一.使用vs code开发运行web 项目
由于 Visual Studio 体积大,对于性能不好的电脑的来说,简直是种不友好的开发体验。所以vs code 轻量级开发工具的出现,简直是不要太好了。
1.如何创建一个项目
2.如何使用vs code 运行项目
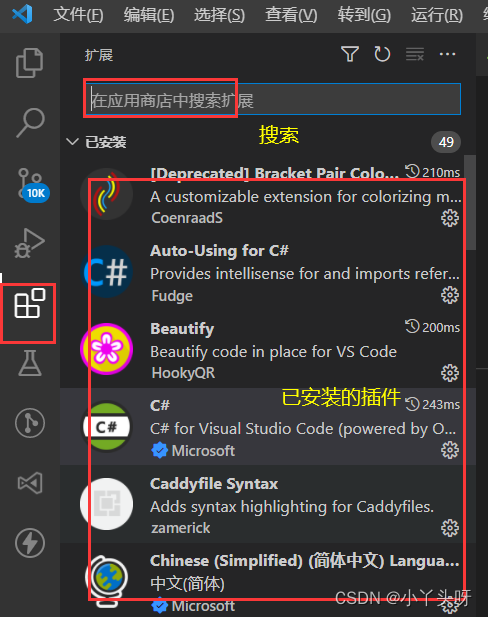
2.1 vs code 插件安装
- C# 插件
- Chinese 简体中文插件,该插件是把当前 vs code 切换成中文
- C# XML Documentation Comments 写注释插件
- .net sdk 要安装,根据项目类型直接官网下载安装

