last-child是这样匹配的:
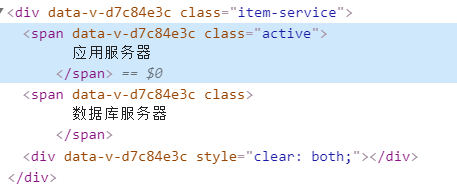
第一步,查找item-service下的所有元素:span\span\div
第二步,在上述元素中查找最后一个元素:div
第三步,验证最后一个元素是否与选择器 span 匹配:不匹配,此样式失效
所以如果我用last-child就是匹配不出来的,要用last-of-type

.item-service{
span {
border-right: 1px solid #ccc;
}
span:last-of-type{
border-right: none;
}
}





















 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








