一、Vue概况
1、Vue.js是最火的一个框架,React(除了开发网站,还可以开发手机APP)是最流行的一个前端框架,Vue与Angular,React成为前端的主流框架!
2、Vue.js是一套构建用户界面(客户端)的框架,只关注视图层,
3、MVVM(Model-View-ViewModel)层是前端视图层的开发层思想,主要是把每个页面分成了M、V和VM层,VM是MVVM的核心思想。M保存的是每个页面中单独的数据,V就是每个页面中的HTML结构,VM是一个调度者,分隔了M和V,每当V层获取或者保存数据的时候,都要由VM层做中间的处理,从而交给M层。
4、前端页面使用MVVM思想,主要是为了使前端开发更加方便,因为MVVM提供了数据的双向绑定,注意:数据的双向绑定是由VM提供的
二、Vue初体验
5、Vue初体验—代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01 Vue的基本语法</title>
<!--先导入Js库-->
<script src="lib/vue-2.4.0.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--这个是Vue的实例,会控制这个元素中的所有内容-->
<!--Vue元素会控制的这个元素区域,就是我们MVVM中的V-->
<div id="app">
<p>{{ msg }}</p>
</div>
<script type="text/javascript">
//2、创建一个Vue实例
//当我们导入包之后,在浏览器的内存中就多了一个Vue构造函数
var vm=new Vue({
el:'#app', //表示当前我们New的这个实例,要控制的是页面上的那个区域
data:{ //data数据中存放的是el所需要的数据
msg:'Vue初体验' //通过Vue提供的指令,很方便的就把数据渲染到页面上,程序员
//不再需要操作DOM了【前端Vue之类的框架,不提倡我们直接操作DOM】
}
});
</script>
</body>
</html>
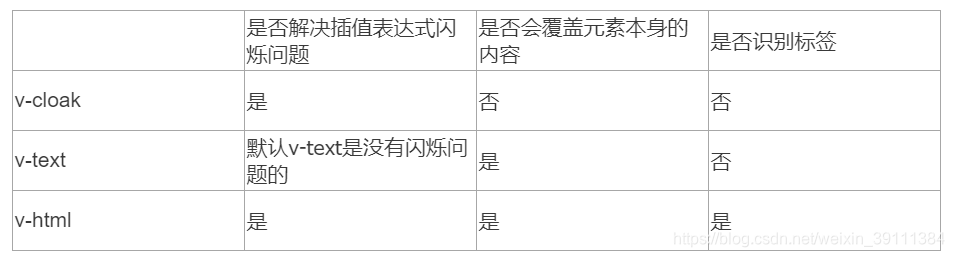
6 v-cloak、v-text、v-html
<style>
[v-cloak] {
display: none;
}
</style>
===============================================================
<!--使用v-cloak可以解决插值表达式闪烁的问题-->
<p v-cloak>{{ msg }}</p>
===============================================================
<p v-cloak>-------------{{ msg }}</p>
<h2 v-text="msg">------------</h2>
<!--默认v-text是没有闪烁问题的-->
<!--v-text会覆盖掉元素本来的内容,但是v-cloak不会覆盖原来的内容,只会替换占位符的内容-->
================================================================
<p v-cloak>{{msg2}}</p>
<h1 v-text="msg2"></h1>
<p v-html="msg2"></p>
<!--v-html会识别标签-->
var vm=new Vue({
el:'#app',
data:{
msg:'我爱你',
msg2:'<h2>我是一个标签</h2>'
}
});
总结:
7 v-bind
<!--v-bind:是Vue中,提供用于绑定属性的指令-->
<input type="button" value="按我" v-bind:title="mytitle+'1221'"/>
<!--注意:v-bind:指令可以被简写为 :要被绑定的属性-->
<!--v-bind中可以写JS的合法表达式,如mytitle+'1221'-->
<input type="button" value="按我" :title="mytitle"/>
8 v-on 时间绑定机制
** 目的:想要实现点击按钮出来弹框的效果,前提是不使用DOM **
<!--v-on提供了事件绑定机制,缩写是 @-->
<input type="button" value="按钮" v-on:click="show"/>
//还需要定义show方法(在与el,和data同级中添加methods属性,定义方法)
//这个methods属性中定义了当前vue实例中所有可用到的方法
methods:{
show:function(){
alert('hello');
}
}
9 事件修饰符的介绍
.stop:阻止事件冒泡
.prevent:阻止默认行为
.capture:添加事件侦听器时使用事件捕获方式,即是给元素添加一个监听器,当元素发生冒泡时,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。 就是谁有该事件修饰符,就先触发谁。
.self:只有当事件在该元素本身触发时才会触发回调
.once:事件只触发一次
.self只会阻止自己本身的冒泡行为,其他的冒泡依然存在
.stop会阻止所有的冒泡行为
10 v-model的数据双向绑定
<!--v-bind只能实现数据的单向绑定,从M到V,无法实现数据的双向绑定-->
<input type="text" v-bind:value="msg" style="width: 600px;" />
<!--v-model可以实现V和M的双向转换-->
<!--v-model指令可以实现表单元素和model 中数据的双向绑定-->
<!--注意:v-model只能应用在 表单元素中-->
<!--input(radio,address,text,email),textarea,select,checkbox-->
<input type="text" v-model='msg' style="width: 600px;"/>





















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








