前言
表单数据的验证在前端是很有必要的,它是数据的第一道过滤。可以避免一些错误的发生
开始
先看看我们的使用


虽然iView的官方已经更新到3.0的版本了,但是目前项目中使用的还是 2.0的版本。
官方的文档:http://v2.iviewui.com/components/form
实践
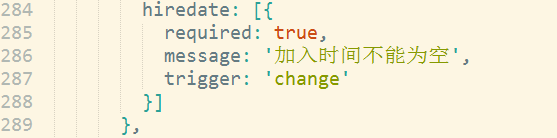
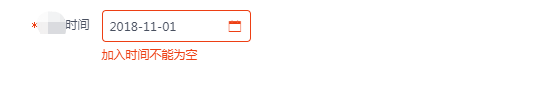
对照看了官方的文档,使用方式是相同的,字段也是没有问题滴。校验为啥就会报错呢?仔细地对照一下官方的demo,终于发现了一个小小的细节。

数据的类型,是滴~就是这个小小的细节。有时间要去看看这个了https://github.com/yiminghe/async-validator

加上了校验类型,就没有问题啦~~
总结
嘘寒问暖 不如打笔巨款~























 2198
2198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