2.2 插件安装好后,进行项目编译,编译方式一 指令编译
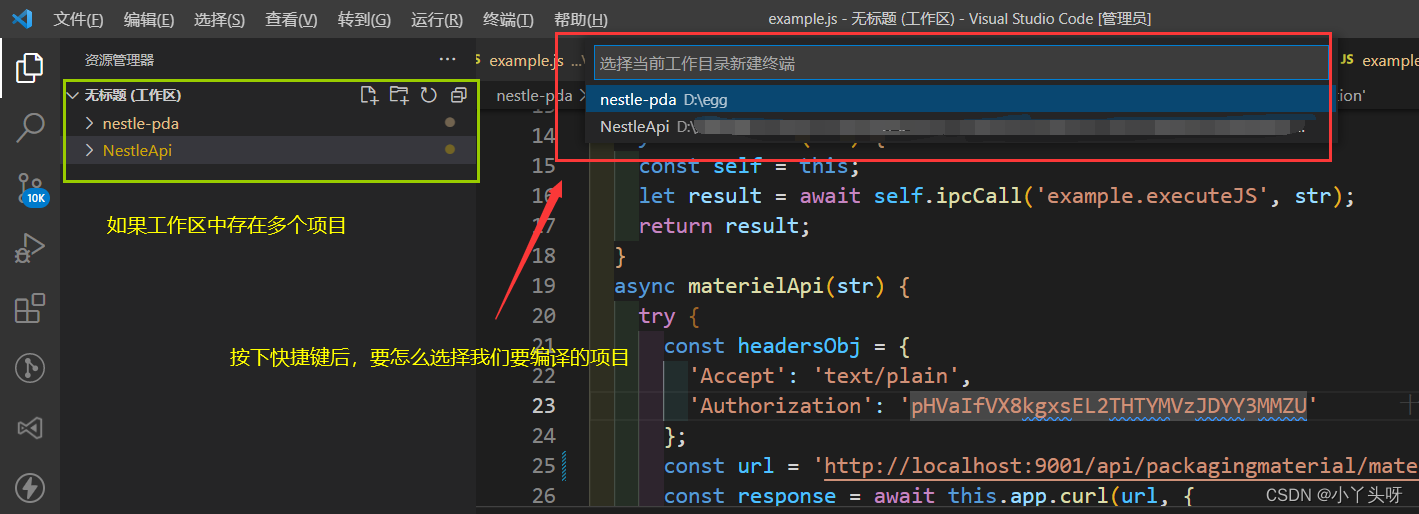
dotnet build- 首先需要新建一个终端,快捷键 Ctrl+Shift+`
如果当前工作区存在 多个项目,按下该快捷键后,在弹出的选择框中,选择要编译的项目
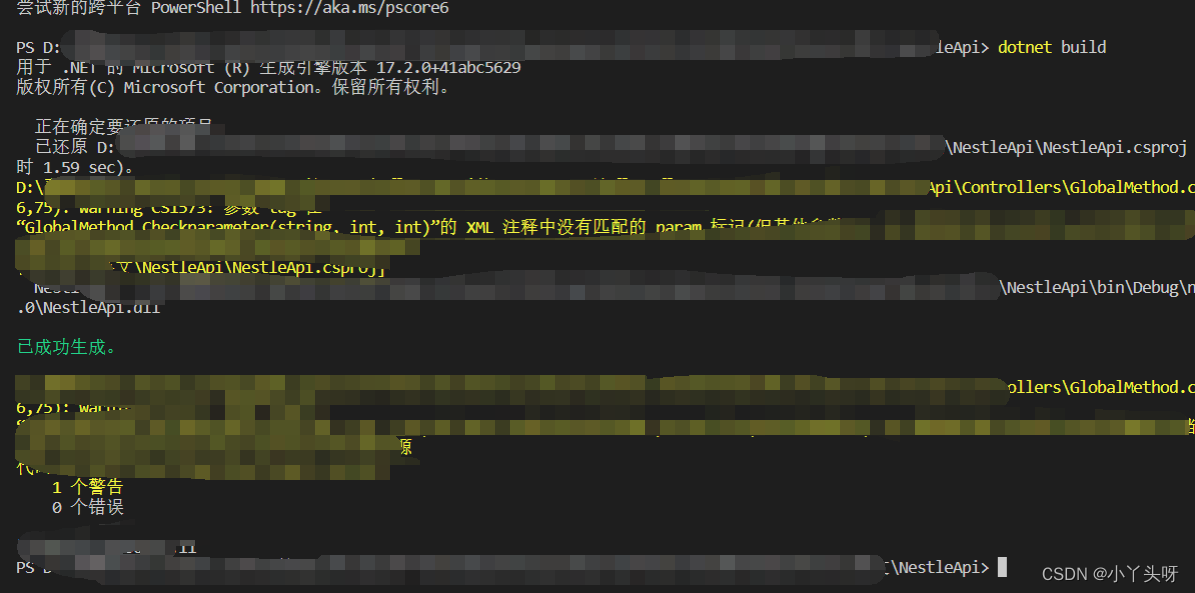
- 选择项目后,系统会打开一个新终端,我们输入编译指令 dotnet build

