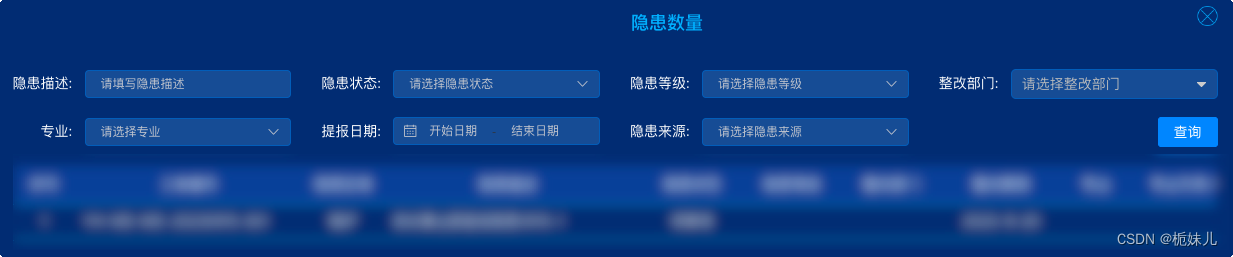
输入框样式、选择器样式和下拉框样式修改
1、输入框和选择器的样式修改:

写在style中不能加scoped,所以可以在最外层的div加一个专属名再写样式:
.my-dialog {
// 输入框的背景
.el-input .el-input__inner,
.el-range-editor--mini.el-input__inner,
.el-range-editor--mini .el-range-input,
.el-select-dropdown__item,
.el-select-dropdown__item,
.el-picker-panel .el-date-picker,
.vue-treeselect__menu,
.vue-treeselect__option,
.bonc-tree-select .vue-treeselect__single-value {
background-color: #1d5293 !important;
border-color: #1664b6 !important;
color: #fff;
}
}
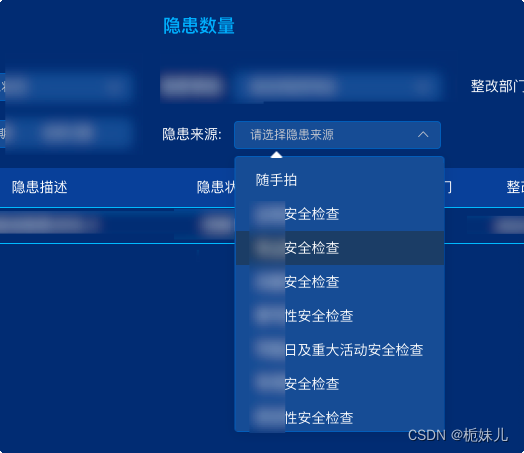
2、下拉弹框样式
A. 选择器的下拉弹框样式修改
el-select下拉项的的容器是div#app之外的,所以在scoped作用域内使用>>>或/deep/修改样式无效,要想:

官网如是说:加:popper-append-to-body="false"

