父组件通过v-bind绑定一个数据,然后子组件通过defineProps接受传过来的值,
如以下代码
子组件代码:
<template>
<div class="title">
菜单区域 {{ title }}
<div>{{ data }}</div>
</div>
</template>
<script setup lang="ts">
// js 写法
defineProps({
title:{
default:"哈哈",
type: String
},
data: {
type: Array,
default: [1.2,3]
}
})
// ts 写法
// defineProps<{
// title:string,
// data:number[]
// }>()
// ts 带默认值写法
// type Props = {
// title?: string,
// data?: number[]
// }
// withDefaults(defineProps<Props>(), {
// title: "张三",
// data: () => [1, 2, 3]
// })
</script>父组件代码:

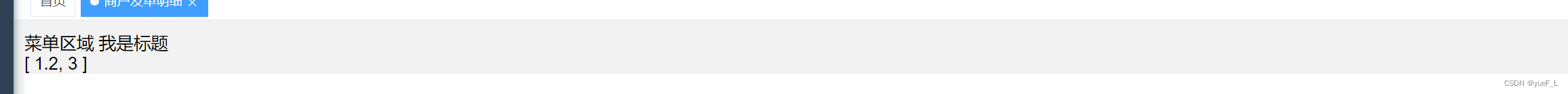
 运行结果:
运行结果:

可以看到标题从父组件传值给子组件,data里面是用了子组件默认值
子组件给父组件传参
是通过defineEmits派发一个事件
子组件代码:
<template>
<div class="btn">
<button @click="clickTap">派发给父组件</button>
</div>
</template>
<script setup lang="ts">
const list = reactive<number[]>([4, 5, 6])
const emit = defineEmits(['send-data'])
const clickTap = () => {
emit('send-data', list)
}
</script>父组件代码:

const getList = (list: number[]) => {
console.log(list,'父组件接受子组件');
}
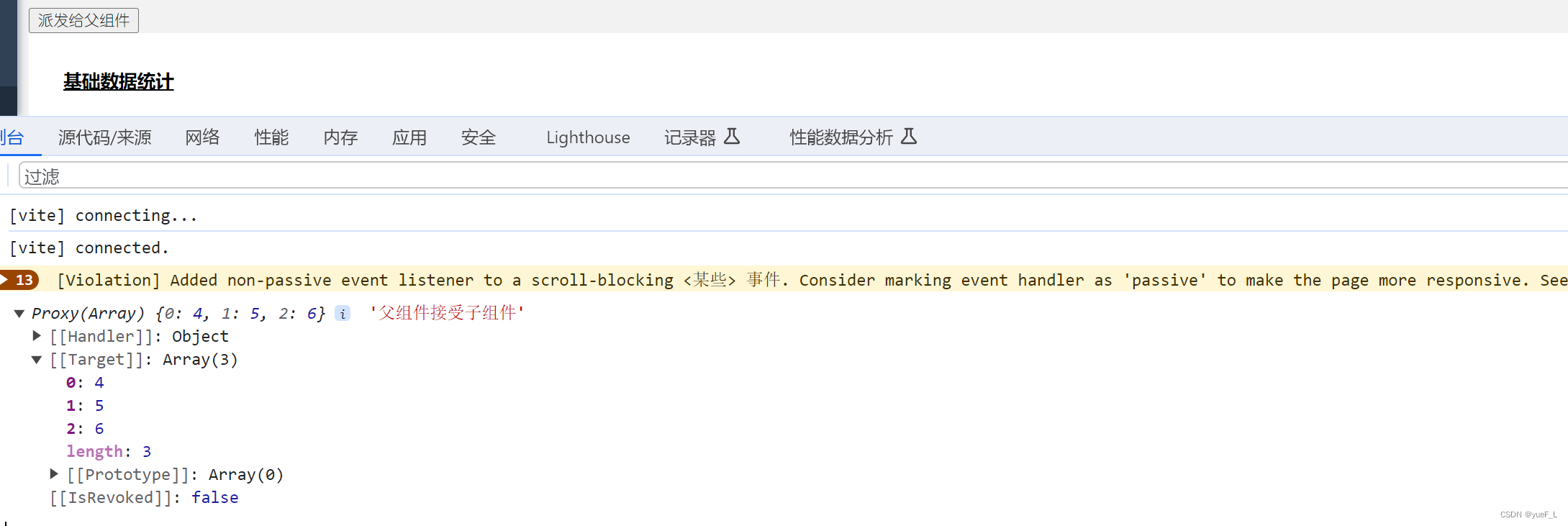
运行结果:

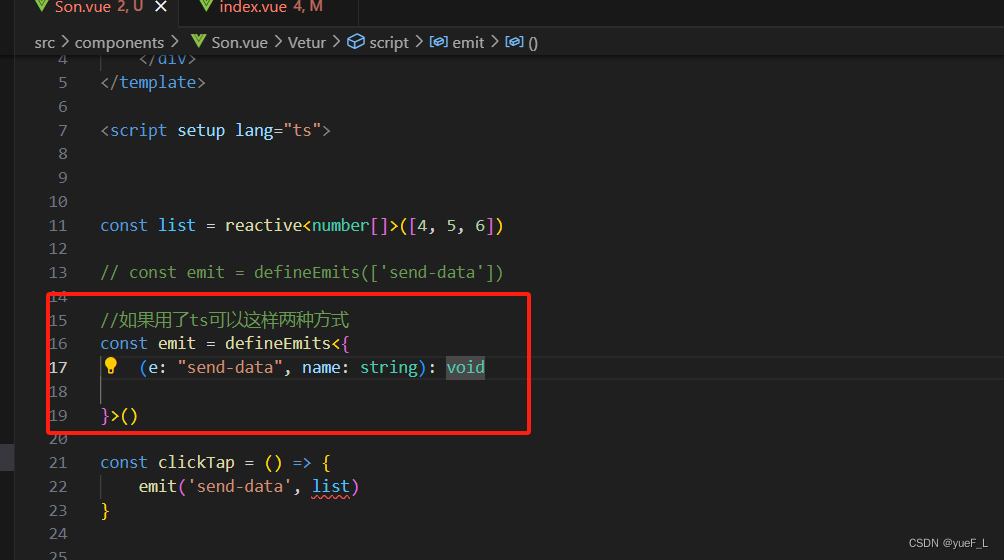
如果是Ts子组件还可以这么写:

//如果用了ts可以这样两种方式
const emit = defineEmits<{
(e: "send-data", name: string): void
}>()
子组件暴露给父组件内部属性
通过defineExpose
父组件获取子组件实例通过ref
子组件代码:
<template>
<div class="btn">
<button>defineExpose</button>
</div>
</template>
<script setup lang="ts">
defineExpose({
name: '曼曼',
love: ()=>{
console.log('i love you')
}
})
</script>父组件代码:
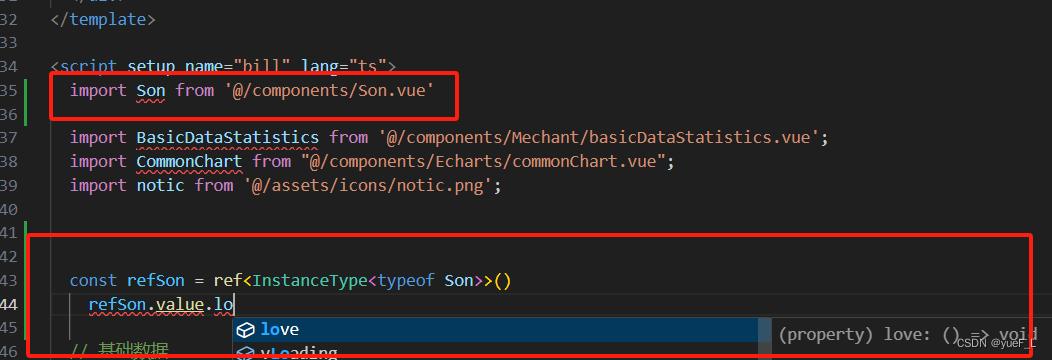
 这里直接通过编译工具可以点出来属性。
这里直接通过编译工具可以点出来属性。
import Son from '@/components/Son.vue'
const refSon = ref<InstanceType<typeof Son>>()
refSon.value?.love
























 5658
5658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








