问题描述:在第一次打开modal时,通过用实例ref设置的值是不生效的
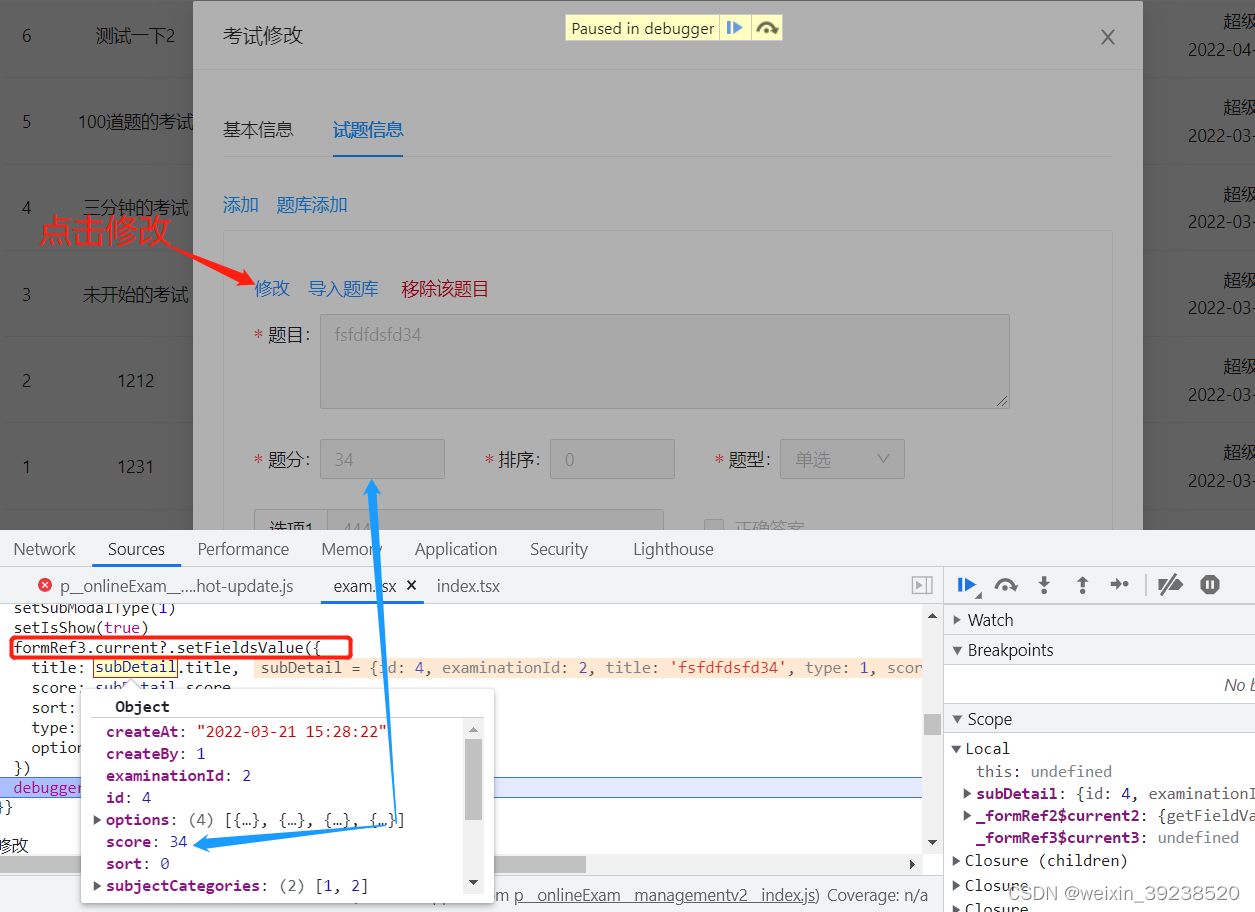
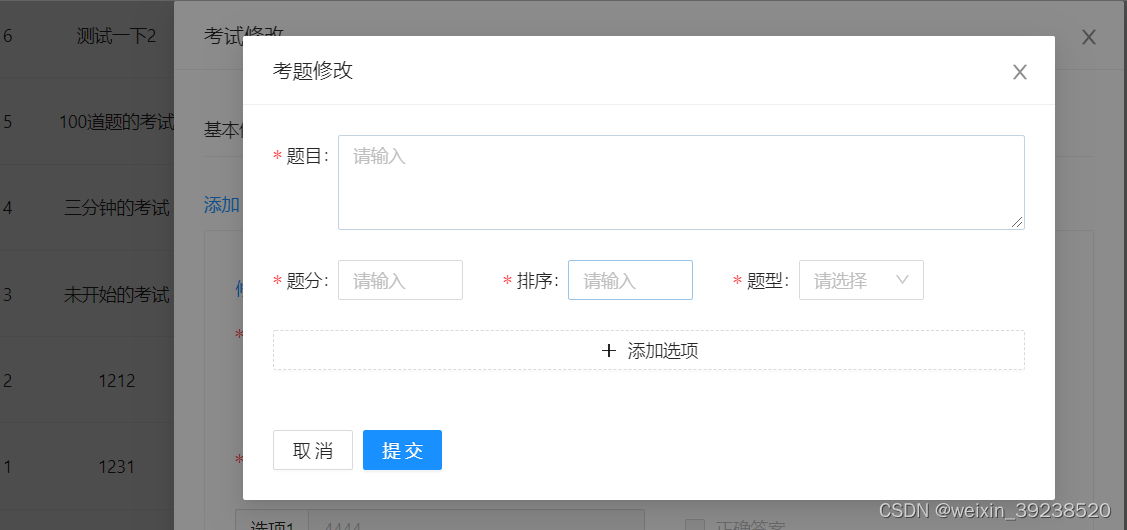
如图,点击修改打开弹窗前,数据,使用的设值方法都是正确的。但是打开的弹窗值为空。