- 编译通后过,运行
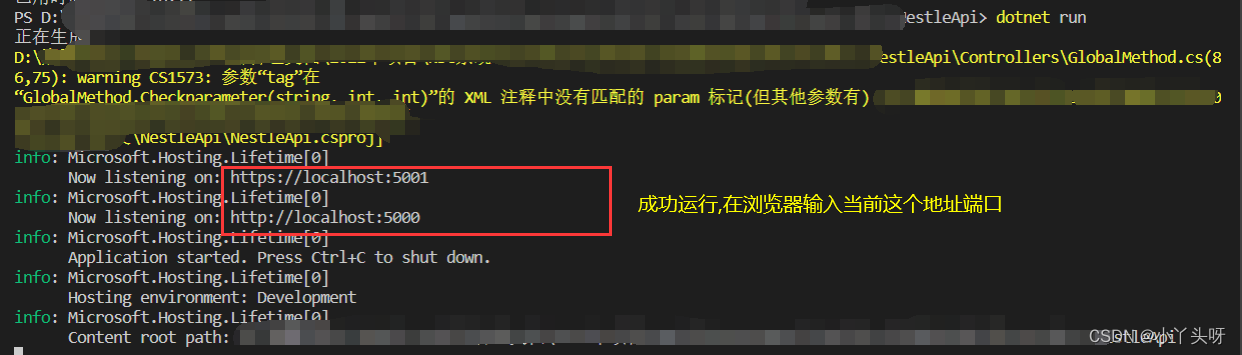
dotnet run
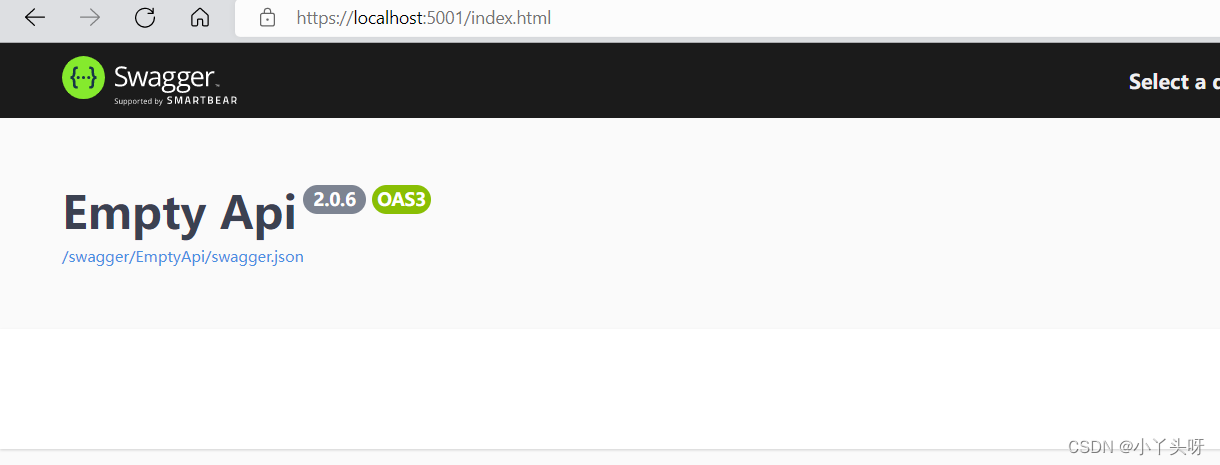
- 浏览器运行 http://localhost:5000

- 如需要,在代码改更保存后,运行编译运行项目,输入以下指令即可
dotnet watch run- 如需停止运行,按Ctrl+C ,即可停止
2.3 进行项目编译方式二,工具编译
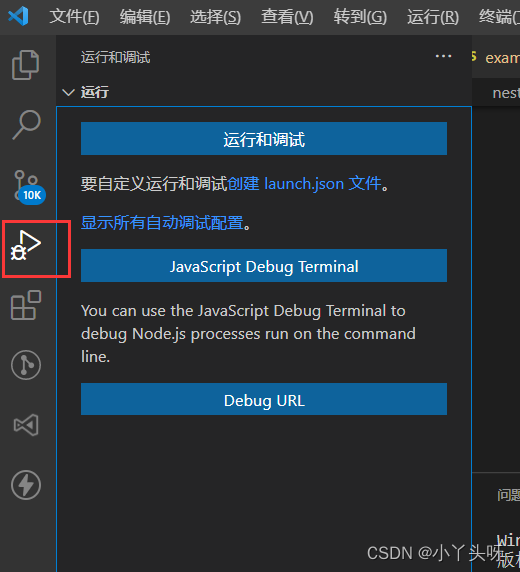
- 选择调试工具

