前言:
因工作需要,老大要求给我一个JSON数据,用echarts,写一个option实现多个图表(折线图,饼图,关系图)展示,也就是说只要一个div(dom对象),实现多个不同形状的图表展示,(ps:前期没弄清老大意思,写了三个div来显示-,尴尬--_---)。这里我用了LayUI(表格)+eCharts来,通过引入自定义的js,实现页面效果显示
自己在网上找了下,没有找到对应的文章,直接来说怎么实现,所以特意写了此文章,共同学习。
总结技巧:
1.先用最少的代码显示出一个图(eg:饼图只要一个series就可以显示出来);
2.【关键点】自己能控制每个图在自己指定的地方的显示(eg:饼图通过配置center来确定中心位置,radius确定饼图的大小,控制饼图显示在:右上角,中间,左下角)。option = {//简单的 折线图+饼图 展示
grid: [
{x: '7%', y: '7%', width: '38%', height: '38%'},//折线图位置控制
],
xAxis: [
{gridIndex: 0,type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri']},
],
yAxis: [
{gridIndex: 0 },
],
series: [
{
type: 'line',
xAxisIndex: 0,
yAxisIndex: 0,
data: [1,2,3,4,5],
},
{
type: 'pie',
radius : '45%',
center: ['80%', '30%'],//饼图位置控制
data: [1,2,3,4,5],
},
]
};
3.确定了每个图位置,整体布局好了,再来添加每个图需要的功能点
4.关系图每个节点的位置确定:通过笛卡尔积坐标系+节点的value[x,y]实现(我这用的是之字形显示节点)。
eCharts链接(在线修改):http://gallery.echartsjs.com/editor.html?c=xHJUB4SZmz&v=1
官方例子:http://www.echartsjs.com/gallery/editor.html?c=scatter-anscombe-quartet
官例调试技巧点:通过修改删除:series (xAxisIndex), yAxis(gridIndex) ,grid(x,x2,y,y2),查看效果了解参数(可先看配置项手册)
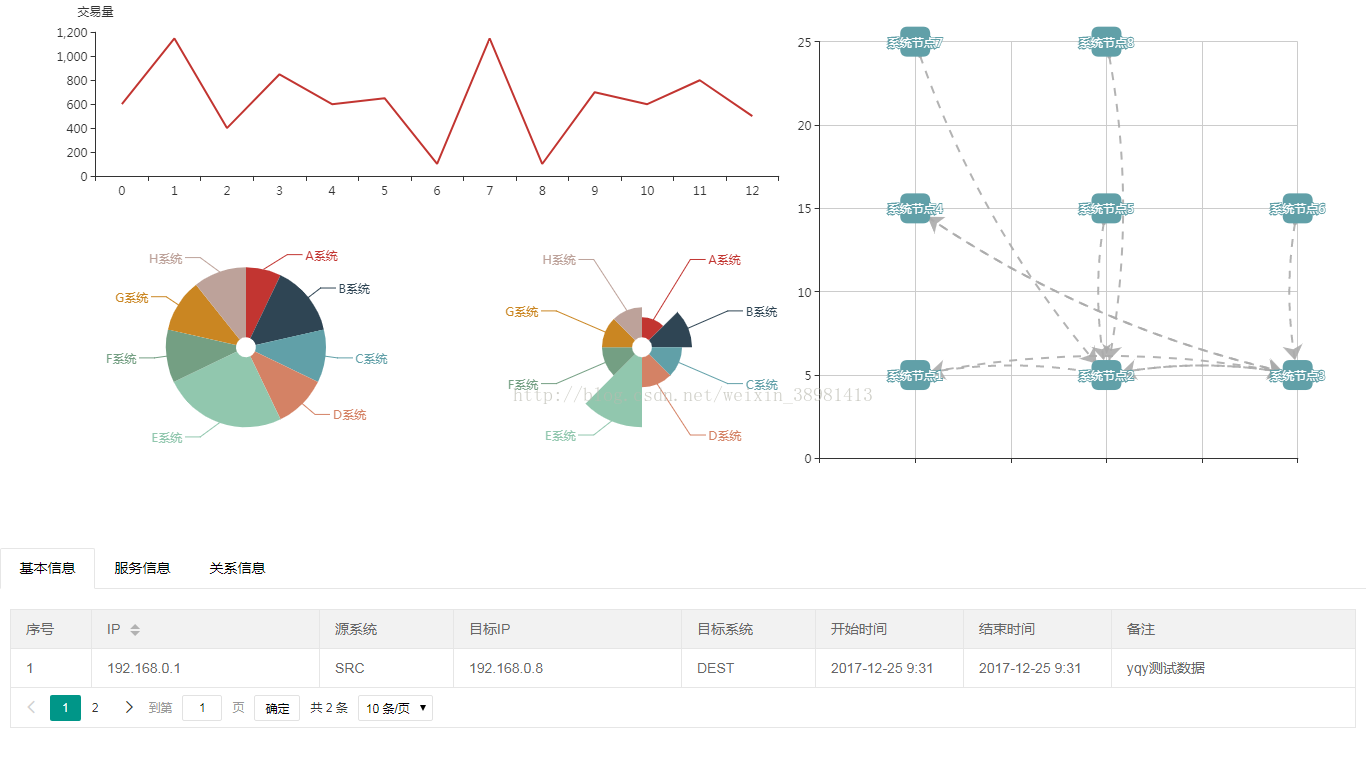
效果图:

前台html页面代码:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 复制演示:都修改成自己的路径 -->
<!-- 引入echarts的js库 -->
<script src="../../dist/echarts.js"></script>
<!-- 引入自定义的js(同文件夹下) -->
<script type="text/javascript" src="oneForAll.js"></script>
<style type="text/css"&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








