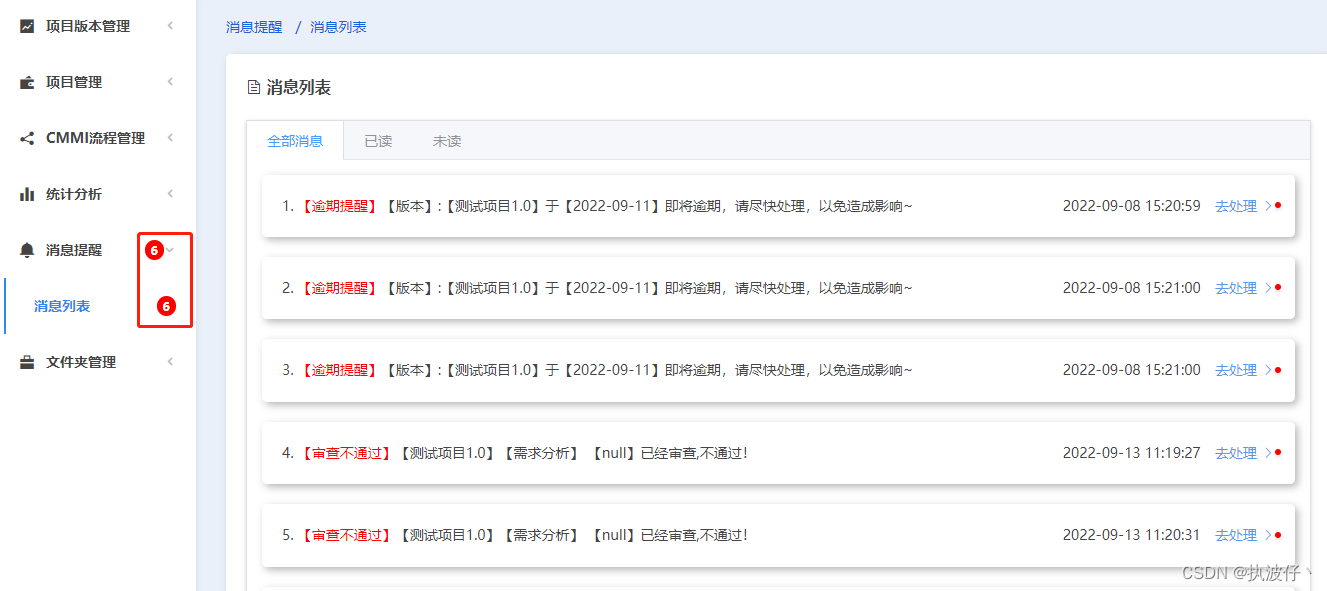
需求如图:因为这两个不存在组件关系,所以我们使用Vuex来解决这个实时刷新

1.首先在vuex的state定义数据如下
state: {
noticeCount: 0
},2.更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,在通过mutation更新数据的时候, 有可能我们希望携带一些额外的参数,你可以向 store.commit 传入额外的参数
//noticeCount额外的参数
SET_NOTICE_COUNT: (state, noticeCount) => {
console.log("noticeCount", noticeCount);
state.noticeCount = noticeCount;
}3.因为我们的接口请求数据只能放在action异步请求这里,为何把接口数据放在vuex呢?因为你可能这个铃铛数量的改变是多个页面影响的
actions: {
async getUnreadMessagesCount({ commit }) {
const resp = await http.get({ url: globalApi.getUserMessageApi, params: {
isRead: '0',
pageNum: 1,
pageSize: 10
} });
commit("SET_NOTICE_COUNT", resp.total);
}
}4.接下来vuex的工作都准备好了,接下来在你需要操作的页面,我是在mian.js 调用action的方法
import store from './store/';
store.dispatch("getUnreadMessagesCount"); // 调用vuex里面的异步方法 请求获取到铃铛的数量5.最后在展示的页面使用监听属性(computed)拿到数据
computed: {
...mapState({
count: (state) => state.noticeCount, //直接拿到count数量
})
},至此利用vuex进行实时刷新的消息通知数量的功能已完成。有疑问的小伙伴可以多交流沟通






















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








