碰到一需求,需要datagrid一行中某个字段的内容拆分多行显示
想到笨方法是仍然请求固定条数(easyui的分页条数)的数据
在后台根据需要拆分的字段拆分成多条,前台加载后其他字段再进行单元格合并
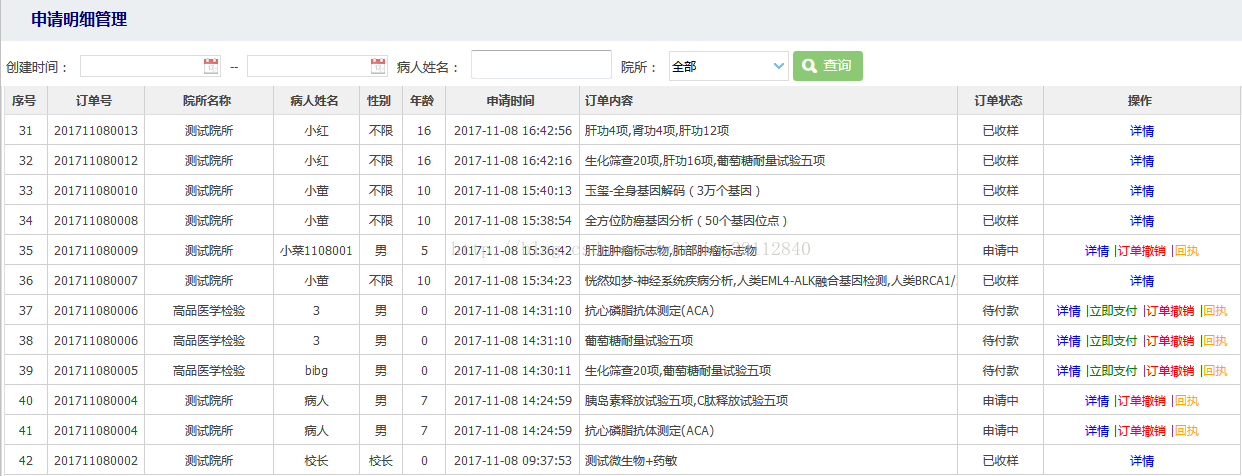
原先是这样子:
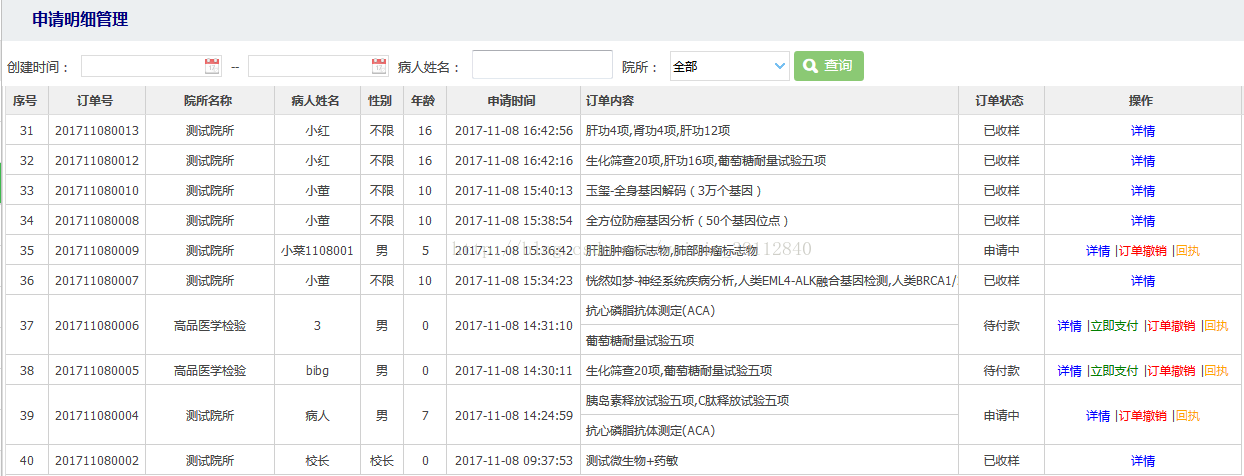
实际上有些情况必须这样显示:
后台得到的数据是一个List<Map<String,Object>>(用ListA表示,size()即前端easyui请求的内容条数),每个Map(用MapA表示)包含一个List<Map<String,Object>>(List用ListB表示,Map用MapB表示)
MapA中包含了表格中除订单内容以外的数据
MapB中包含了订单内容、条码等元素
原先是将ListB中所有的MapB的订单内容取出来组合在一起,即每条数据是:
MapA.put("订单内容","ListB中所有MapB的订单内容集合")
现在是要ListB中的MapB先根据条码分类,相同条码的订单内容放一起,假设ListB中的MapB共有A、B、C三种条码,即每条数据为:
MapA.put("订单内容","ListB中条码为A的MapB的订单内容集合")
MapA.put("订单内容","ListB中条码为B的MapB的订单内容集合")
MapA.put("订单内容","ListB中条码为C的MapB的订单内容集合")
也就是一条拆成三条,但为了保证页面中记录数与请求的记录数一致,要在加载完成后对除订单内容以外的列进行合并
以下是后端数据转换代码:
List<Map<String, Object> > listA = (List<Map<







 本文介绍了如何在EasyUI的DataGrid中实现数据的拆分和单元格合并。原本数据是一条包含多个订单内容的记录,现在需要根据不同的订单条码拆分成多条记录,并在前端加载后进行单元格合并,以保持页面显示的记录数与实际请求的记录数一致。后端处理中,将List
本文介绍了如何在EasyUI的DataGrid中实现数据的拆分和单元格合并。原本数据是一条包含多个订单内容的记录,现在需要根据不同的订单条码拆分成多条记录,并在前端加载后进行单元格合并,以保持页面显示的记录数与实际请求的记录数一致。后端处理中,将List

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1217
1217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








