原文链接
前言
其实这个标题就是我们今天要谈论的话题。
开始
在vuex中有多个module是很正常滴,为了方便管理呢,我们有些module中使用了相同的名称。那么,在使用时,就会报错啦~
实践
其实在vuex的官网,已经为我们描述过啦~
vuex:https://vuex.vuejs.org/zh/guide/modules.html#%E5%91%BD%E5%90%8D%E7%A9%BA%E9%97%B4
接下来,我们看看如何在项目中使用它。
store/module/second.js

store/index.js

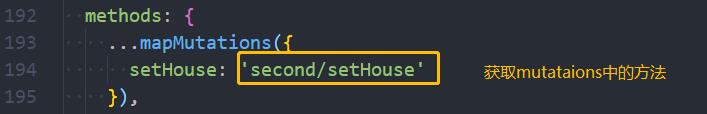
在页面中使用mapMutations

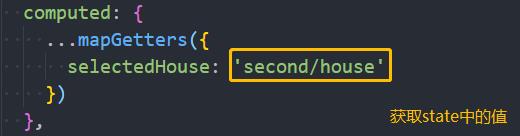
在页面中使用mapGetters

Ok,大功告成~
总结
嘘寒问暖 不如打笔巨款~

























 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








