MAUI 是一种标记性语言,每一个标签成对出现的,即有开始标签就要有结束标签。它的写法跟JavaScript 编程语言大同小异
// 例如,JavaScript 编程语言中的h1标签写法
<h1>开始标签 </h1> 闭合标签
// MAUi 也一样,有开始也要有闭合标签
<Grid> </Grid>1. .xaml 布局控件
- ContentPage 显示单个视图的页面。
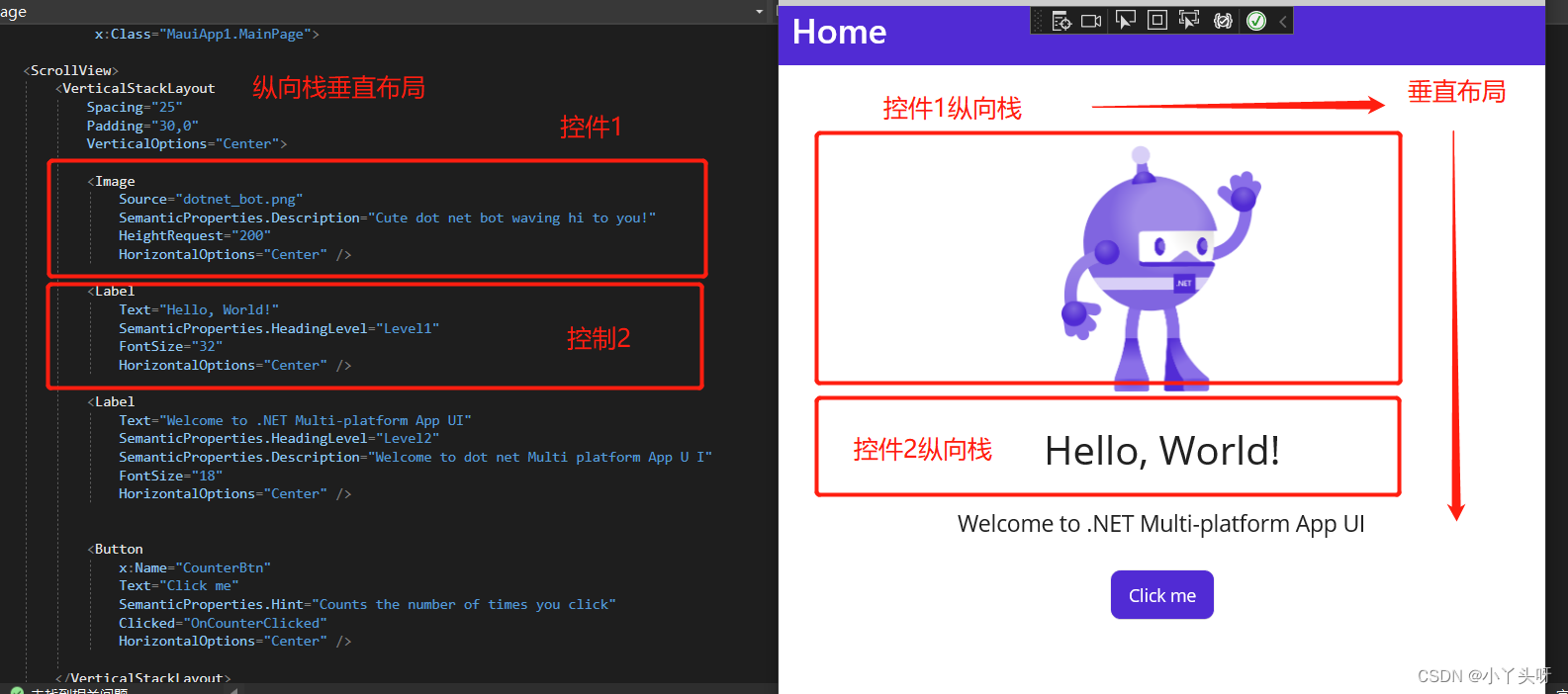
- ScrollView 表示滚动控件,即页面内容超出范围时,可以进行滚动
- VerticalStackLayout 纵向栈垂直布局控件,

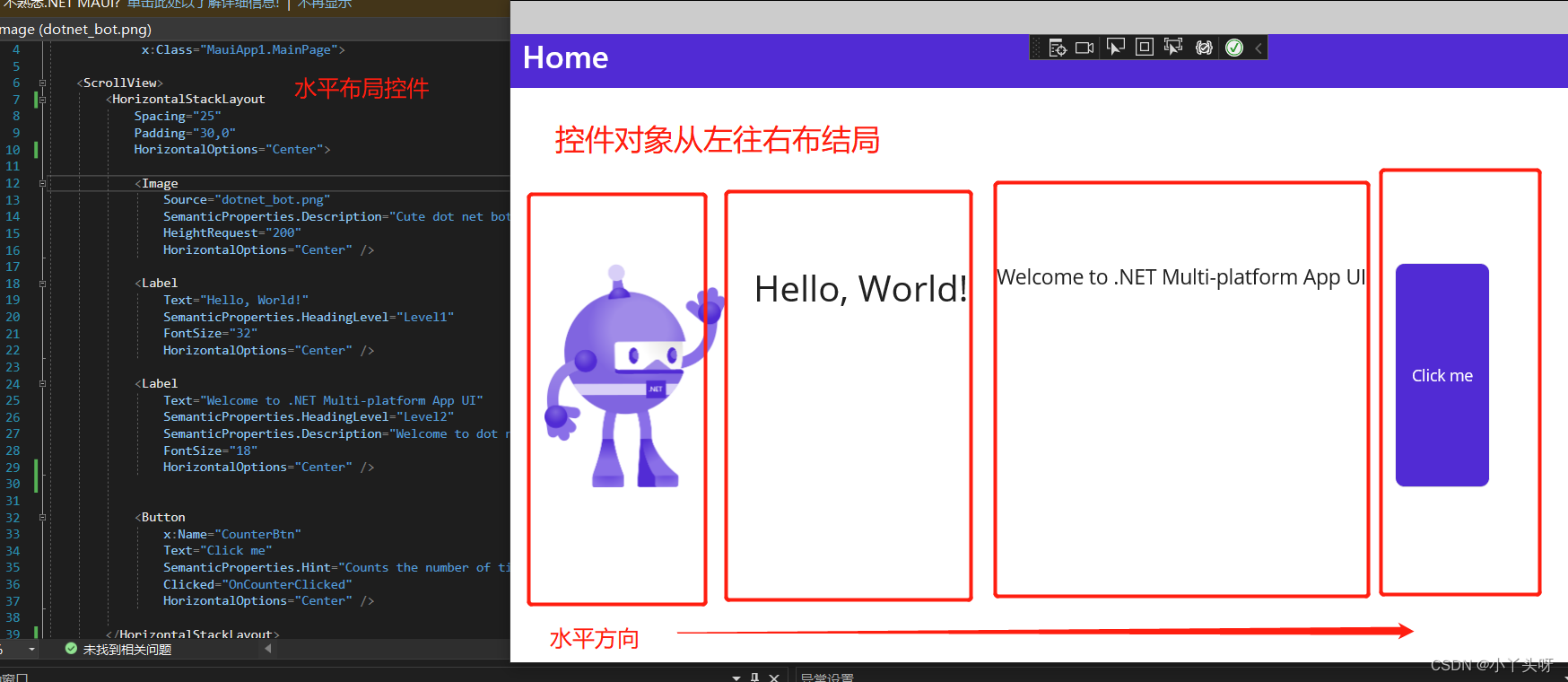
- HoriaontalStackLayout 水平方向布局控件

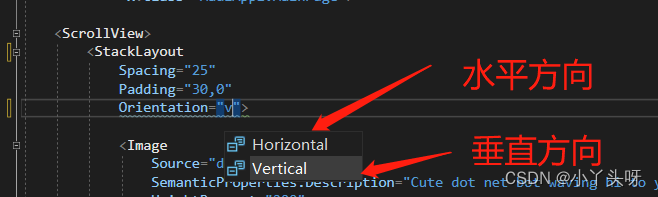
