项目需求可发布文章 需求涉及到富文本编辑器 经过查阅我选择了较为简便 不需要后端支持可独立完成的tinymce框架 官方文档也是相当完整 虽然都是全英文 但是有强大的 谷歌~ 没问题的
编辑器,tinymce 不需要后端配合 只需要把最终编辑完的富文本传给后端就好 很简单
下载tinymce
npm install tinymce
安装tinymce-vue
npm install @tinymce/tinymce-vue
下载完成后在node_modules 中找到 tinymce/skins目录 ,复制下来 放置static
下载中文语言包
tinymce提供了很多的语言包,这里我们下载语言包 全英文 不懂 自己谷歌打开 翻译一下 选择下载zh_CN
初始化
页面引入文件
import tinymce from "tinymce/tinymce";
import Editor from "@tinymce/tinymce-vue";
import "tinymce/themes/silver";
注意tinymce的路径
注册使用
<editor :init="init" v-model="content" class="issue-editor"></editor>
components:{ editor: Editor}
初始化配置项 官方文档
有使用powerPaste 将文件powerPaste 复制下来 放置static 引入即可使用
accept: "image/jpeg, image/png", //设置图片上传规则
maxSize: "2097152", //设置图片大小
height:'500',//设置编辑框大小
content:'',//编辑的内容 可以设置监听查看编辑输入的值
init: {
content_style: `
* { padding:0; margin:0; }
html, body { height:100%; }
img { max-width:100%; display:block;height:auto; }
a { text-decoration: none; }
iframe { width: 100%; }
p { line-height:1.6; margin: 0px; }
table { word-wrap:break-word; word-break:break-all; max-width:100%; border:none; border-color:#999; }
.mce-object-iframe { width:100%; box-sizing:border-box; margin:0; padding:0; }
ul,ol { list-style-position:inside; }
`,///设置富文本的样式初始化
skin_url: "/static/skins/ui/oxide", // tinymce UI引入
language_url: "/static/zh_CN.js", //转中文文件
language: "zh_CN",
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, //禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false, // 隐藏最上方menu}
// plugins:
// "image wordcount ",
// toolbar: {
// type: [String, Array],
// default:
// "undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat"
// },
plugins:
"advlist link image code textcolor paste textcolor colorpicker",
// plugins 配置必须有paste 否则图片无法黏贴成功 或者 改paste 为powerpaste 可不用引入paste
// paste只能实现文字或者图片单独黏贴
// powerpaste 可以实现 文字和图片一起黏贴 (本地图片会变成base64直接呈现)需要powerPaste文件的可私聊我要
toolbar_items_size: "small",
block_formats:
"Paragraph=p;Heading 1=h1;Heading 2=h2;Heading 3=h3;Heading 4=h4;Heading 5=h5;Heading 6=h6;",
toolbar1:
"table |insertfile undo redo | formatselect | link unlink | uploadimg image media | name", // 工具栏1
toolbar2:
" fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | outdent indent | removeformat ", // 工具栏2
