HTML基础
Emmet插件:自动生成HTML代码片段
注释
注释为代码的阅读者提供帮助,注释不参与运行
在HTML中,注释使用如下格式书写:
<!-- 注释内容 -->
元素
其他叫法:标签、标记
<a href="http://www.baidu.com" title="百度">百度</a>
<title>Document</title>
整体:element (元素)
元素 = 起始标记(begin tag) + 结束标记(end tag) + 元素内容 + 元素属性
属性 = 属性名 + 属性值
属性的分类:
- 局部属性:某些元素特有的属性
- 全局属性:所有元素通用
<meta charset="UTF-8">
有些元素没有结束标记,这样的元素叫做:空元素
空元素的两种写法:
<meta charset="UTF-8"><meta charset="UTF-8" />
元素的嵌套
元素不能相互嵌套
父元素、子元素、祖先元素、后代元素、兄弟元素(拥有同一个父元素的两个元素)
标准的文档结构
! + tab键:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML:页面、HTML文档
<!DOCTYPE html>
文档声明 ,告诉浏览器,当前文档使用的HTML标准是HTML5。
不写文档声明,将导致浏览器进入怪异渲染模式。
<html lang="en">
</html>
根元素,一个页面最多只能一个,并且该元素是所有其他元素的父元素或祖先元素。
HTML5版本中没有强制要求书写该元素
lang属性:language,全局属性,表示该元素内部使用的文字是使用哪一种自然语言书写而成的。
<head>
</head>
文档头,文档头内部的内容,不会显示到页面上。
<meta>文档的元数据:附加信息。
charset=“UTF-8”:指定网页内容编码。
计算机中,低压电(0~2 V)0,高压电(2~5 V)1,表示2,使用10
计算机中,只能存储数字
文字和数字进行对应
比如:a —— 97, A —— 64
该字典叫做字符编码表,GB2312,GBK
袁 —— GB2312 —— 100000 —— GBK —— ??
UTF-8 是 Unicode 编码的一个版本
<title>Document</title>网页标题
<body>
</body>
文档体,页面上所有要参与显示的元素,都应该放置到文档体中。
语义化
什么是语义化
- 每一个HTML元素都有具体的含义
a元素:超链接
p元素:段落
h1元素:一级标题
…
- 所有元素与展示效果无关
元素展示到页面中的效果,应该由CSS决定。
因为浏览器带有默认的CSS样式,所以每个元素有一些默认样式。
重要:选择什么元素,取决于内容的含义,而不是显示出的效果
为什么需要语义化?
- 为了搜索引擎优化(SEO)
搜索引擎:百度、搜搜、Bing、Google
每隔一段时间,搜索引擎会从整个互联网中,抓取页面源代码
- 为了让浏览器理解网页
阅读模式、语音模式
文本元素
HTML5中支持的元素:HTML5元素周期表
h
标题:head
h1-h6:表示1级标题~6级标题
p
段落,paragraphs
lorem,乱数假文,没有任何实际含义的文字。lorem100:表示100个单词
span【无语义】
没有语义,仅用于设置样式
以前:某些元素在显示时会独占一行(块级元素),而某些元素不会(行级元素)
到了HTML5,已经弃用这种说法。
【块级元素】
(1)总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示。
(2)宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制。

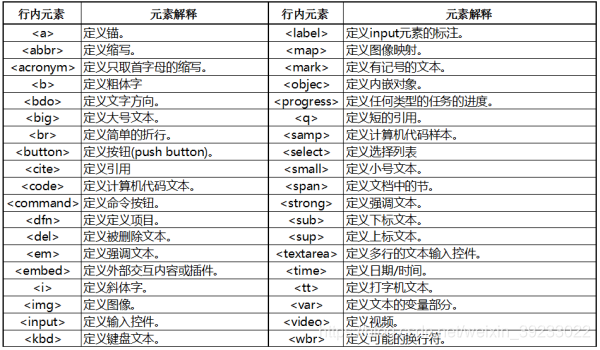
【行内元素】
(1)和相邻的行内元素在同一行。
(2)宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,按照文字或图片的大小显示。

