
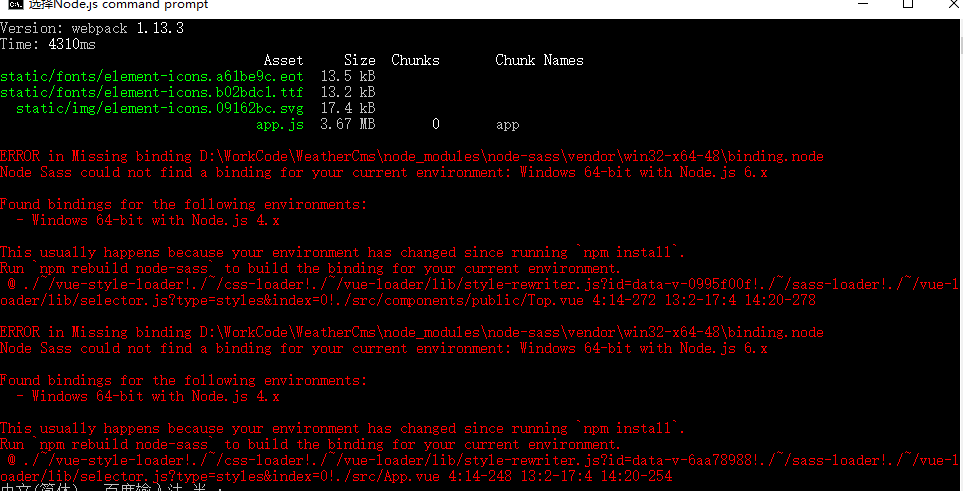
node-sass.node具体方法
1.从node命令行中复制
.node
https://github.com/sass/node-sass/releases/download/v3.46_binding.node
2.文件下载成功后,在命令行工具输入下面指令:
set SASS_BINARY_PATH=D:/WorkCode/win32-x64-46_binding.node //PATH=后面是的下载的.node所在的路径
设置
SASS_BINARY_PATH3.配置完成,从新输入指令:
npm i node-sass -D --verbose
接下来你就会发现node-sass安装成功。
如还不能解决,可以参考以下解决方案:
安装 node-sass 的时候总是会各种不成功,大 部分安装不成功的原因都源自这里,因为 GitHub Releases 里的文件都托管在
s3.amazonaws.com
方法一:使用淘宝源
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
npm config set phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/
npm config set electron_mirror=https://npm.taobao.org/mirrors/electron/
npm config set registry=https://registry.npm.taobao.org
这样使用 npm install 安装 node-sass、electron 和 phantomjs 时都能自动从淘宝源上下载。
方法二:安装cnpm >>> 也是淘宝源的做法
npm install -g cnpm
cnpm install
这样也可以成功安装node-saa
方法三:使用VPN
npm config set proxy (http://127.0.0.1:1080)此处是VPN的代理地址
npm i node-sass
# 下载完成后删除 http 代理
npm config delete proxy
转载请注明:前端录» node安装node-sass失败,配置淘宝源
<script src="http://www.wozhuye.com/index.php?m=digg&c=index&a=init&id=39-368-2"></script>





















 7358
7358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