// 引入powerpaste 注册 改plugins配置中的 paste为powerpaste
external_plugins: {
powerpaste: "/static/skins/powerpaste/plugin.js"
},
powerpaste_allow_local_images: true, //powerpaste允许黏贴
powerpaste_word_import: "clean", //powerpaste黏贴的样式获取方式
// setup: editor => { //自定义添加按钮
// editor.ui.registry.addButton("name", {
// tooltip: "选择标签",
// text: "选择标签",
// onAction: res => {
// console.log(res);
// self.labelDialogShow=true;
// },
// });
// },
//粘贴事件数据官方文档
//黏贴内容时触发 获取元素 可自定义添加内容
paste_postprocess: function(pluginApi, data) {
// console.log(data);
// // Apply custom filtering by mutating data.node
// const additionalNode = document.createElement("div");
// console.log(additionalNode);
// additionalNode.innerHTML =
// "<p>This will go before the pasted content.</p>";
// data.node.insertBefore(additionalNode, data.node.firstElementChild);
},
//只要涉及上传图片就会触发方法 toolbar1 :uploadimg image media 工具栏呈现调用图片按钮 plugins:"image wordcount " 最上方呈现图片调用按钮 menubar 本地图片黏贴也是触发这个方法
images_upload_handler: (blobInfo, success, failure) => {
// console.log(blobInfo, success, failure);
if (blobInfo.blob().size > self.maxSize) {
failure("文件体积过大");
}
if (self.accept.indexOf(blobInfo.blob().type) >= 0) {
//上传图片符合规则 调用图片上传 上传成功 回调传入success 自己的上传图片接口
self.handleImgUpload(blobInfo, success, failure);
} else {
failure("图片格式错误");
}
// https://blog.taiorient.com/file/appletUpload
// const img = "data:image/jpeg;base64," + blobInfo.base64();
// success(img);
}
}
上传图片接口
//图片上传
handleImgUpload(blobInfo, success, failure) {
//继承编辑器方法 blobInfo, success, failure
console.log(blobInfo.blob());
let formdata = new FormData();
formdata.set("upload_file", blobInfo.blob());
axios
.post("https://blogtiorent.com/file/apletUpload", formdata)
.then(res => {
console.log(res);
// 上传成功 回调传给编辑器
success(
"http://taioientcde.os-cn-senzhen.aiuncscom/image/" +
res.data.data
);
})
.catch(res => {
//失败通知
failure("error");
});
},
扩展插件
引入
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/link' //超链接插件
import 'tinymce/plugins/code' //代码块插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/contextmenu' //右键菜单插件
import 'tinymce/plugins/wordcount' // 字数统计插件
import 'tinymce/plugins/colorpicker' //选择颜色插件
import 'tinymce/plugins/textcolor' //文本颜色插件
