使用 ant design pro vue 框架,配置动态菜单时,遇到 点击二级菜单会自动收缩到父菜单的问题
通过一系列查找问题资料,最终锁定在 路由配置 问题上
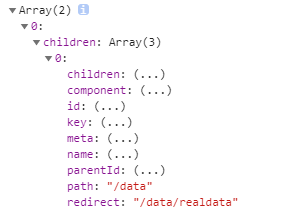
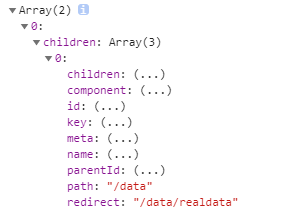
在仔细检查了路由配置后,发现父级路由 即 一级数据上的 path 与 redirect 配置成一样的了,
| redirect | 重定向地址, 访问这个路由时,自定进行重定向 |
| path | 跳转路由 |
2个是不一样的东西

这样重新配置好之后,问题就解决好了,点击子菜单,父级仍然展开,达到了想要的效果
使用 ant design pro vue 框架,配置动态菜单时,遇到 点击二级菜单会自动收缩到父菜单的问题
通过一系列查找问题资料,最终锁定在 路由配置 问题上
在仔细检查了路由配置后,发现父级路由 即 一级数据上的 path 与 redirect 配置成一样的了,
| redirect | 重定向地址, 访问这个路由时,自定进行重定向 |
| path | 跳转路由 |
2个是不一样的东西

这样重新配置好之后,问题就解决好了,点击子菜单,父级仍然展开,达到了想要的效果











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


