
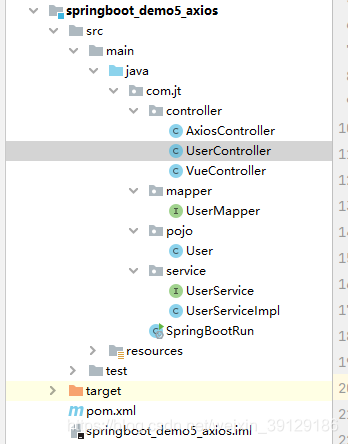
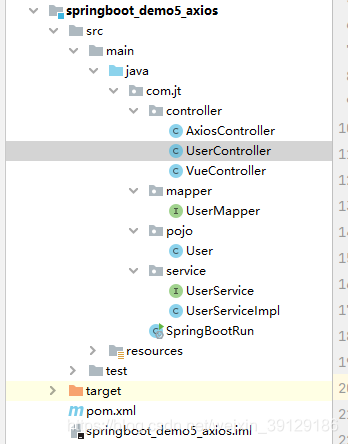
1.springBoot的jar包文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jt</groupId>
<artifactId>springboot_demo5_axios</artifactId>
<version>1.0-SNAPSHOT</version>
<!--
定位: SpringBoot主要的作用整合SSM,使得框架的使用更加简化
原则: "开箱即用"
parent主要的作用:
1.SpringBoot在内部兼容了当下几乎所有的第三方框架
2.SpringBoot官网已经将所有兼容的版本进行了定义
(几乎解决了版本冲突问题)以后几乎不写版本号
概括: parent标签中管理其他的项目版本信息.
-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<!--跳过测试类打包-->
<properties>
<java.version>1.8</java.version>
<skipTests>true</skipTests>
</properties>
<dependencies>
<!--springboot启动项(器)在包的内部SpringBoot
已经完成了项目的"整合"(配置) 用户拿来就用
web导入SpringMVC
-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 测试包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--支持热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<!--添加lombok依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
<scope>provided</scope>
</dependency>
<!--引入数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--springBoot数据库连接 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--导入MP包之后,删除原有的Mybatis的包 MyBatis-Plus jar包文件 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.3</version>
</dependency>
</dependencies>
<!--SpringBoot项目与Maven整合的一个插件
可以通过插件 执行项目打包/测试/文档生成等操作
注意事项: 该插件不能省略
项目发布时: java -jar xxxx.jar 报错:没有主清单信息!!!!
-->
<buil









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








