webpack配置区分环境
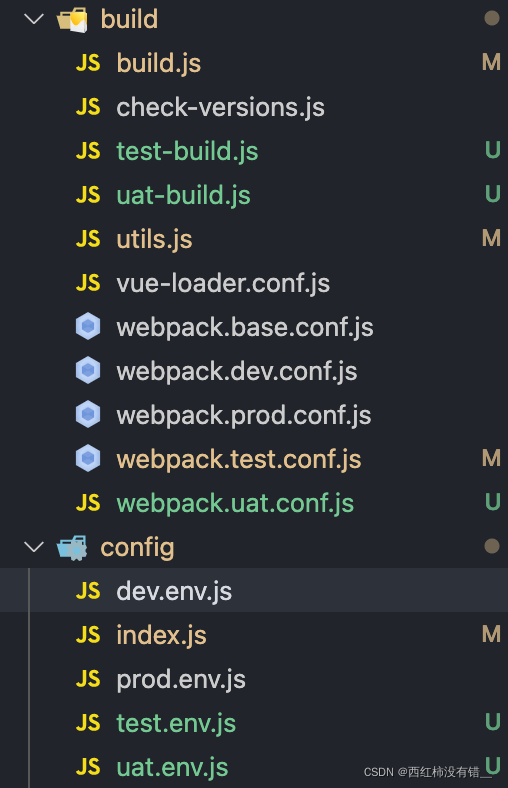
结构

package.json新增
"script":{
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build:test": "node build/test-build.js",
"build:uat": "node build/build.js",
"build:prod": "node build/build.js"
}
config 文件夹
test.env.js
'use strict'
module.exports = {
NODE_ENV: '"test"'
}
uat.env.js
'use strict'
module.exports = {
NODE_ENV: '"uat"'
}
prod.env.js
'use strict'
module.exports = {
NODE_ENV: '"production"'
}
build文件夹
修改env变量
webpack.test.conf.js
const env = require('../config/test.env')
webpack.uat.conf.js
const env = require('../config/uat.env')
webpack.prod.conf.js
const env = require('../config/prod.env')
修改webpackConfig变量
test-build.js
const webpackConfig = require('./webpack.test.conf')
uat-build.js
const webpackConfig = require('./webpack.uat.conf')
uat-build.js
const webpackConfig = require('./webpack.prod.conf')
修改assetsSubDirectory变量
exports.assetsPath = function (_path) {
const assetsSubDirectory = process.env.NODE_ENV === 'production'||process.env.NODE_ENV === 'test'||process.env.NODE_ENV === 'uat'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
return path.posix.join(assetsSubDirectory, _path)
}























 4011
4011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








