uniapp开发的移动端H5和小程序,富文本框输入框使用了editor的组件
在小程序端是运行正常的,但是在H5端出现了无法点击的情况,是好时坏
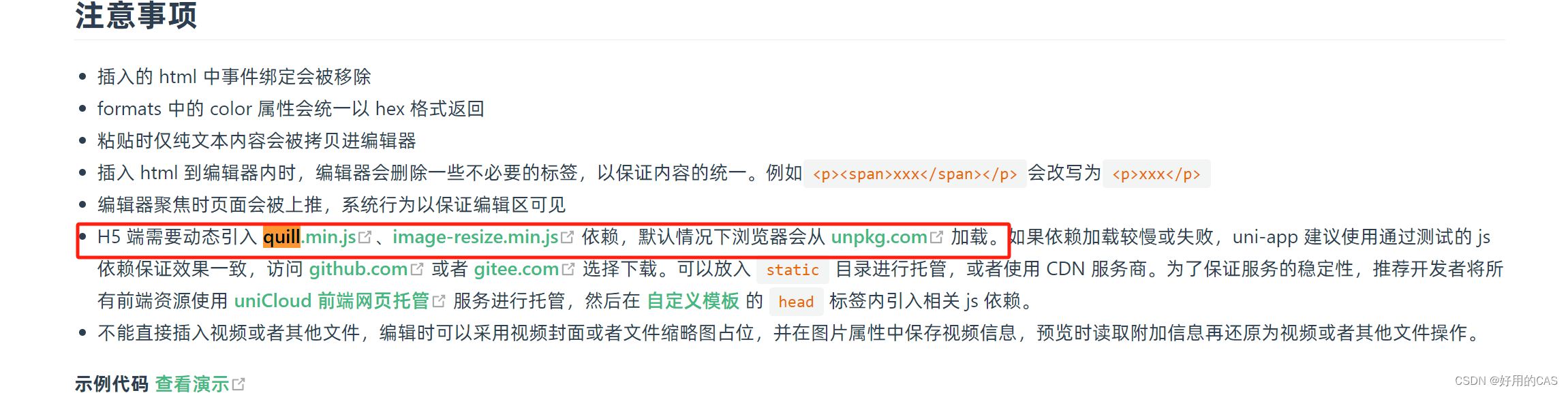
原因是H5端依赖远端的quill.min.js组件,该远端的组件偶尔会出现访问的情况
 文档上写的比较清楚,但是具体怎么写没有写的写的很具体
文档上写的比较清楚,但是具体怎么写没有写的写的很具体
经常尝试,搞定。具体的处理方式如下:
- 从https://gitee.com/dcloud/uni-app/tree/dev/src/core/view/components/editor/quill下载文件:image-resize.min.js和quill.min.js
- 复制到项目/static/assets/js下
- 在文件template.h5.html中增加引入文件,大概在27行位置的地方
<script src="<%= BASE_URL %>static/assets/js/image-resize.min.js" type="text/javascript"></script>
<script src="<%= BASE_URL %>static/assets/js/quill.min.js" type="text/javascript"></script>





















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