- StackLayout 具备了VerticalStackLayout, HoriaontalStackLayout所有布局方式,就是它们俩的综合。并且提供一个Orientation 属性来控制页面的布局方式

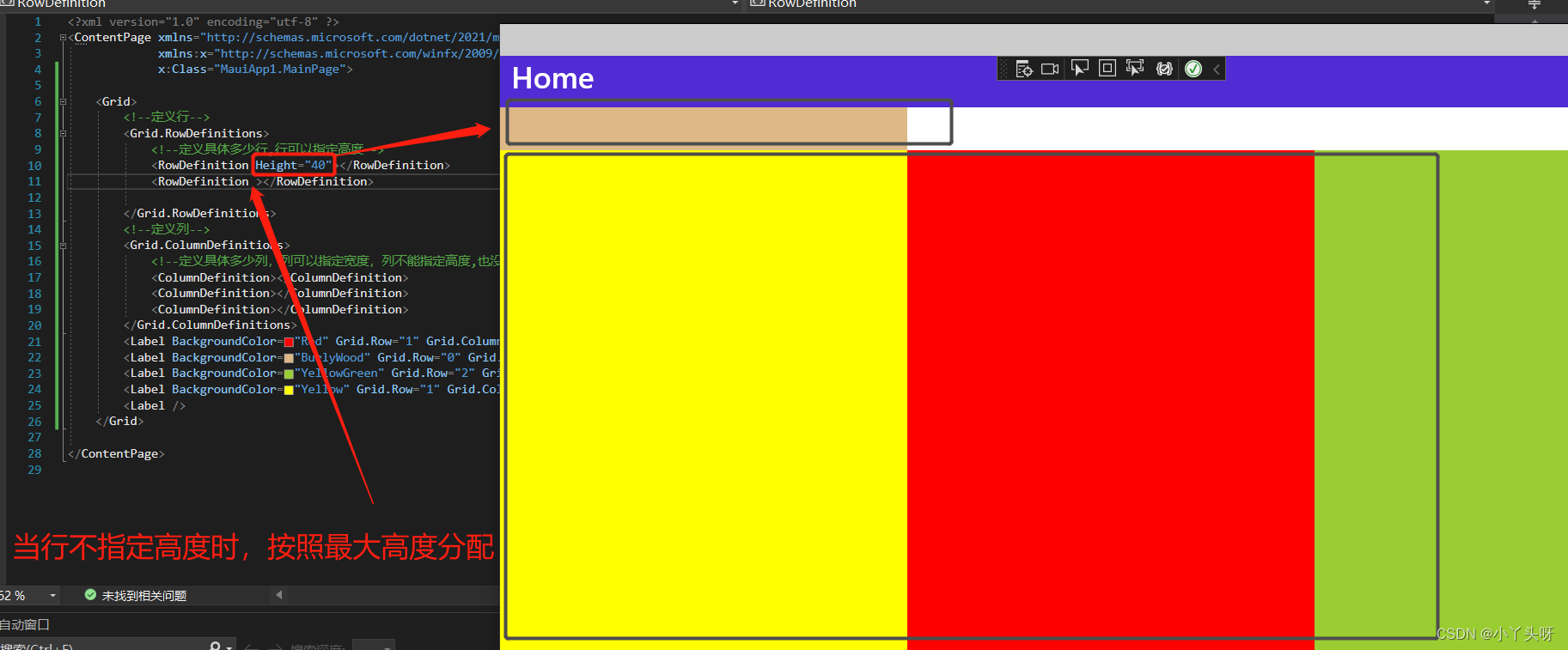
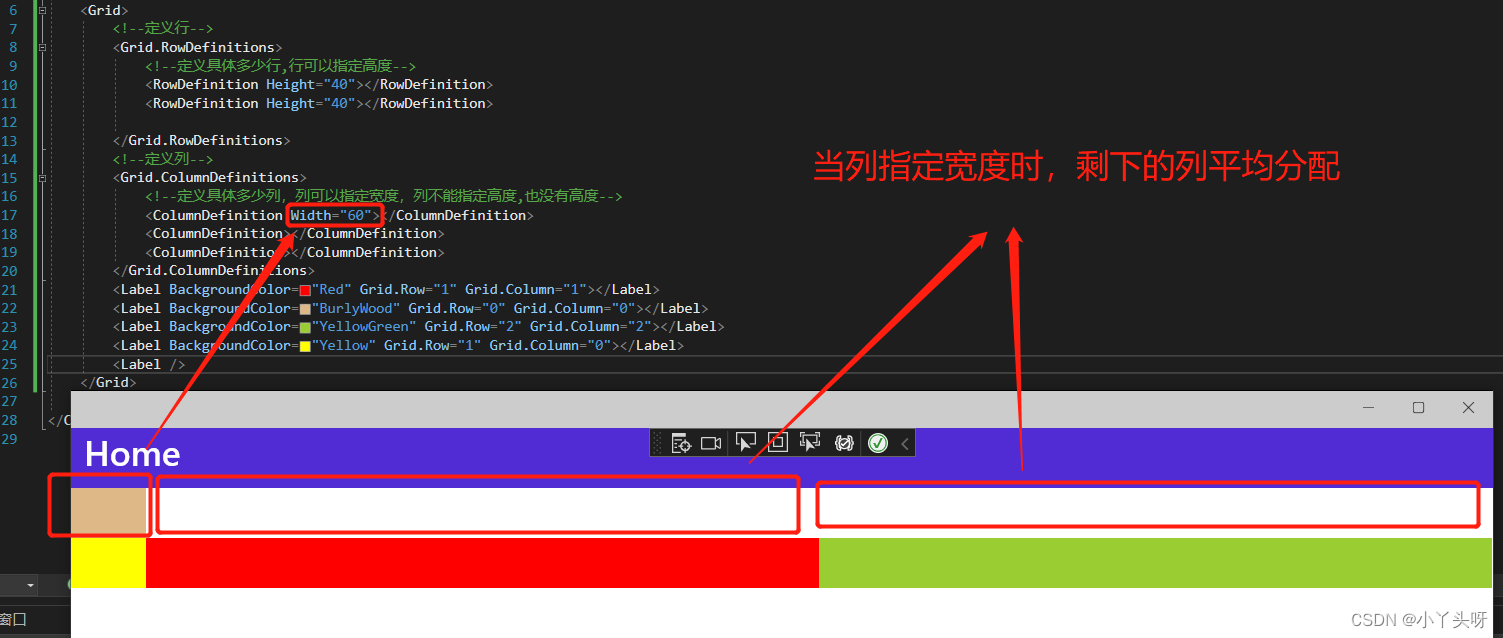
- Grid 网格布局方式,即当前的页面,把它设计成不同等份的网格布局,就是先设计这个页面要分成多少行多少列的方式。例如,把这个页面设计成2行3列的布局方式。第一步,首先要使用Grid.RowDefinitions定义行,使用Grid.ColumnDefinitions 定义列

注意:
1.行只有高度,没有宽度。行指定高度时,则控件按照指定的高度进行分配空间,如果没有指定高度的控件,则该控件默认按最大的高度分配空间。
