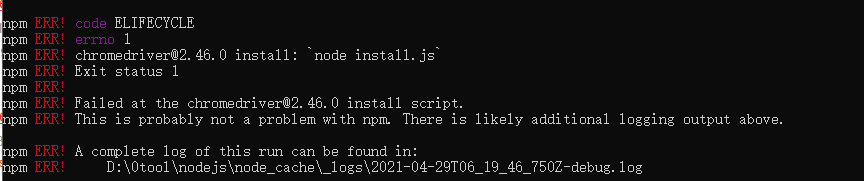
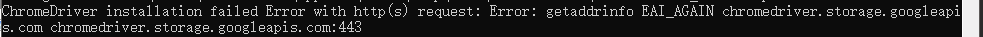
Failed at the chromedriver@2.46.0 install script报错的解决办法
这时候就又可能出现一个问题,如图

如果你的也是Failed at the chromedriver@2.46.0 install script.报错,说明我们的问题是一样的。
报错原因:
原因是chromedriver这个依赖包的package.json中用scripts指定了一个脚本,当install到它时,它会执行它目录下的install.js文件,偏偏这个文件貌似访问了一个国外的网站导致被墙报错了。
解决方法①:
解决方式有多种,首先我们可以将其里面的网站替换成淘宝的,方法是执行语句:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
解决方法②:
如果还是失败,就只能忽略执行这个脚本了。执行时同时增加一句参数–ignore-scripts,作用是让npm不会执行script下的脚本。个人感觉肯定是有风险的,毕竟少了点东西,但是网上大多人都是这样处理的,也没见到有什么后果,所以我们也按照这样的方式解决就好了。执行语句:
npm install chromedriver --ignore-scripts
解决方法③:
这个是终极方案,如果前面的都解决不了,就可以参考这个,我就是这样解决的。因为我的公司是内网的,平时是用代理访问的外网,所以找了一遍后,发现要个npm配置代理才可以,代理的地址和端口自己应该都清楚。
任意位置cmd,输入指令:
npm config set proxy http://代理IP:代理端口
npm config set https-proxy http://代理IP:代理端口
然后删掉下载的依赖目录node_modules,重新直接执行
npm install
会发现,一次性可能就过了,如果不行那就再按方法①和②的试一下。
解决方法④:
前面我们都是尽量小影响的,但是如果你真的没外网,又实在想搞,那么唯一的方式就是删除下载的node_modules目录,然后重新输入
npm install --ignore-scripts
当然,它不止是针对chromedriver忽略scripts了,它显然对所有的依赖都这样做了,但是貌似网上也是有人这样做的,可能问题不会很大,算是没办法的办法了。
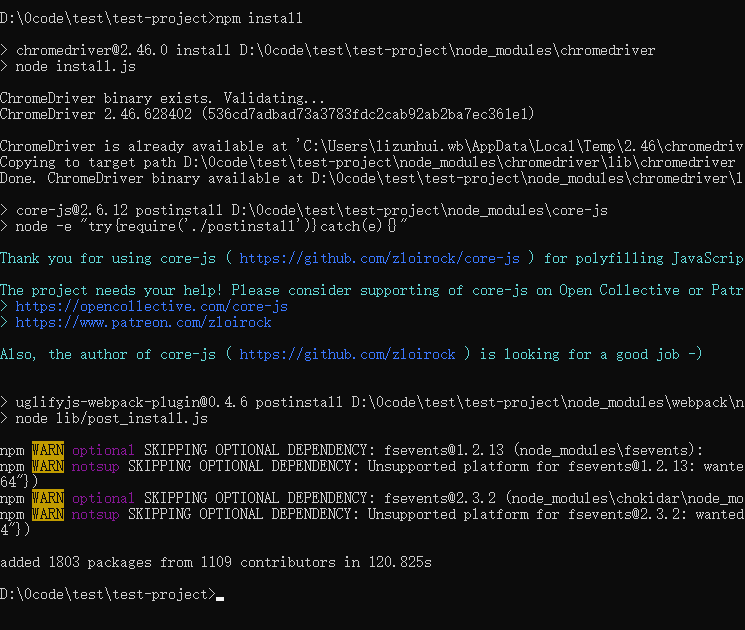
安装完毕
我配置了代理后,一次安装成功了:

测试启动
输入指令启动一下这个模板:
npm run dev

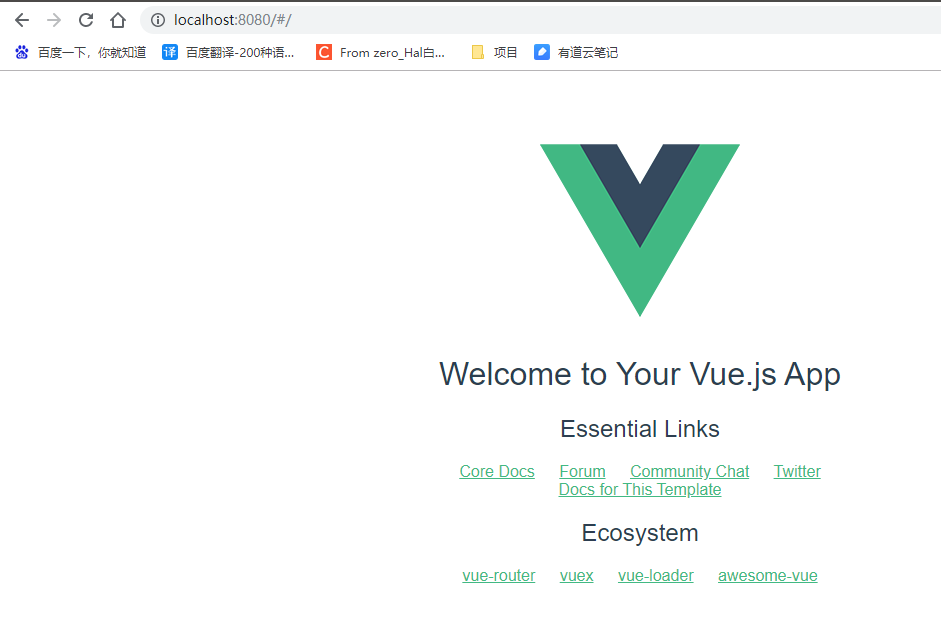
启动成功,浏览器访问一下
成了,兄dei

最近没时间细看这个了,决定先发布出来,如果以后有更新的打算,也会直接更新到这里
参考:
使用vue-cli创建工程的时候提示报错的解决方法
https://www.cnblogs.com/gaozhiqiang/p/11528554.html
npm安装的坑浏览器代理
https://blog.csdn.net/haohaounique/article/details/80498698























 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