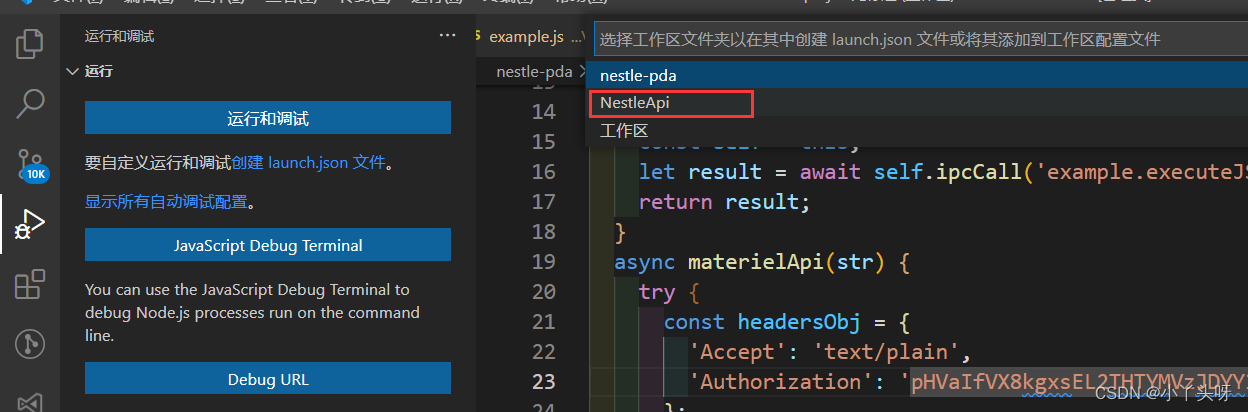
- 点击 创建 launch.json 文件,在弹出框中选择我们要编译的项目

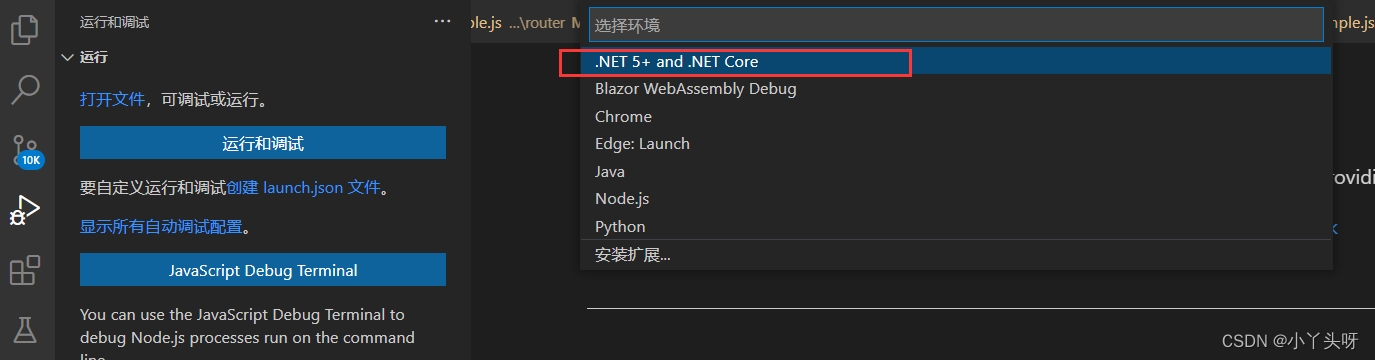
- 接着,再选择编译的环境,要选择.net + and .NET Core 这个环境

