获取用户权限

// 获取用户信息
uni.getUserProfile({
desc: '登录', // 这个参数是必须的
lang: 'zh_CN', // 返回中文信息
success: (infoRes) => {
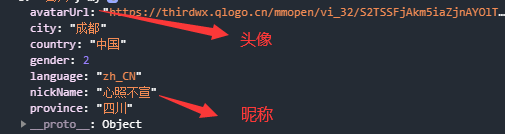
console.log(infoRes.userInfo)
},
fail: (error) => {
console.log(error)
}
})
infoRes.userInfo参数:

页面跳转
1、navigateTo,保留当前页面,跳转后页面会默认展示‘返回’按钮,点击返回至当前页面
注意:url有长度限制,过长会导致参数传递失败,可用encodeURIComponent方式解决。
encodeURIComponent(JSON.stringify(data))
//不带参数
uni.navigateTo({url:"../../pages-merchants/pages/home/Home"})
//带参数
uni.navigateTo({url:"../../pages-merchants/pages/home/Home?index=1 && data=" + encodeURIComponent(JSON.stringify(data))})
//接收参数
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.index); //打印出上个页面传递的参数。
console.log(JSON.parse(decodeURIComponent(option.data)); //打印出上个页面传递的参数。
}
2、标签跳转,传参方式同上
<navigator url="/pages/index/Index" open-type="navigate">
<view>点我跳转</view>
</navigator>
3、reLaunch,关闭当前页面,跳转后页面会默认展示‘首页’按钮,点击返回至首页
uni.reLaunch({url:"../../pages-merchants/pages/home/Home"})
在新页面添加hideHomeButton可隐藏首页按钮
onShow() {
uni.hideHomeButton({
success: function() {
console.log('隐藏首页按钮')
}
})
}
4、switchTab,关闭其他所有非 tabBar 页面,跳转到 tabBar 页面,
uni.switchTab({
url: '/pages/index/Index'
});
5、redirectTo,关闭当前页面,跳转后页面会默认展示‘返回’按钮,点击返回上一页面
uni.redirectTo({
url: '/pages/index/Index'
});
6、navigateBack,关闭当前页面,返回上一页面或多级页面
uni.navigateBack({
delta: 1 //返回的页面数
});
动态设置页面标题
onLoad(options) {
uni.setNavigationBarTitle({
title: options.id ? '新增收货地址' : '编辑收货地址'
});
},
image标签
image标签 默认宽300px,height225px,设置mode可自定义裁剪或缩放模式,防止图片拉伸变形

调用手机拨打电话
uni.makePhoneCall({
phoneNumber: phone, // 手机号
// 成功回调
success: (res) => {
console.log('调用成功!')
},
// 失败回调
fail: (res) => {
console.log('调用失败!')
this.call_phone();//重复调用一次
}
调用微信地图
1、查看位置
uni.openLocation({
latitude: data.latitude, // 维度, -90 ~ 90
longitude: data.longitude // 经度, -180 ~ 180
});
2、选择位置
uni.chooseLocation({
//默认打开的位置
latitude: data.latitude,
longitude: data.longitude,
success: function (res) {
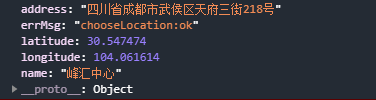
console.log(res)
}
});

3、获取当前位置
uni.getLocation({
type: 'wgs84',
success: function (res) {
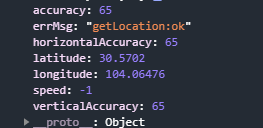
console.log(res)
}
});

storage缓存
//将用户信息存入缓存
uni.setStorage({
key: 'userInfo',
data: infoRes.userInfo,
success: function () {
//授权成功,进入其他页面
uni.navigateTo({
url:"../../pages-merchants/pages/home/Home"
})
}
});
//使用用户信息
uni.getStorage({
key: 'userInfo',
success: (res) => {
this.userInfo = res.data;
}
});
提示框
uni.showToast({
title:"发布成功"
})
uni.showModal({
title: '提示',
content: '确认删除该商品?',
confirmColor: '#2979ff',
cancelText: "取消", // 取消按钮的文字
confirmText: "确认", // 确认按钮文字
showCancel: true, // 是否显示取消按钮,默认为 true
confirmColor: '#f55850',
cancelColor: '#39B54A',
success: (res) => {
if (res.confirm) {
}else{
}
}
});





















 9937
9937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








