虽然我还没有跨很多平台发布博客,但是已经发现有一些格式上的麻烦问题了,以后会尽量都写在这里,算是一个小的注意事项。
1.加粗的星号不要内邻接其他符号
经常在CSDN之类的地方会发现,如果你的加粗符号内部直接邻接着其他符号,那么就会显示异常。
例:
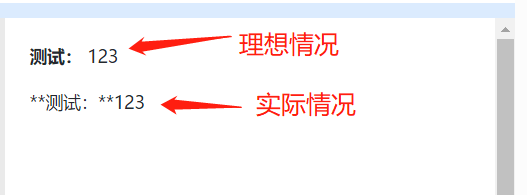
**测试:**123
这个本意是将【测试:】这两个字加上一个冒号一起加粗,但是实际效果却是星号直接作为符号输出了出来。

解决:
最好是将邻接的符号放在加粗的外部,毕竟标点符号加不加粗看不出来多少。
就像下面这样,把冒号提出来,不要在内部邻接最稳妥(外邻接通常没啥事)
**测试**:123
注意,只是不能内邻接而且,不代表星号内部不能有标点符号,如【**测:试**】这样中间的冒号就没影响,因为不是邻接的
2.标题行不要加粗
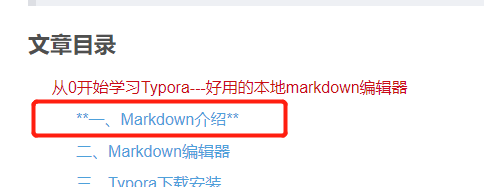
标题行是不需要手动加粗的,当你设为1-6级标题时,它就自动已经给你加上加粗BUFF了,如果你手动加粗,在有目录的时候会显得画蛇添足。
例:

3.图片尽量不要缩放
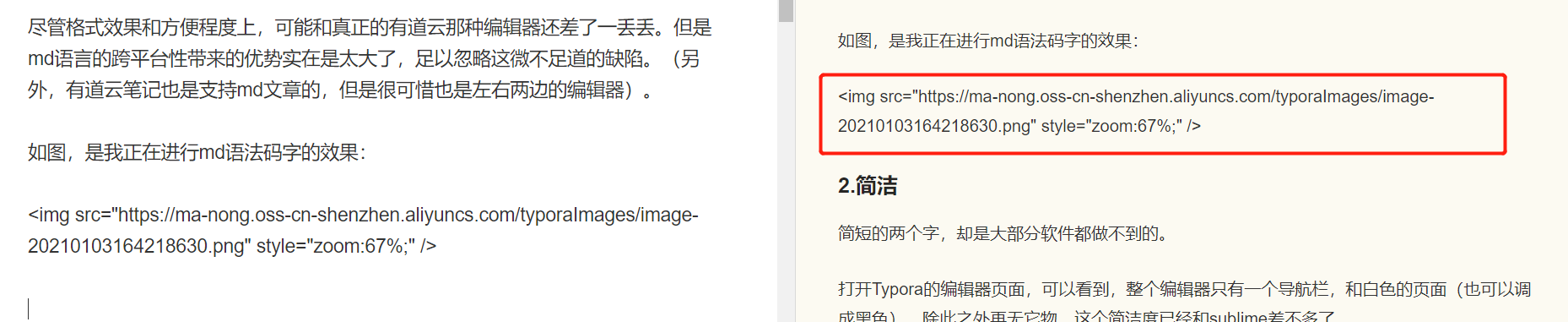
虽然typora支持缩放图片的高级操作,但是尽量不要使用吧,CSDN还好,也支持这种语法,但是简书竟然是不支持的。毕竟缩放后的图片变成了img标签格式,原本则是:,这样的格式,难保有些平台可能会不支持,所以一开始就尽量把图截的好看点吧。
例:
4.不要用emoji
虽然typora支持插入emoji的语法,但是显然这么“高端”的技术好几个平台都学不来,是根本显示不出来的。
例:
在typor中:

其他平台:

5.可能的符号转义
有些符号可能是需要进行转义才能正确输出的,不然它会误以为你这个符号是在使用markdown语法。
解决:符号前加上斜杠【\】,例如\*,该符号就会作为普通的文本输出出来,并且这个斜杠是会自动隐藏不会显示的
6.参考资料加序号
由于我个人习惯要加标题和链接,如果不加序号,在某些平台会集成一坨,这项仅供参考,因为每个人的风格都不一样。
例:























 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








