一、设置GitHub仓库
(一) 创建并配置GitHub仓库
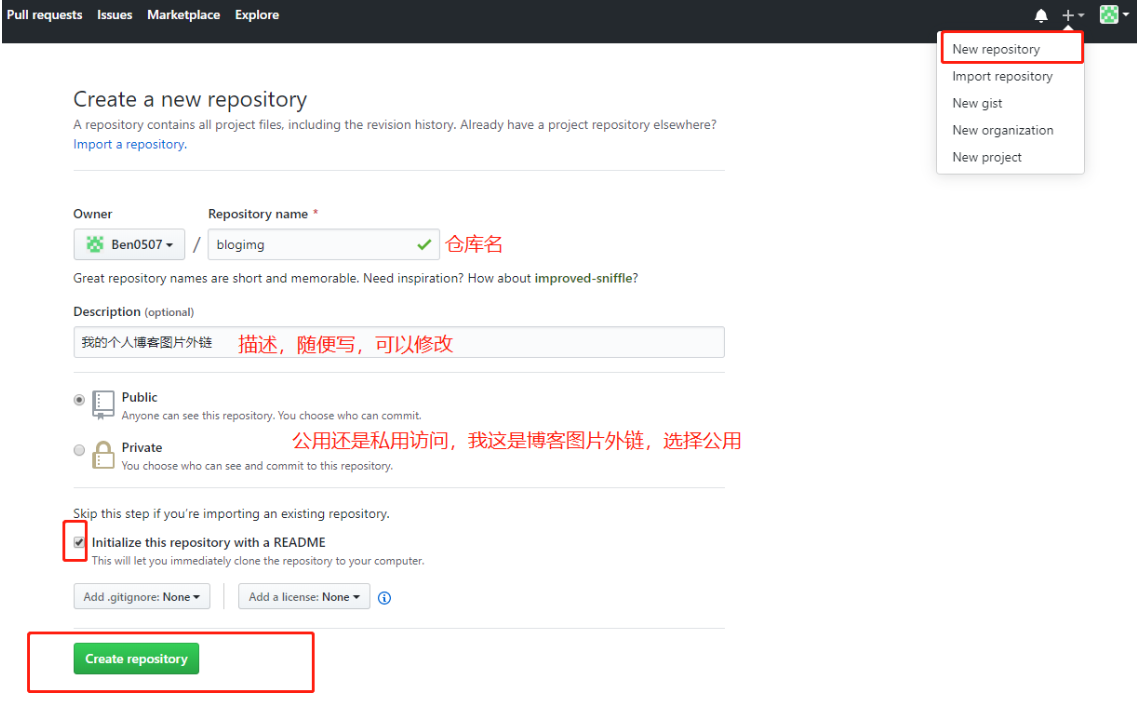
点击 主页右上角的 + 创建 New repository;
填写仓库信息,我用来当作博客图片外链,需要被外部用户访问所以选择public ,如果选择private只能存储不能外部访问

(一) 创建token
进入用户设置的 Developer settings

选择创建一个新的token

填写基本信息(Note随便填写),勾选 repo ,滚动到页面底部点击Generate token 就完成了

创建成功后会生成一串字符 token
注意:这个界面只会出现一次,注意保存token,一定一定要保存下来!!!!!!!!

二、PicGo 客户端配置
送上Win64版连接(2.1.2)
密码:x1h8
PicGo客户端配置图
- 仓库名 即你的 [github用户名]/[仓库名]
- 分支名 默认 master
- Token 刚刚一直叮嘱要保存的token
- 存储路径 可填可不填,填了保存到对应路径
- 域名格式 https://raw.githubusercontent.com/[仓库名 ]/master
- 最后点击设置为默认图床

PicGo客户端常用设置
这个设置上传快捷键,方便使用

使用快捷键默认上传你剪贴板的图片
点击这里可以快速复制外链地址,再去使用

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mWT9QnG8-1571244508668)(Untitled.assets/1571244409954.png)]

在GitHub可以看到文件目录

End……






















 1485
1485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








