仅限iE浏览器导出WORD
首先呢看看代码
<html>
<head>
<title>测试HTML导出内容至WORD</title>
<meta charset="utf-8" />
<script type="text/javascript">
var oWD = new ActiveXObject("Word.Application");
var oDC = oWD.Documents.Add("",0,1);
var oRange =oDC.Range(0,1);
function word(id,way){
var sel = document.body.createTextRange();
sel.moveToElementText(id);
sel.select();
sel.execCommand(way);
oRange.Paste();
}
function test(){
var table=document.getElementById('table1');
var table_cells = table.rows[0].cells;
//var form_elements = document.getElementById('huahai1');
word(div_content,'Copy'); //调用word函数,将div_content范围内容拷贝到word里面。
for(i=0;i<table_cells.length;i++){
oRange =oDC.Range(oRange.End-1,oRange.End); //设定位置依次由上往下、从左往右
var sel = document.body.createTextRange();
sel.moveToElementText(table_cells[i]); //将单元格内容复制到word
sel.select();
sel.execCommand("Copy");
sel.moveEnd('character'); //不加这句导出不了,里面参数为character、不是copy
oRange.Paste();
oRange =oDC.Range(oRange.End-1,oRange.End);
}
oRange =oDC.Range(oRange.End-1,oRange.End);
oWD.Application.Visible = true;
}
</script>
</head>
<body>
<div id="huahai1">
<div id="div_content">
<h1 align="center">仅限iE浏览器导出WORD</h1>
<table id="table1" width="100%">
<tr>
<td style="background-color: #F50AE5; font-weight: bold;text-align:center">
名次
</td>
<td style="background-color: #F50AE5; font-weight: bold;text-align:center">
姓名
</td>
<td style="background-color: #F50AE5; font-weight: bold;text-align:center">
总分
</td>
</tr>
<tr>
<td style="text-align:center">
2012001
</td>
<td style="text-align:center">
ie导出word
</td>
<td style="text-align:center">
86
</td>
</tr>
<tr>
<td style="text-align:center">
2012002
</td>
<td style="text-align:center">
ie导出word
</td>
<td style="text-align:center">
85
</td>
</tr>
</table>
<p style="text-align:center">
<input type="button" value="导出到WORD" οnclick="javascript:test();"/>
</p>
</div>
</div>
</body>
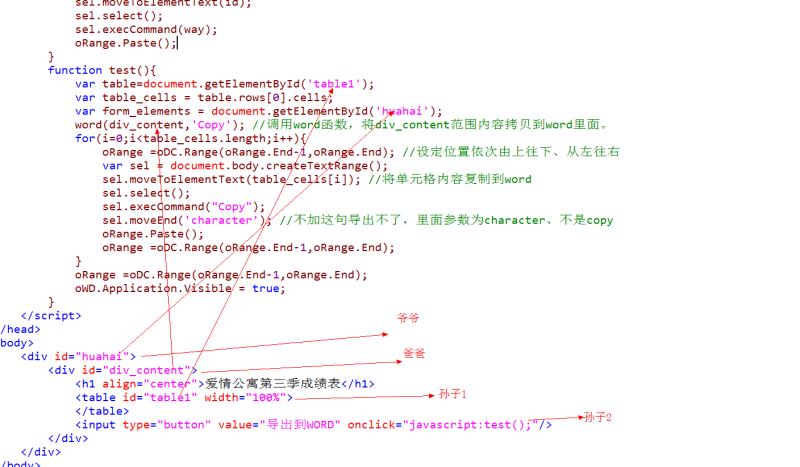
</html>接下来看看结构























 3960
3960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








