数据完全动态,即我自己也不知道客户下一秒会传什么数据。
一、第一种方式:
前台传值方式如下:
1.下面是需要传到后台的数据,是一个form表单

2.前台form表单代码

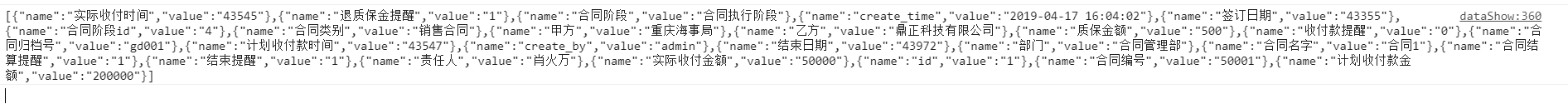
3.通过 console.log( $('#fromChangeArea').serializeArray())看到数据如下:
是一个对象数组(由多个对象组合其起来)
{name: "实际收付时间", value: "43545"}即一个对象,由多个这样的对象组合起来即对象数组

此时还不可以直接进行传值到后台,必须通过
Json.stringfy()方法再次序列化,把对象数组序列化成 一个JSON 字符串如下:

通过输出语句console.log(JSON.stringify($('#fromChangeArea').serializeArray()))输出如下:
 是一个json字符串。
是一个json字符串。
前台就算完成了。
后台接收格式如下:

第二种方式:
前台自己组装自己想要的数据格式,比如我这里数据如下形式:

把上面的数据提交到后台去保存到数据库,我将上面的数据组装成如下结构:

上面的具体组装方式如下:
定义一个空数组da

定义一个空对象ta

ta[key1]=res.data[j+1][k]; --->给对象ta循环添加数据,形式为ta[key]=value;
这样就把一行数据添加到了ta对象中
然后用da数组把ta对象push进去,就完成了组装。
后台接收方式为:

每一个下面都有20条数据:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