import 'tinymce/plugins/fullscreen' //全屏
import "tinymce/plugins/preview"; //预览插件
import "tinymce/plugins/code";//代码块插件
// import "tinymce/plugins/paste";//图片黏贴插件
关于发布的文章在手机上图片过大处理
//在提交数据的时候 对img便签进行筛选替换
save(status) {
// 处理图片过大问题
this.content = this.content.replace(
/<img [^>]*src=['"]([^'"]+)[^>]*>/gi,
(mactch, capture) => {
if(mactch.indexOf('max-width:')!=-1){
}else if(mactch.indexOf('style=')!=-1){
mactch = mactch.replace('style="','<img style="max-width:100%;')
}else{
mactch = mactch.replace('<img','<img style="max-width:100%;" ')
}
let current = "";
this.newImgUrl.forEach(item => {
if (capture == item.oriUrl) {
current = item.filePath;
}
});
current = current ? current : capture;
return mactch.replace(
/src=[\'\"]?([^\'\"]*)[\'\"]?/i,
"src=" + current
);
}
);
//处理powerPaste div align="center" 无法达到文字居中效果
this.content = this.content.replace(
/align="center"/gi,
(mactch, capture) => {
return mactch.replace('align="center"', 'style="text-align:center"');
}
);
// // 匹配并替换 任意html元素中 url 路径
// this.content = this.content.replace(
// /url\(['"](.+)['"]\)/gi,
// (mactch, capture) => {
// let current = "";
// this.newImgUrl.forEach(item => {
// if (capture == item.oriUrl) {
// current = item.filePath;
// }
// });
// current = current ? current : capture;
// return mactch.replace(
// /url\((['"])(.+)(['"])\)/i,
// `url($1${current}$3) `
// );
// }
// );
}
整理说明 图片黏贴上传
图片黏贴上传 tinymce 的 paste插件 就可以支持了 有个小问题就是本地图片黏贴编辑器上传 不能与图文一起复制
0. 引入插件 import "tinymce/plugins/paste"
1. 基础设置 paste_data_images: true, // 允许粘贴图像
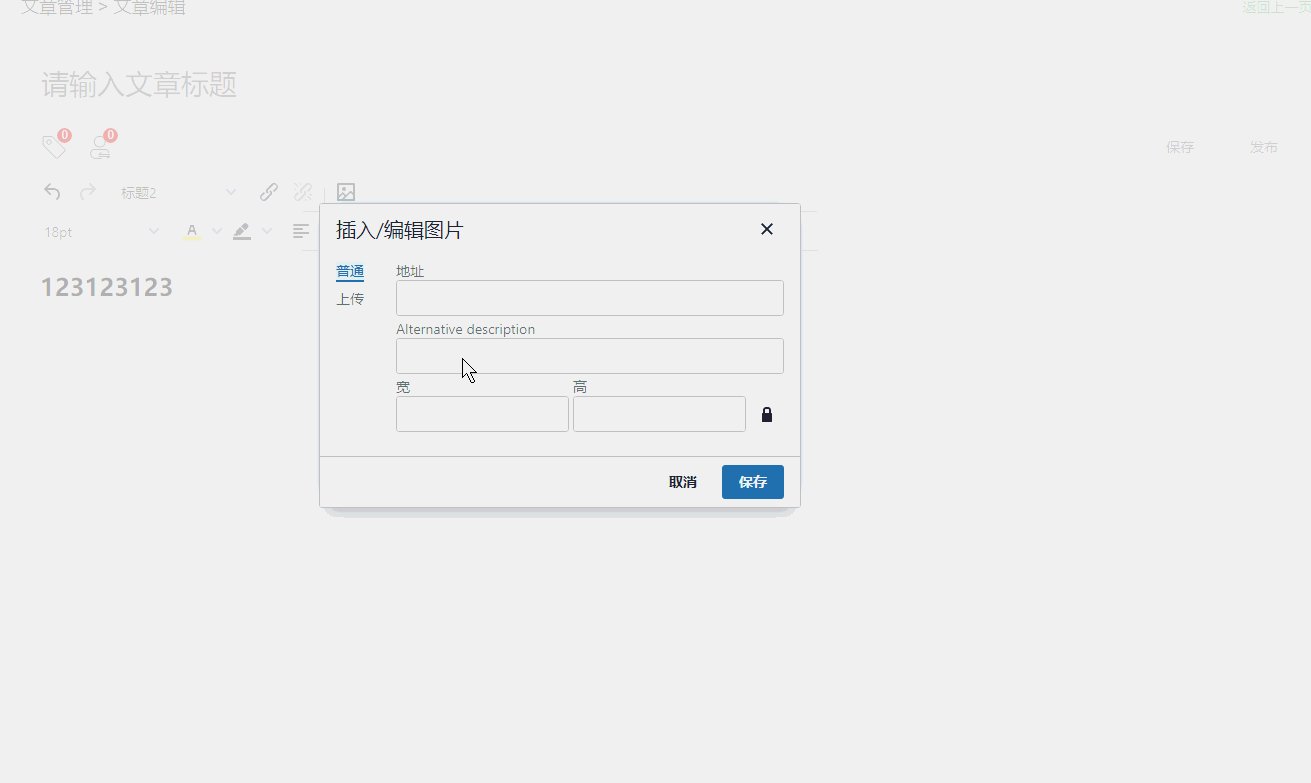
2.工具栏配置 uploadimg image media
3.通知使用插件 plugins: paste
3.上传图片 触发方法 实现图片自定义上传 handleImgUpload(blobInfo, success, failure) { } 返回成功的success(url)
处理图文一起复制 也就是Word 复制上传 改paste 为powerpaste
0.下载powerpaste文件放置自己项目 便于引用
1.改plugins内配置paste为 powerpaste
2.引用添加自定义插件 external_plugins:{powerpaste: "/static/skins/powerpastes/plugin.min.js" }, ( 注:引用文件版本要对 不然报错无法正常上传图片)
3.基础配置 powerpaste_allow_local_images: true, //powerpaste允许黏贴 powerpaste_word_import: "clean", // 是否保留word粘贴样式 clean | merge (具体可查看官方文档)
到此完整解决 基本没有什么坑可以踩 很简单























 1758
1758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