代码像普通样子写:
<el-select v-model="value" placeholder="请选择" :popper-append-to-body="false">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
.el-select-dropdown__item,
.el-select-dropdown__item,{
background-color: #1d5293 !important;
border-color: #1664b6 !important;
color: #fff;
}
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
background-color: #203f64 !important;
}
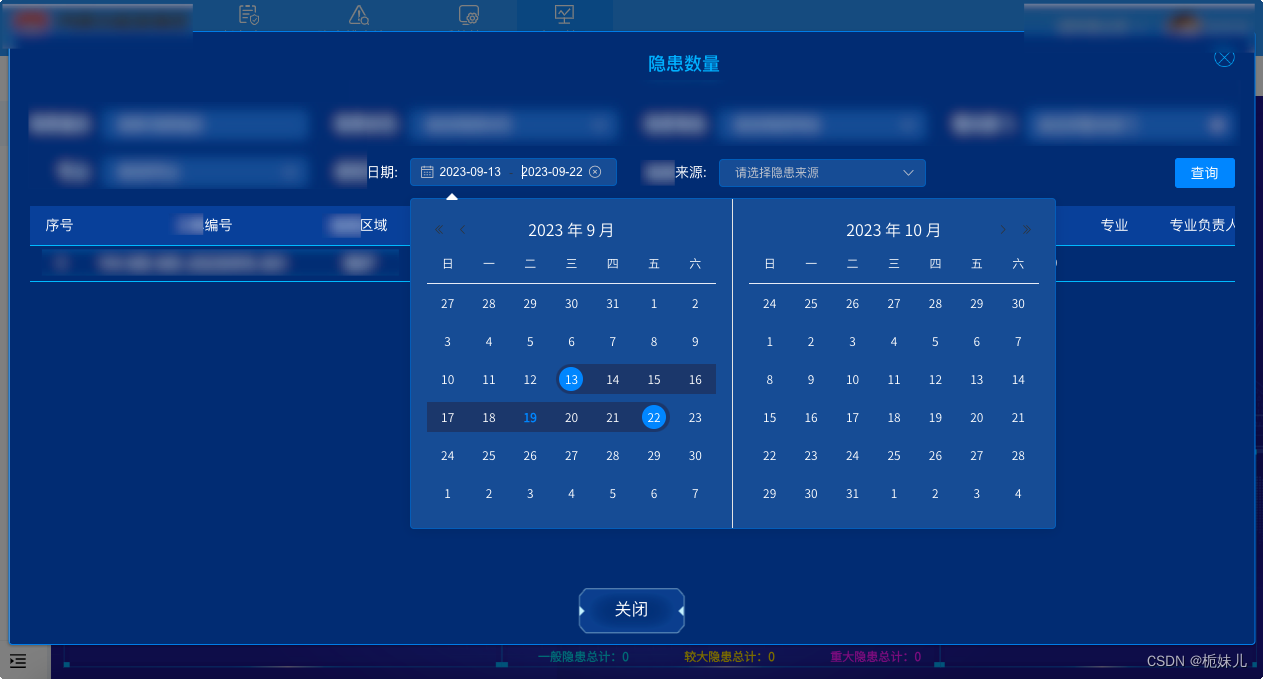
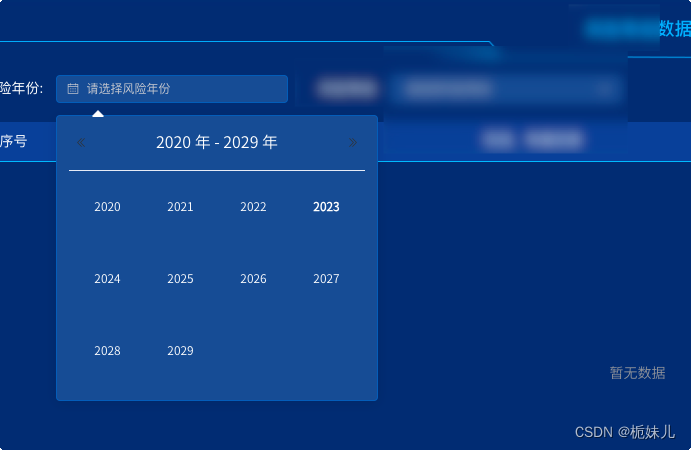
B. 时间选择器的下拉弹框样式修改
el-date-picker是将元素直接挂载到页面的中,而非自身元素下,所以使用/deep/穿透也是无法定位到元素的,要想做到修改样式:


官网说需要加:

代码:
<el-date-picker
:popper-append-to-body="false"
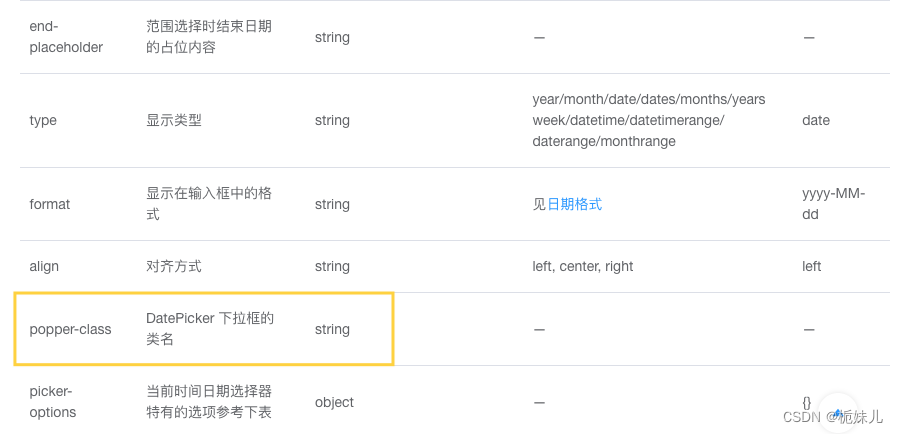
popper-class="datepopper"
...
/>
同样不能写在scoped里(时间选择器和时间范围选择器都有啦):
.datepopper {
background: #1d5293 !important;
border-color: #1764b6 !important;
.el-date-picker__header-label,
.el-year-table td .cell,
.el-date-range-picker__content .el-date-range-picker__header div,
.el-date-table th,
.el-date-table td span {
color: #fff !important;
}
.el-date-table td.today span {
color: #1890ff !important;
}
.el-date-table td.in-range div {
background-color: #1d3b69 !important;
}
}
C. vue-treeselect树形下拉框样式

加 :popper-append-to-body="false"
.vue-treeselect__option.hover,
.vue-treeselect__option:hover {
background-color: #203f64 !important;
}
.vue-treeselect__menu-container {
background: #1d5293 !important;
border-color: #1764b6 !important;
color: #fff;
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