2.列只有宽度,没有高度。列指定宽度时,则按照指定的宽度分配空间,如果没有指定宽度则各控件平均分配宽度空间。如只有其中一列分配宽度时,剩下的列也是平均分配宽度空间。
3.定义行和列后,标签对象要写在他们之后才起作用。
4.定义行和列后,标签对象要声明放在几行几列,如不声明,默认放0行0列
5.定义行和列后,标签对象通过Grid.Row声明要放的行,通过Grid.Column声明要放的列
3. 闭合标签有两种写法,第一种简写<Label />,第二种全写<Label ></Label>
- AbsoluteLayout 绝对布局
- FlexLayout 弹性布局
各个控件的属性非常多,需要自个去查官网学习。MAUI 开发,主要强调的是,在进行开发之前,需要我们规划好各个控件摆放的区域。也就是需要我们先设计好整个界面的控件布局方式。
1. MAUI框架.xaml 标记页标签元素介绍
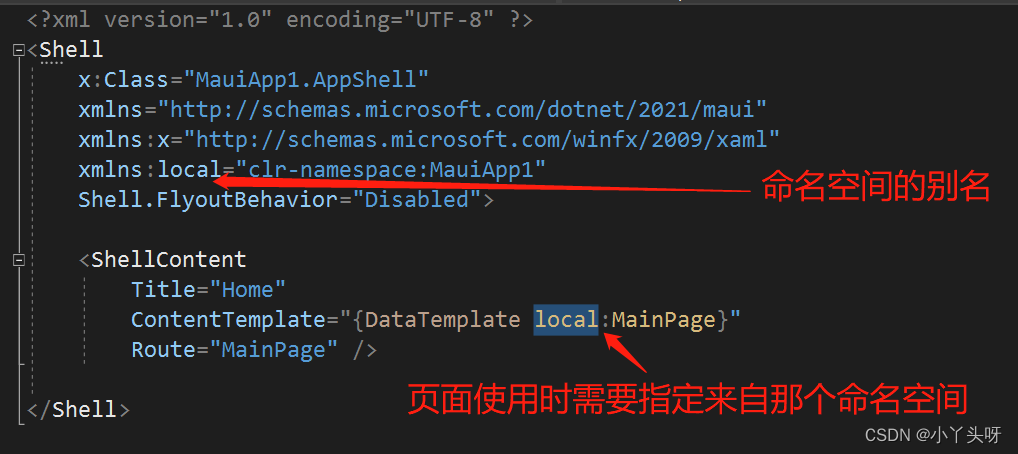
- xmlns 引用的命名空间,表示当前页面引用了那个命名空间的内容。它跟C# 中的Using是一个意思,只是写法不一样而已。
- xmlns:x 同样也是引用命名空间,只不过重新给一个起一个别名叫x,例如:
- 注意:当页面没有通过别名来使用属性时,默认使用的是 xmlns 命名空间下的内容。举个栗子:默认的命名空间下有一个Label的属性,另外一个定义了别名引用的命名空间下也有一个Label属性,它的别名叫x。当我们直接使用Label时,它引用的是默认命名空间下的,如Label。只有通过别名来引用时,才是自定义别名命名空间下的,如x.Label。


























 2358
2358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










