webpack图片处理
webpack图片处理需要安装两个加载器:
file-loader:把图片解析成一个文件输出出来。
url-loader:把比较小的图片转换成base64.进行加载
先通过命令安装一下:
npm install file-loader url-loader -D
安装完毕后,配置 webpack.config.js 》》》 module 》》》rules
{
test: /\.(jpg|png|gif)$/,
use:{
loader:"url-loader", //小于100kb作为base64输出
//若大于100KB调用file-loader作为文件输出
options:{
limit:100*1024, //100KB 设置publicPath该属性的时候,建议,设置成1--10kb
outputPath:"img", // 图片大的时候,输出目录是img
publicPath:"http://www.xxx.com"//自动给图片添加前缀。这种方式不适合base64.所以设置该属性的时候,需要注意。在这里我们先不要设置该属性。
}
}
}
给页面放一个图片标签测试:
我这是在入口文件 index.js用js 生成的
let img = new Image()
img.src = url;
document.body.appendChild(img);

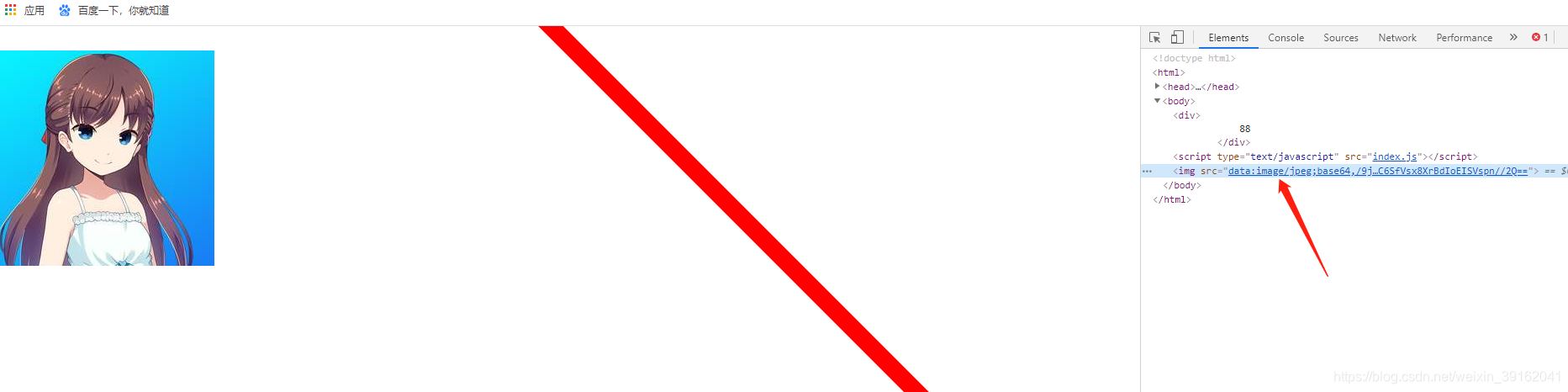
可以看到图片已经转换成base64的格式并引入了页面。
如果需要在css中或者页面中引入图片可以参考这篇文章:https://www.cnblogs.com/hueralin/p/11408961.html
下面记录一个常用的知识点,就是webpack对于字体的打包。现在项目中的字体文件原来越多,尤其是手机端,很多好看的小图标。
字体和图标引入成功后,需要进行配置如下
现在入口的index.js里面进行引入:
import ‘./icon/iconfont.css’
这个时候引入还是无法识别 字体的格式的,所以需要解析。通过file-loader解析就可以
配置 webpack.config.js 》》》 module 》》》rules
{
test:/\.(eot|svg|ttf|woff|woff2)$/,
user:'file-loader'
}
页面使用,只需要通过 i 标签 给他赋值指定的class页面就可以正常显示图标字体了。























 887
887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