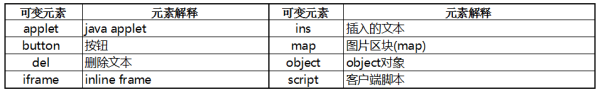
【可变元素】
可变元素可根据上下文语境决定该元素为块元素或者内联元素。

pre
预格式化文本元素
空白折叠:在源代码中的连续空白字符(空格、换行、制表),在页面显示时,会被折叠为一个空格
例外:在pre元素中的内容不会出现空白折叠
在pre元素内部出现的内容,会按照源代码格式显示到页面上。
该元素通常用于在网页中显示一些代码。
pre元素功能的本质:它有一个默认的css属性
显示代码时,通常外面套code元素,code表示代码区域。
<code style="white-space:pre">
var i = 2;
if(i){
console.log(i);
}
</code>
a元素
<a href=""></a>
超链接
href属性
hyper reference:通常表示跳转地址
- 普通链接
- 锚链接
id属性:全局属性,表示元素在文档中的唯一编号
- 功能链接
点击后,触发某个功能
- 执行JS代码,javascript:
<a href="javascript:alert('你好!')">
弹出:你好!
</a>
- 发送邮件,mailto:
要求用户计算机上安装有邮件发送软件:exchange
<a href="mailto:234234324324@qq.com">
点击给我发送邮件
</a>
- 拨号,tel:
要求用户计算机上安装有拨号软件,或使用的是移动端访问
target属性
表示跳转窗口位置。
target的取值:
- _self:在当前页面窗口中打开,默认值
- _blank: 在新窗口中打开
路径的写法
站内资源:当前网站的资源
站外资源:非当前网站的资源
绝对路径和相对路径
站外资源:绝对路径
站内资源:相对路径
- 绝对路径
绝对路径的书写格式:
url地址:
协议名://主机名:端口号/路径
schema://host:port/path
协议名:http、https、file
主机名:域名、ip地址
端口号:http协议默认端口是80;https协议默认端口是443.
当跳转目标和当前页面的协议相同时,可以省略协议
- 相对路径
以./开头,./表示当前资源所在的目录
可以书写…/表示返回上一级目录
相对路径中:./可以省略
图片元素
img元素
image缩写,空元素
src属性:source(资源)
alt属性:当图片资源失效时,将使用该属性的文字替代图片
和a元素联用
和map元素联用
<img usemap="" src="" alt="">
<map name="">
<area shape="" coords="" href="" alt="">
</map>
map:地图
map的子元素:area
圆形坐标:shape=“circle” coords=“圆心X坐标,圆心Y坐标,半径”
长方形坐标:shape=“rect” coords=“左上角X坐标,左上角Y坐标,右下角X坐标,右下角Y坐标”
多边形坐标:shape=“poly” coords=“每个角的坐标”
衡量坐标时,为了避免衡量误差,需要使用专业的衡量工具:ps、pxcook
和figure元素联用
指代、定义,通常用于把图片、图片标题、描述包裹起来
子元素:figcaption
多媒体元素
video 视频
<video controls autoplay muted loop style="width:500px;">
<source src="media/open.mp4">
<source src="media/open.webm">
<p>
对不起,你的浏览器不支持video元素,请点击这里下载最新版本的浏览器
</p>
</video>
audio 音频
<audio src="./media/shamoluotuo.mp3" controls autoplay loop></audio>
video
某些属性,只有两种状态:1. 不写 2. 取值为属性名,这种属性叫做布尔属性
布尔属性,在HTML5中,可以不用书写属性值
controls: 控制控件的显示,取值只能为controls
autoplay: 布尔属性,自动播放。
muted: 布尔属性,静音播放。
loop: 布尔属性,循环播放
audio
和视频完全一致
兼容性
- 旧版本的浏览器不支持这两个元素
- 不同的浏览器支持的音视频格式可能不一致
mp4、webm
列表元素
有序列表
ol: ordered list
li:list item
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
无序列表
把ol改成ul
ul:unordered list
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
无序列表常用于制作菜单 或 新闻列表。
定义列表
通常用于一些术语的定义
dl: definition list
dt: definition title
dd: definition description
<dl>
<dt></dt>
<dd></dd>
</dl>
容器元素
容器元素:该元素代表一个块区域,内部用于放置其他元素
div元素
没有语义
语义化容器元素
有语义但没有显示效果
header: 通常用于表示页头,也可以用于表示文章的头部
footer: 通常用于表示页脚,也可以用于表示文章的尾部
article: 通常用于表示整篇文章
section: 通常用于表示文章的章节
aside: 通常用于表示侧边栏
元素包含关系
以前:块级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外
元素的包含关系由元素的内容类别决定。
例如,查看h1元素中是否可以包含p元素
总结:
- 容器元素中可以包含任何元素
- a元素中几乎可以包含任何元素
- 某些元素有固定的子元素(ul>li,ol>li,dl>dt+dd)
- 标题元素和段落元素不能相互嵌套,并且不能包含容器元素






















 1850
1850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








