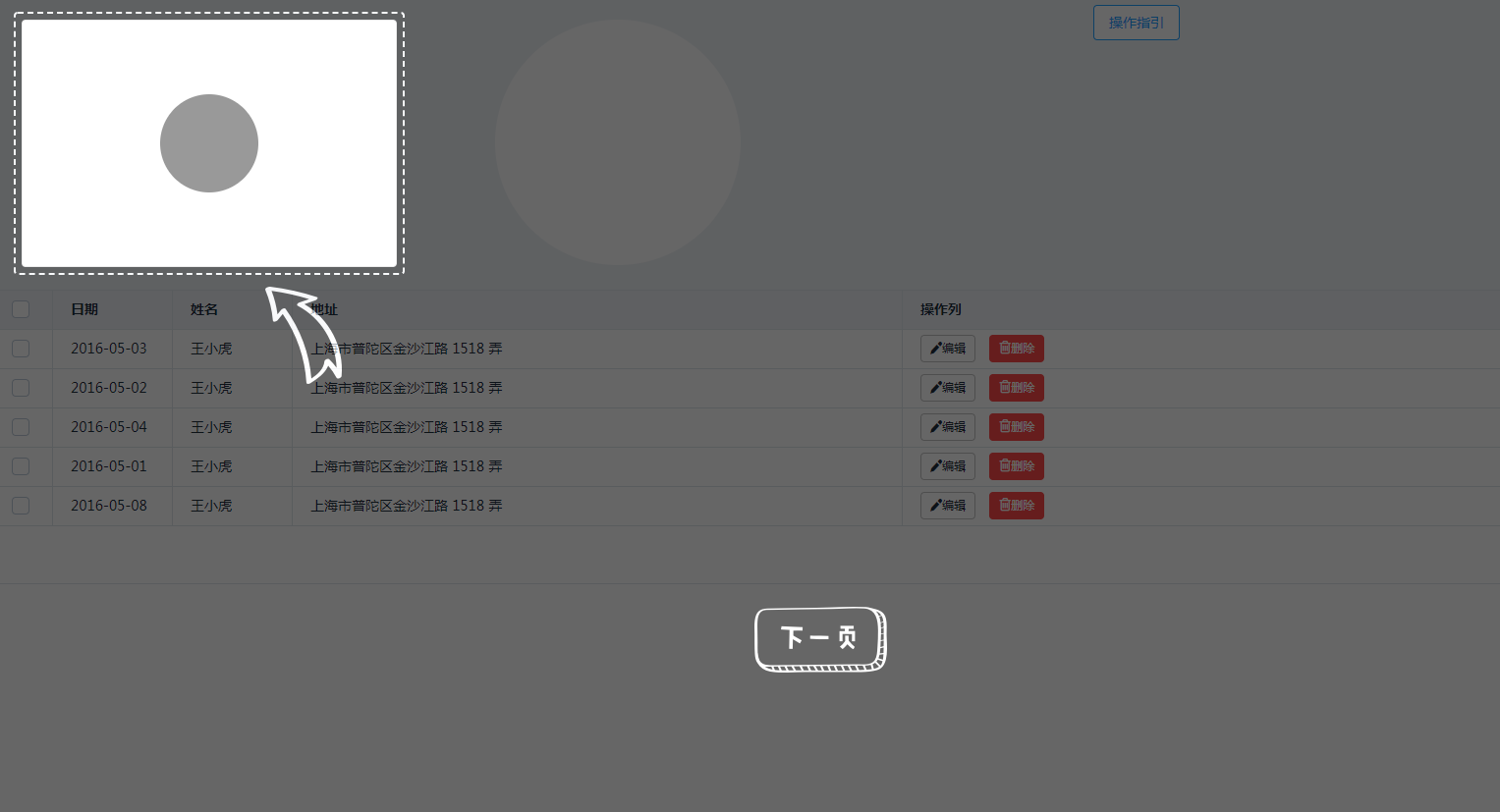
主要是通过定位找到需要指引的目标元素,然后再在蒙版上画一个div,设置为白色,定位到目标元素位置。思路大概就是这样。 图一:  图二:  图三:  代码如下: ``` html rel="stylesheet" href="https://unpkg.com/element-ui@1.4/lib/theme-default/index.css">
 ``` 实现效果如图二、图三所示。
``` 实现效果如图二、图三所示。
更多专业前端知识,请上 【猿2048】www.mk2048.com

更多专业前端知识,请上 【猿2048】www.mk2048.com
























 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