原因如图,经过断点之后,发现ref的实例为undefined,因为第一次使用modal时,此时还没渲染dom节点到dom中,没有实例是很正常的。至于后来的,但是第二次打开之后,可以发现,此时已经正常使用。

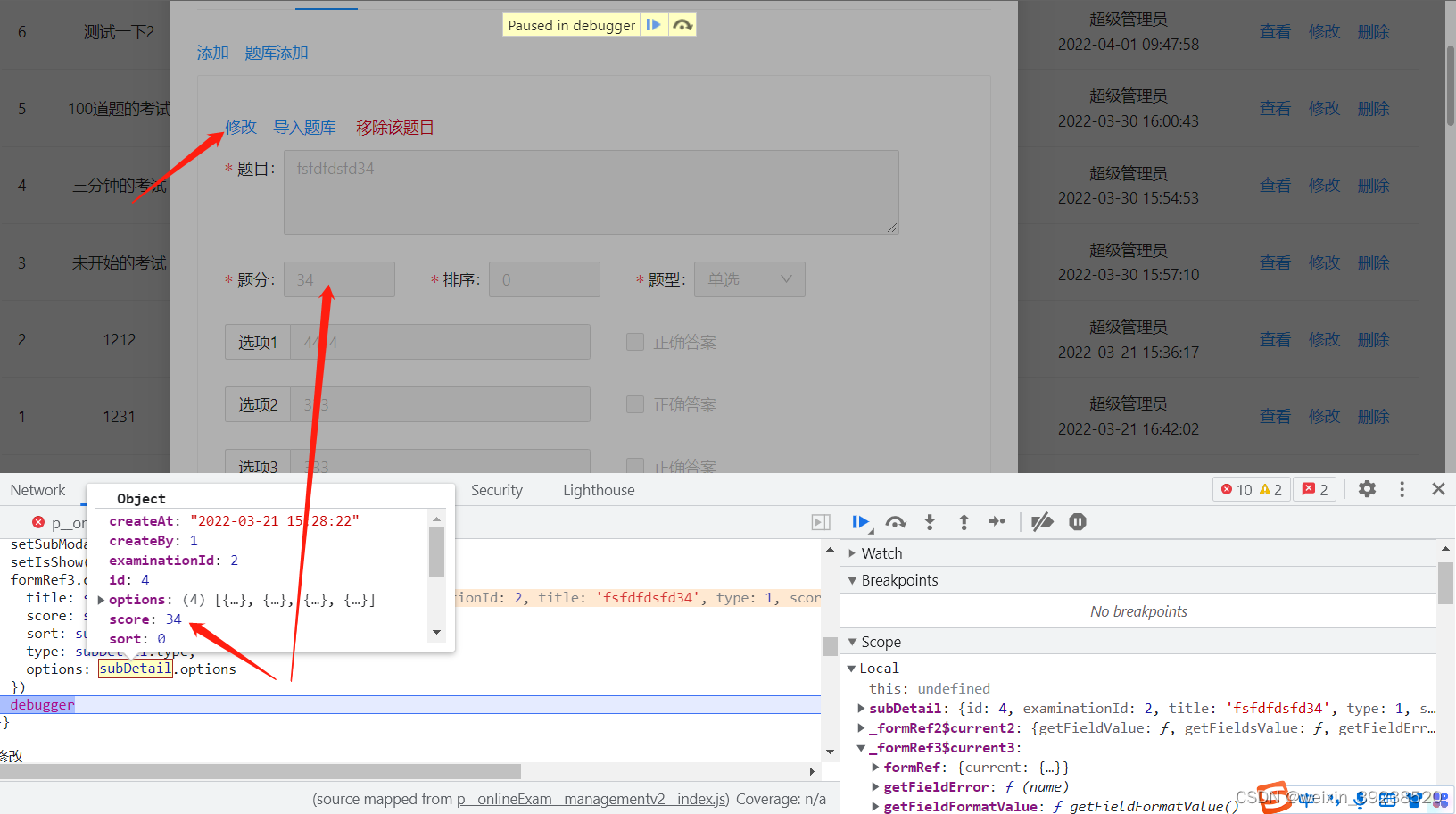
下图是第二次点击。

第二次点击结果如下图,可以看到此时是正常的。

解决:第一次使用ref实例,因为还没有dom节点,使用ref当然获取不到实例,就像原生的dom,还未渲染,就想通过id,class等去获取,是没有任何值的。通过单向数据流的形式,Modal下面换成一个组件传值的形式。操作如下:
第一步换成组件

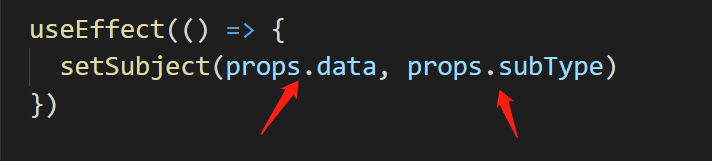
通过useEffect设置值,因为useEffect在第一次渲染之后执行,因此,此时是有ref实例的也就是formRef3

修改结果如图,第一次点击的时候的结果






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