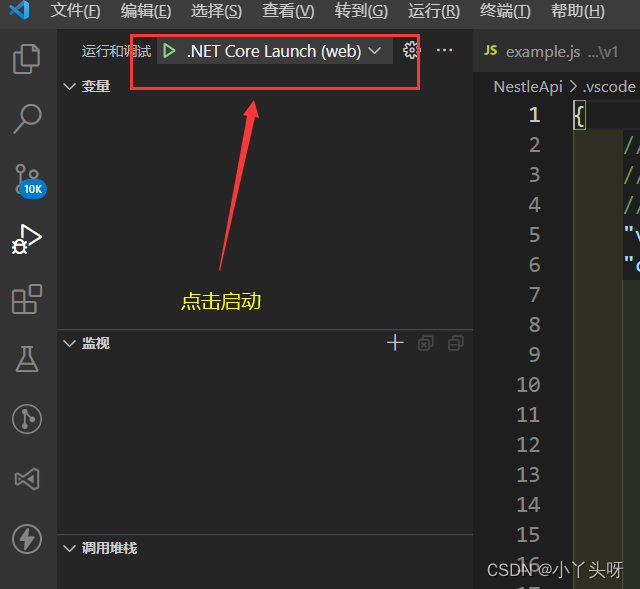
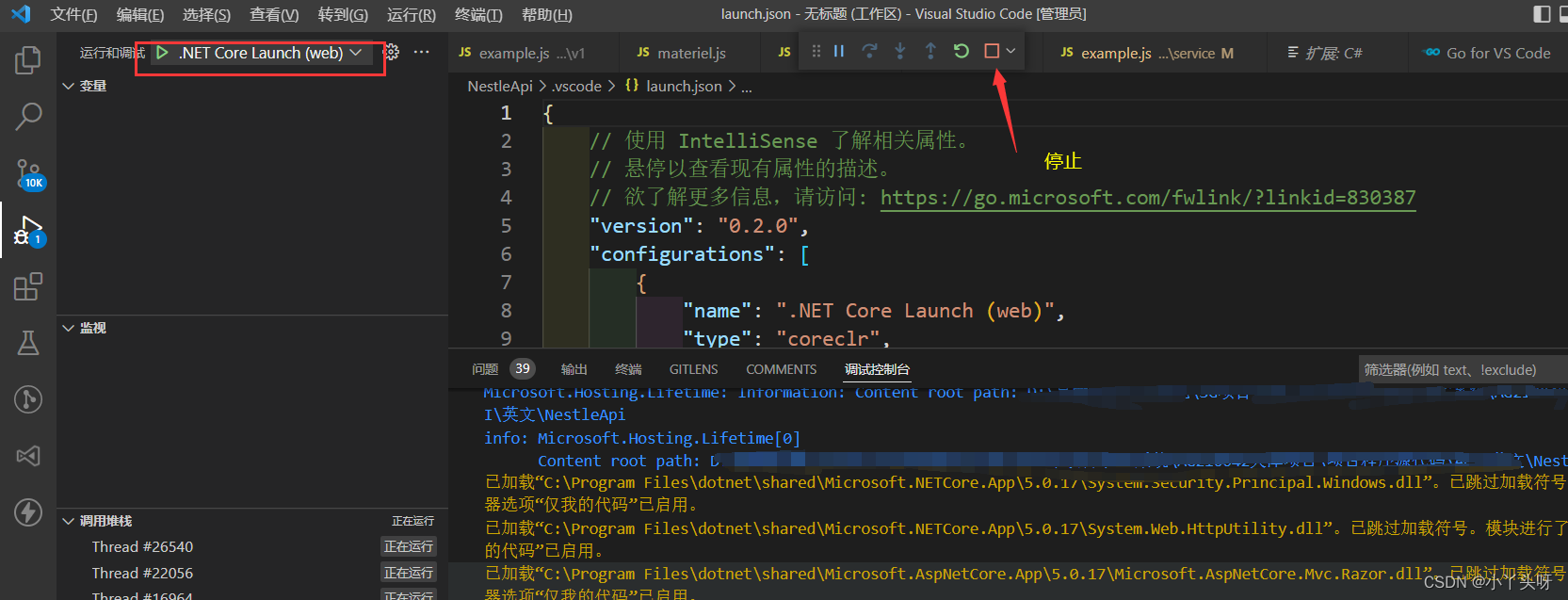
- 选择完成后,如下所示

- 项目运行起来后,跟指令运行没有啥区别。

- 如需停止,通过按钮来操作停止当前项目

以上就是vs code 编译运行web 项目的教程,学废了同学。麻烦点赞收藏哦。
二.使用vs code开发运行winform项目
首先,我们要知道一点就是,开发winform,wpf 等项目,我们非常依赖设计器.而对于vs code而言,它只能做为编辑器,只适合进行没有设计器的项目进行开发编译运行等过程,就例如,一些前端项目,vue等等,根本就没有什么设计器可言。
那如果说,你硬要使用vs code开发winform项目,实属在抬杆了。要做界面开发,还是老老实实回去Visual Studio 里面去开发。
最多也就是,你建立一个winfrom 项目,但这个winform项目要基于.net code 的窗体应用程序而且不是.NETFramework 的窗体项目,也能在vs code 中运行。运行的命令也就是dotnet build,run 这两个命令,就能在vs code中把基于.net code的窗体应用程序运行起来。但是进行各种调试的话,劝你还是老老实实回归到 Visual Studio 中开发。
如果强要抬杆,那就去学习 Electron开发,它生成的应用,也是一个窗体应用程序。具体自己去了解了解了。
























 5845
5845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










